最終更新日
「信頼度UPのため」ホームページを制作
この度、【翔博株式会社】様のホームページを制作させていただきました。国際ビジネスという専門性の高い分野において、企業の『信頼性と専門性』を最大限に引き出し、かつシンプルで洗練されたデザインで表現することを目指しました。
制作の背景と目的
翔博株式会社様は、グローバルな視点で多岐にわたる事業を展開されており、その国際的なネットワークと豊富な実績は企業の大きな強みです。しかし、その企業規模や事業内容の専門性が十分に伝わっていないという課題がありました。特に、海外のビジネスパートナーやクライアントに対して、より強固な信頼感を確立することが今回のホームページ制作の重要な目的でした。
そこで、以下の点を重視し、制作を進めました。
- 【信頼性の強化】国際ビジネスにおける企業の安定性とプロフェッショナリズムを視覚的に訴求する。
- 【専門性の明確化】多岐にわたる事業内容や技術力を、分かりやすく具体的に提示する。
- 【ブランディングの向上】グローバル企業としてのイメージを、スタイリッシュで洗練されたデザインで確立する。
デザインとコンテンツのこだわり
信頼性と革新性を両立するスタイリッシュなデザイン
ホームページ全体は、ビジネスの信頼性を高めるため、『シンプルでありながらも洗練されたデザイン』を追求しました。企業の堅実さを表現しつつ、革新的な事業姿勢も感じさせるよう、以下の工夫を凝らしています。
- 【「柔らかいカラー」の採用】厳格になりすぎず、親しみやすさも兼ね備えた『柔らかいカラーパレット』を基調とし、国際的な多様性にも配慮したデザインに仕上げました。これにより、訪問者は落ち着いた印象の中で情報を得ることができます。
- 【スタイリッシュなレイアウト】各セクションの配置や余白を意識し、情報を整理して見せることで、知的でプロフェッショナルな雰囲気を醸し出しています。洗練されたフォント選びも、全体の統一感を高めています。
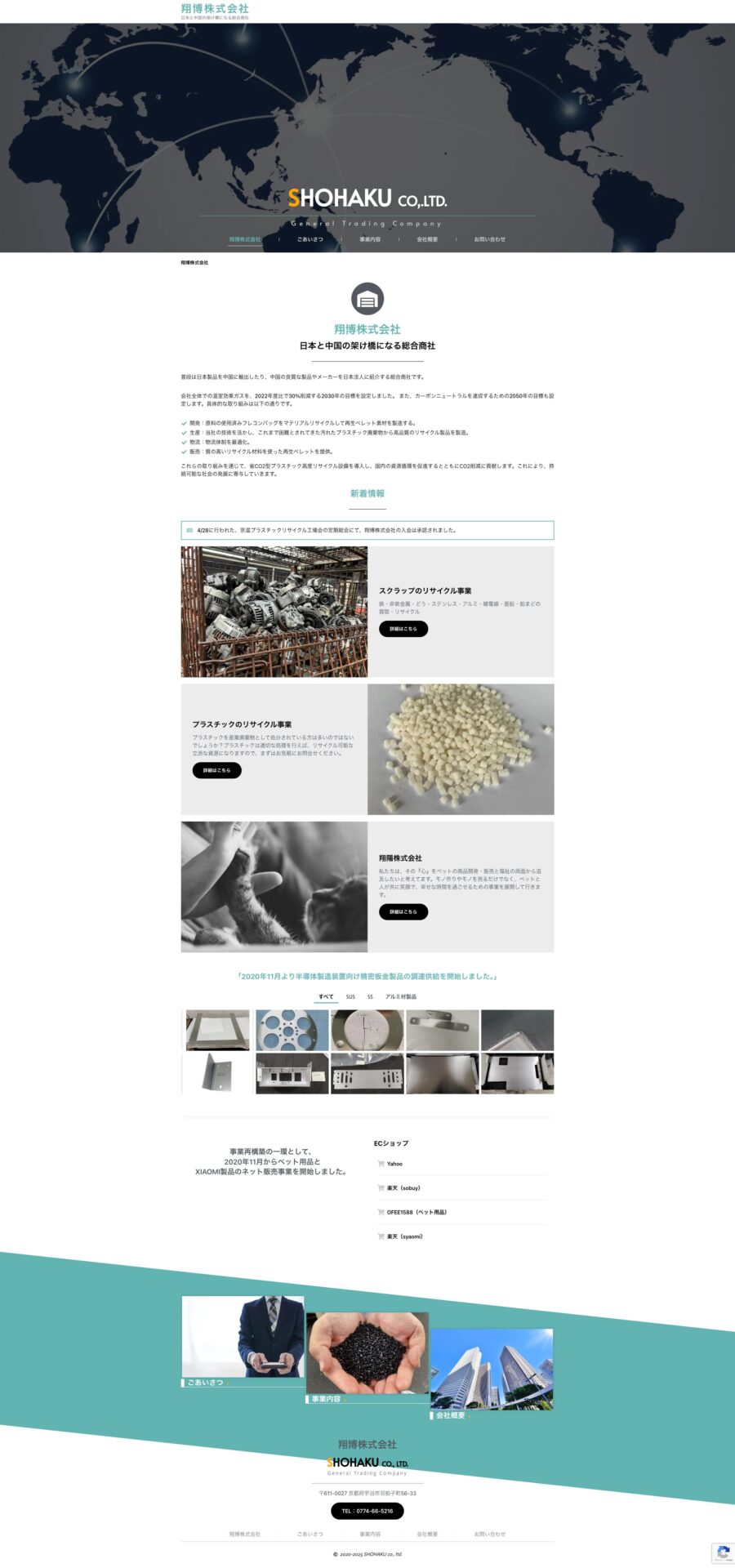
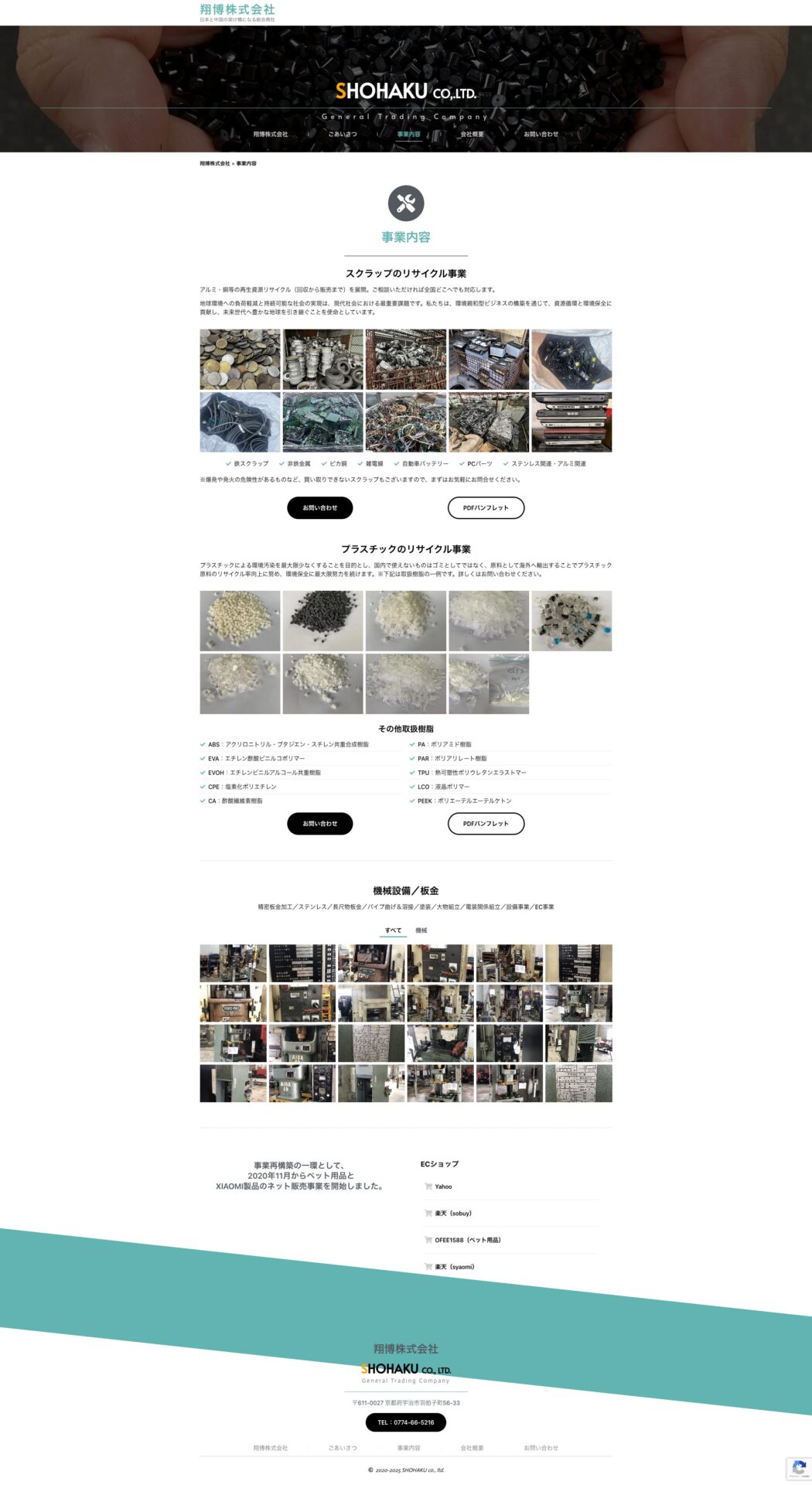
事業内容と実績を視覚的に分かりやすく表現
複雑になりがちな国際ビジネスの事業内容や実績を、誰にでも直感的に理解できるよう、視覚的な表現に力を入れました。
- 【明確なナビゲーション】複数の事業セクションにわたる情報を、ユーザーが迷うことなくアクセスできるよう、直感的で分かりやすいメニュー構造と内部リンクを設計しました。
- 【豊富なビジュアルコンテンツ】企業のグローバルな活動を伝える写真や、事業領域を示すインフォグラフィックなどを多用し、文字情報だけでなく視覚からも事業のスケール感を伝える工夫を施しました。
- 【具体的な実績の提示】過去のプロジェクトや取引実績を、詳細な説明とともに掲載することで、翔博株式会社様の具体的な専門性と成功事例を明確に示しています。これにより、訪問者は企業の信頼性を具体的なエビデンスに基づいて確認できます。


今後の展望
将来的には、世界の経済動向や国際ビジネスにおける最新のトレンドに関するブログ記事を定期的に発信していくことで、検索エンジンからの評価をさらに高め、より多くの潜在的なビジネスパートナーにリーチできるような運用を目指します。
翔博株式会社様の新しいホームページが、国際ビジネスの舞台において、さらなる信頼と成功を築くための重要な基盤となることを心より願っております。
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。