最終更新日
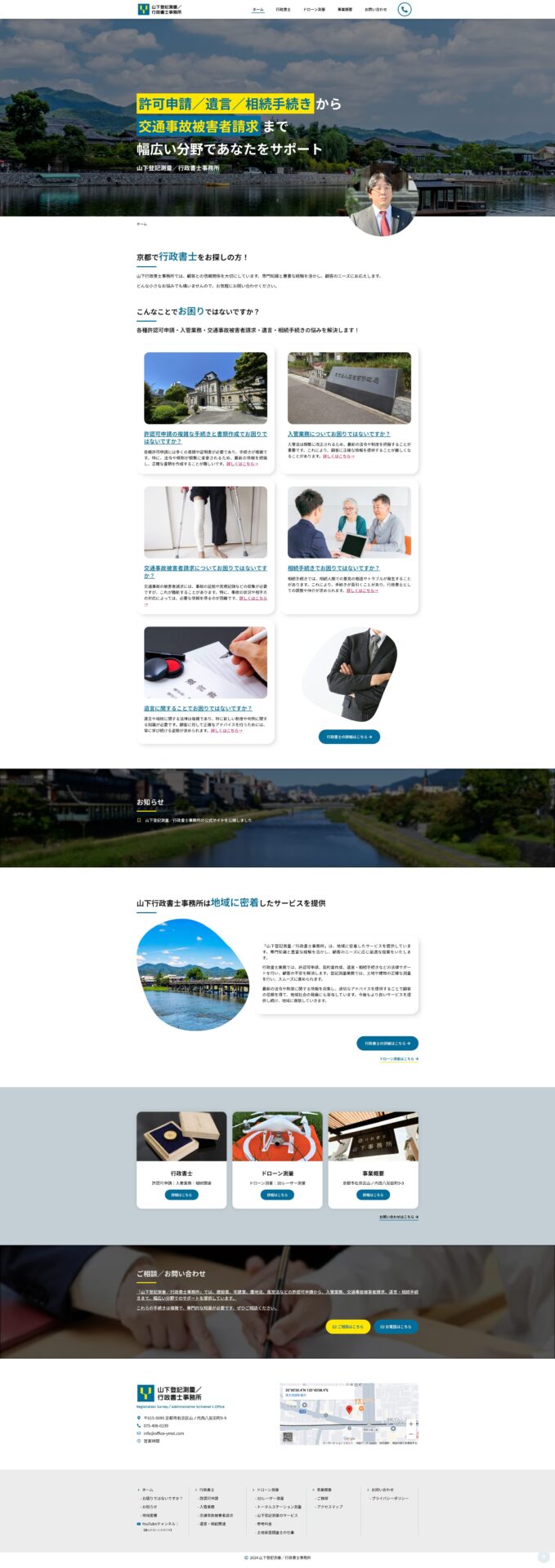
「認知度UPのため」ホームページを制作
この度、京都市右京区に拠点を置く、【山下登記測量/行政書士事務所】様のホームページを制作させていただきました。地域に密着し、専門性の高いサービスを提供されている同事務所の認知度向上を目的としたホームページを制作しました。
制作の背景と目的
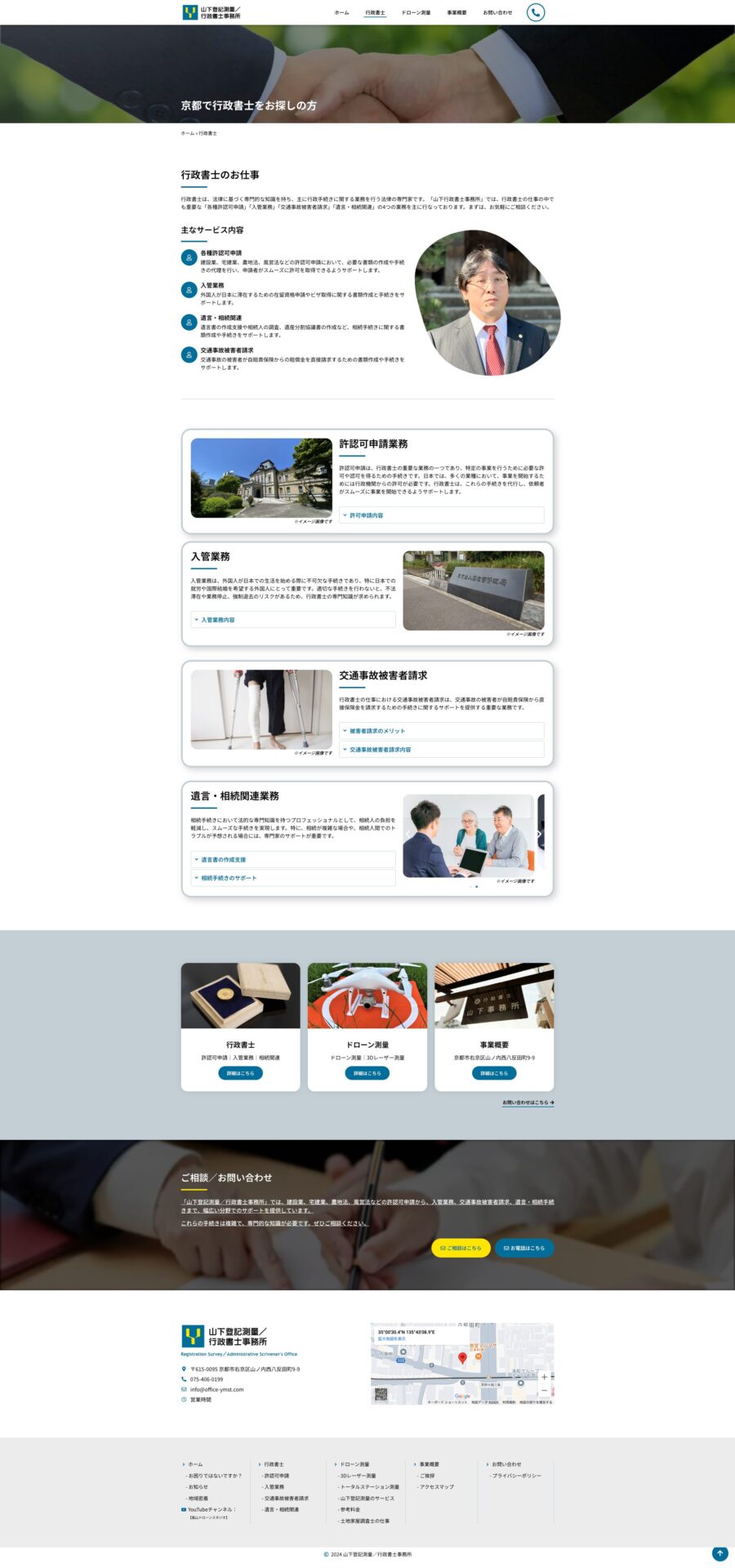
山下登記測量/行政書士事務所様は、登記測量や許認可申請など、専門性の高い業務を扱っておられます。しかし、その専門性の高さゆえに、一般の方々からは「少し敷居が高い」「何をしているのか分かりにくい」といったイメージを持たれることもありました。
そこで今回のホームページ制作では、以下の点を重視して作成しました。
- 認知度UP:地域の方々にもっと事務所を知っていただく。
- 信頼感UP:専門性の高い業務内容を分かりやすく伝え、信頼感を高める。
- 親しみやすさの演出:硬くなりがちな士業のイメージを払拭し、親しみやすさを感じていただく。
デザインのポイント
京都らしさの表現
京都をイメージできる素材を使用し、地域に根ざした事務所であることをアピールしました。
見やすさと分かりやすさ
大きめの画像とシンプルなレイアウトで、誰が見ても分かりやすいデザインに仕上げました。
柔らかいイメージ
画像に丸みを持たせるなど、柔らかい印象を与えるデザインで親しみやすさを演出しました。
構成とコンテンツ
業務内容の簡潔な紹介
登記測量や許認可申請など、難解な業務内容を写真や図を用いて分かりやすく解説。
専門性と親近感の両立
専門的な情報を分かりやすく伝えるだけでなく、親しみやすい言葉遣いやデザインで、ユーザーとの距離を縮める。
お問い合わせへの導線強化
お問い合わせフォームへの導線を分かりやすく配置し、ユーザーが気軽に相談できるようにしました。


まとめ
今回のホームページ制作では、山下登記測量/行政書士事務所様の専門性と親しみやすさを両立させることを目指しました。今後も、地域の方々に愛される事務所として、更なる発展を遂げられるよう、サポートさせていただきます。
お問い合わせ・ご相談
今回の制作事例を通して、専門性の高い士業のホームページであっても、デザインや構成などを工夫することで、認知度向上や信頼感の向上に繋がると考えています。
ウェビデザインでは新規のホームページ制作の方はもちろん、ホームページのリニューアルなど、お気軽にお問い合わせ・ご相談ください。

