最終更新日
リニューアル
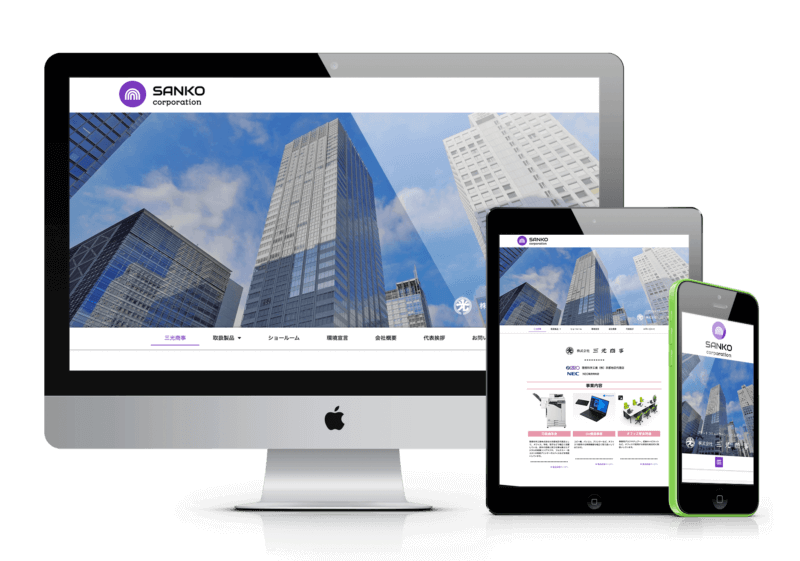
この度、【株式会社三光商事】様のホームページをリニューアルさせていただきました。今回のプロジェクトでは、企業の長い歴史と現代のニーズを融合させることを目指し、「伝統×革新」をテーマに掲げ、京都ならではの美意識を大切にしたデザインを追求しました。
リニューアルの背景と目的
株式会社三光商事様は、長年にわたり京都で事業を展開されており、その歴史と実績は企業の大きな強みです。しかし、既存のウェブサイトではその魅力が十分に伝わっていないという課題がありました。特に、伝統を重んじつつも常に新しい価値を創造し続ける企業の姿勢を、より現代的な形で表現したいというご要望がありました。
そこで、以下の目的を達成するためにリニューアルを進めました。
- 【企業の歴史と信頼性の表現】長い歴史を持つ企業としての信頼感と、受け継がれてきた伝統を視覚的に伝える。
- 【革新性のアピール】伝統に安住せず、常に時代の変化に対応し、新しい価値を創造していく企業の姿勢を示す。
- 【情報へのアクセス向上】取り扱い商品やサービス内容を、ユーザーが直感的に理解できるよう、シンプルで分かりやすいレイアウトに改善する。
デザインとコンテンツのこだわり
京都のシンボルカラー「パープル」と歴史を物語る写真
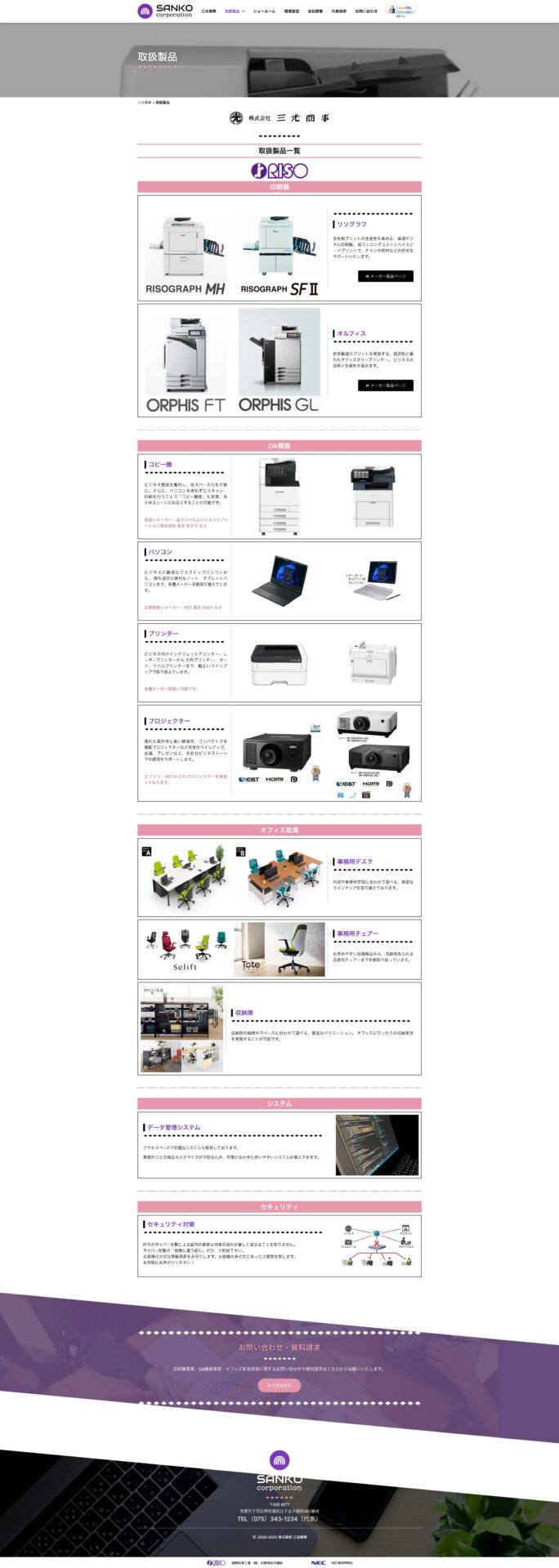
デザインの核となったのは、京都のシンボルカラーである「パープル」をアクセントカラーとして効果的に使用した点です。このパープルは、雅やかさと共に格式の高さを感じさせ、京都に根ざした企業のアイデンティティを表現しています。
また、企業の長い歴史を感じさせる写真を多く取り入れました。これにより、単なる情報の羅列ではなく、株式会社三光商事様の歩みや文化をサイト全体で感じられるように工夫しています。新旧の写真を効果的に配置することで、「伝統」と「革新」の融合を視覚的に表現しました。
直感的に理解できるシンプルで分かりやすいレイアウト
ユーザーが求める情報に迷わずたどり着けるよう、『シンプルで分かりやすいレイアウト』を意識しました。
- 【統一されたデザイン】各ページのトンマナを統一し、どこから見ても一貫性のあるブランドイメージを保ち、サイト全体の視認性と回遊性を向上させました。
- 【取り扱い商品の情報整理】複雑になりがちな商品情報をカテゴリ別に整理し、高解像度の画像と共に詳細を分かりやすく掲載。ユーザーが必要な商品を簡単に見つけられるようにナビゲーションを最適化しました。
- 【サービス内容の明確化】提供しているサービスについて、どのような課題を解決できるのか、具体的なフローやメリットを明確に記述。初めて訪問した方でも、サービス内容を直感的に理解できるように構成しました。


今後の展望
将来的には、ブログ機能などを活用し、企業の取り組みや業界の最新情報などを定期的に発信していくことで、検索エンジンからの評価をさらに高め、より多くの潜在顧客にリーチできるような運用を目指します。
株式会社三光商事様の新しいホームページが、伝統を重んじながらも未来へと進化し続ける企業の姿を伝え、新たなビジネスチャンスに繋がることを心より願っております。
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。