最終更新日
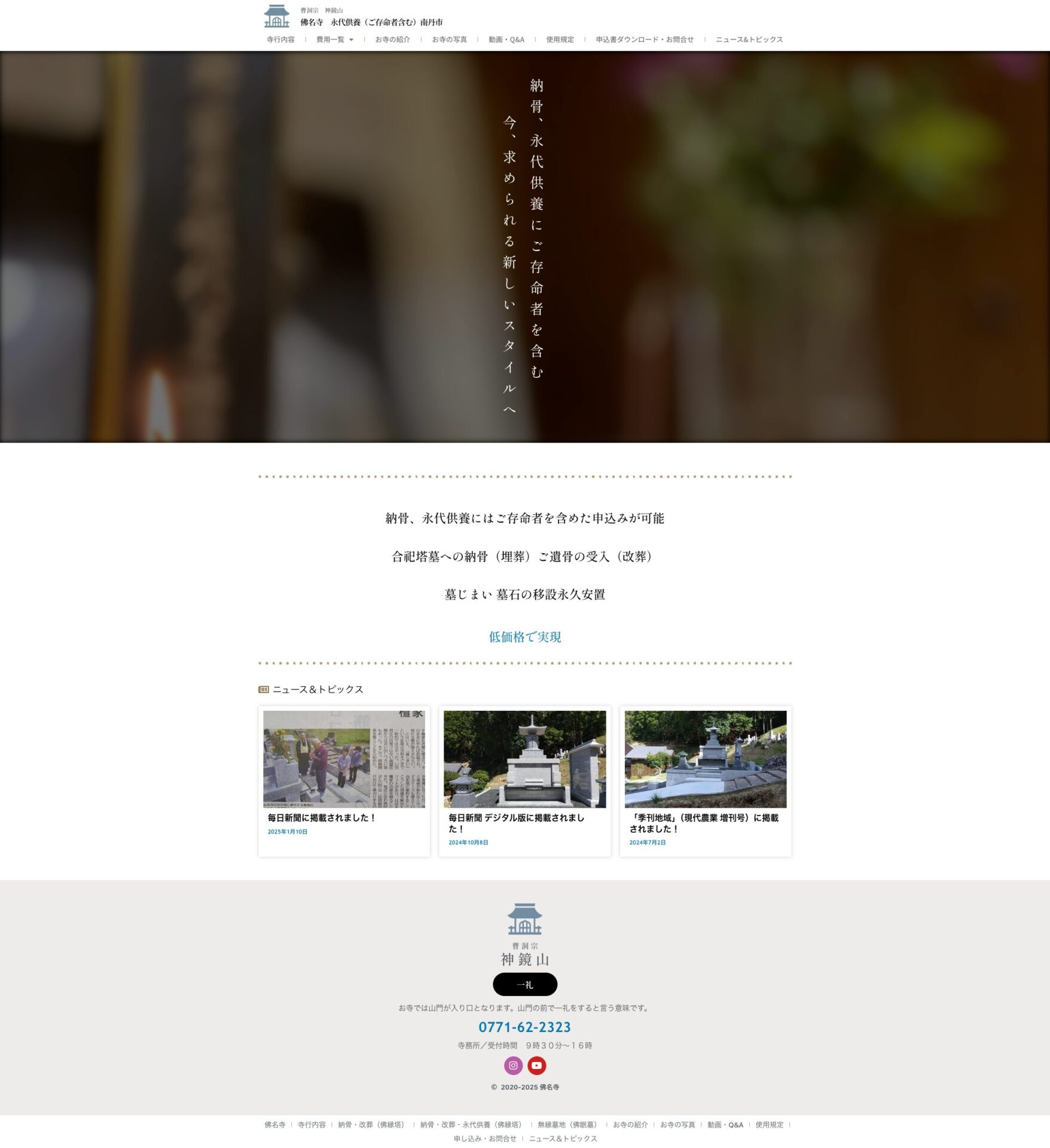
この度、ウェビデザインで制作させていただいた【佛名寺】様のホームページ制作事例をご紹介します。お寺が提供する新しい供養の形を、視覚的に分かりやすく、そして安心感を与えるデザインで具現化しました。
プロジェクトの背景と目的
佛名寺様は、永代供養、納骨、改葬(お墓の引っ越し)、墓じまい、墓石の移設、永久安置といった新しいサービスを開始されるにあたり、それらを分かりやすく伝えるためのホームページを必要とされていました。特に、ご存命の方を含めた申し込みや、低価格での提供といった特徴を明確に打ち出すことが求められました。
デザインと機能へのこだわり
「安心してもらえるようなデザイン」の追求
お寺という特性上、訪問者に安心感と信頼感を与えることが最重要と考え、以下の点を重視してデザインしました。
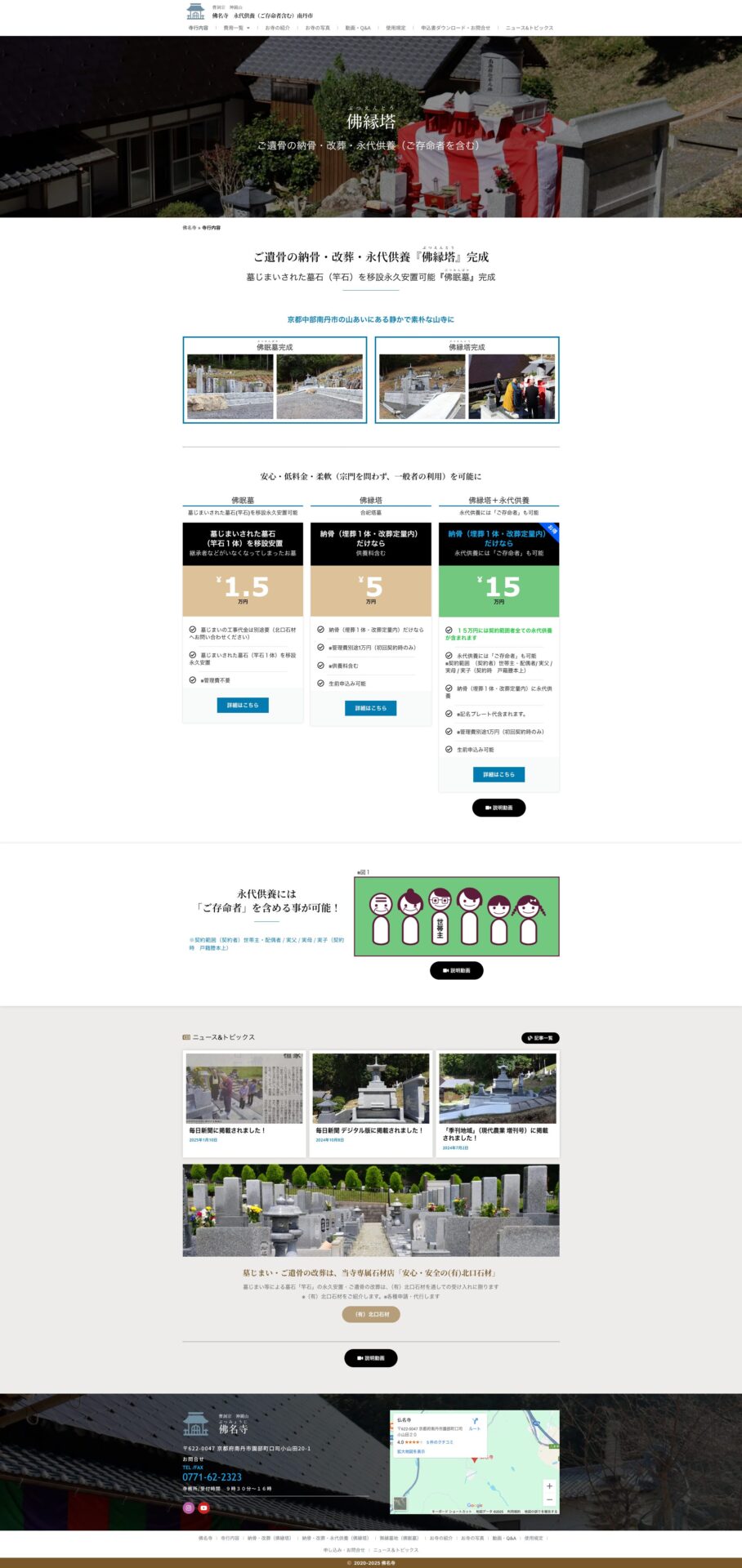
- 【視覚的に分かりやすいレイアウト】永代供養や納骨、改葬に関する新しいスタイルや手続きの流れを、直感的に理解できるよう視覚的に整理しました。
- 【寺院の歴史と理念の伝達】佛名寺様の長い歴史や日々の活動、そして大切にされている理念を伝える専用ページを設け、訪問者が安心してご相談いただけるような工夫を凝らしました。
- 【レスポンシブデザイン】スマートフォンやタブレットなど、どのデバイスからアクセスしても快適に閲覧できるよう、レスポンシブデザインを採用しました。
新規サービスのスムーズな導入
永代供養におけるご存命者を含めた申し込みや、合祀塔墓への納骨、ご遺骨の受け入れ(改葬)、墓じまい、墓石の移設、永久安置といったサービス内容を具体的に紹介し、ユーザーが求める情報へ迷うことなくたどり着けるよう配慮しました。


SEOでの成功
制作後、佛名寺様のホームページはSEOにおいても成果を上げています。特に「南丹市 墓じまい」と「南丹市 永代供養」という地域に特化したキーワードで、【検索順位1位】を獲得し、現在もその順位をキープしています。
この要因には、ホームページ制作段階での適切なSEO対策はもちろんのこと、ブログ機能の追加による継続的な情報発信が貢献しています。最新の情報をブログで発信し続けることで、検索エンジンの評価を高め、ユーザーのニーズに応えるコンテンツを提供し続けています。
佛名寺様のSEO事例はこちら
お問い合わせ・ご相談
佛名寺様のホームページは、ユーザーに安心と信頼を与えるデザインと、新しいサービスを分かりやすく伝える機能性、そして継続的な情報発信によるSEO成功が一体となった事例です。地域に根ざしたサービスを展開される寺院にとって、オンラインでの情報発信がいかに重要であるかを改めて示すプロジェクトとなりました。
お客様の事業の特性や目的に合わせた最適なホームページ制作をご提案しています。ホームページ制作をご検討の際は、ぜひお気軽にご相談ください。

