最終更新日
「きちんとしたサイトが欲しい」というご要望のもと、この度、【上桂卓球場】様のホームページを制作させていただきました。子どもから大人まで幅広い世代の方々が利用される卓球場ということで、私たちは【親しみやすく、かつ情報にアクセスしやすい】デザインを追求しました。
「シンプル&スッキリ」デザインで幅広い世代にアピール
ウェブサイトのデザインにおいて最も重視したのは、【シンプルさとスッキリとした印象】です。複雑な装飾や色使いは避け、誰もが直感的に操作できるレイアウトを心がけました。
- 【色使い】白を基調とし、アクセントカラーで卓球場の活気や爽やかさを表現しました。視覚的なノイズを減らすことで、情報そのものに集中できるよう配慮しています。
- 【フォント】読みやすさを最優先に、すっきりとしながらも温かみのあるフォントを選定しました。小さな子どもからシニアの方まで、誰もがストレスなく情報を読み取れるよう工夫しています。
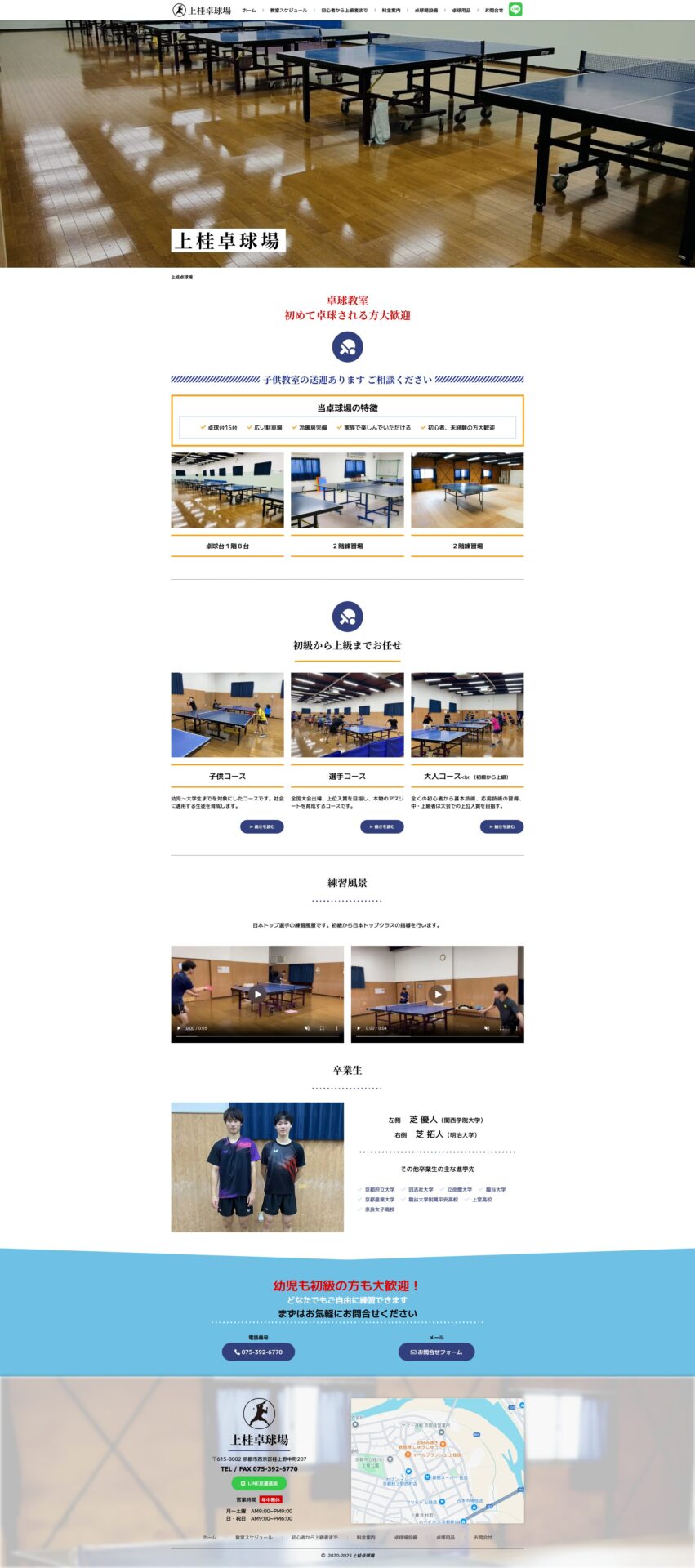
- 【写真・画像】卓球場の雰囲気や活気を伝えるために、高品質な写真やイラストを効果的に配置しました。これにより、文字情報だけでは伝わりにくい卓球場の魅力を視覚的に訴求しています。
これらのデザイン要素が一体となることで、「親しみやすいけれど、きちんと情報が整理されている」という、上桂卓球場様が目指すウェブサイトのイメージを実現しました。
目的の情報にすぐアクセスできる!
ウェブサイトを訪れるユーザーの多くは、料金、スケジュール、施設案内など、特定の情報を求めています。そこで、私たちはユーザーが迷うことなく、【目的の情報に素早くたどり着ける】ように、以下の点に重点を置いて設計しました。
- 【見出しとレイアウトの整理】各セクションには分かりやすい見出しを付け、情報をグループ化することで、視覚的に整理されたレイアウトを実現しました。必要な情報がどこにあるのか一目でわかるため、ユーザーはストレスなくサイト内を回遊できます。
- 【統一されたナビゲーション】全ページで共通のグローバルナビゲーションを配置し、サイト全体の構造を分かりやすく提示しました。これにより、ユーザーは現在地を把握しやすく、いつでも他のページへ移動できる安心感を提供します。
これらの工夫により、上桂卓球場様のウェブサイトは、単に情報を羅列するだけでなく、【利用者の視点に立った「使いやすさ」】を追求したサイトへと生まれ変わりました。


まとめ
新しいウェブサイトは、上桂卓球場様の魅力を最大限に引き出し、利用者の方々にとって、より身近で利用しやすい場所となる一助となれば幸いです。もし「うちのサイトもこんな風に整理したい」「もっと使いやすくしたい」といったご要望がありましたら、ぜひお気軽にご相談ください。
上桂卓球場様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。