最終更新日
プロジェクト概要
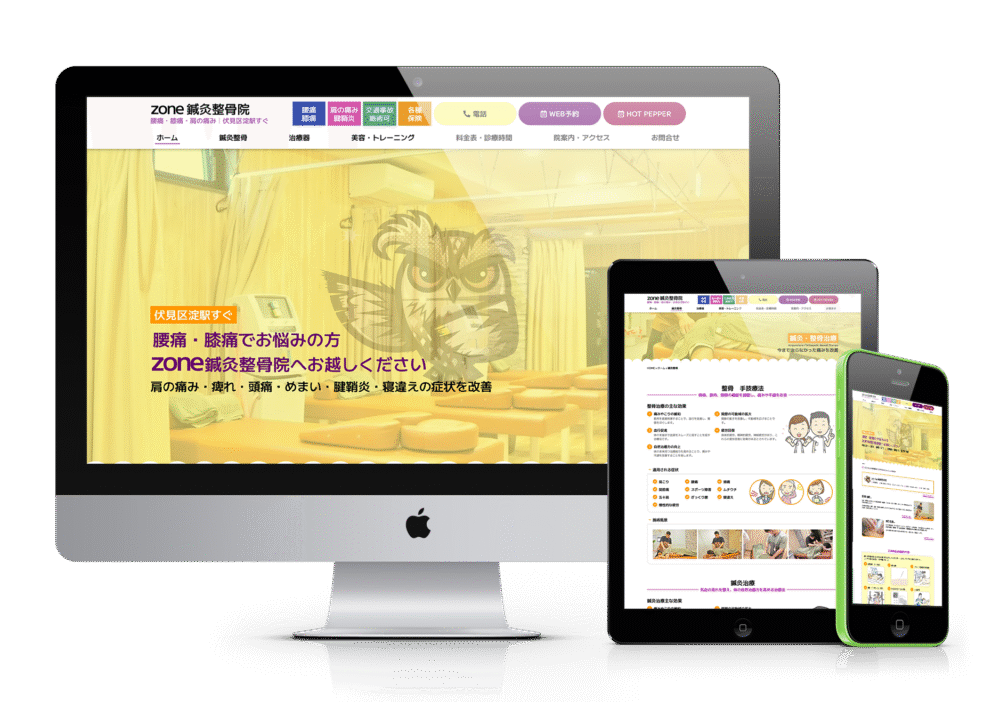
京都市伏見区のZONE鍼灸整骨院様のホームページ全面リニューアルを担当。クライアント様自身が作成された具体的なレイアウト案をベースに、デザイン性と使いやすさを向上させるプロフェッショナルな仕上がりを実現しました。
リニューアルの背景と課題
クライアント様の想い
- 既存サイトをより魅力的で分かりやすいものにしたい
- 明確なビジョンを持った具体的なレイアウト案をご用意
- 専門性を保ちながら、親しみやすさも表現したい
制作側のアプローチ
クライアント様の意向を最大限に尊重しつつ、デザイン・構成・使いやすさの面でプロとしての付加価値を提供することを重視しました。
制作のポイント
優しさの演出:イラストで親近感をアップ
課題: 鍼灸や整骨の説明は専門的で硬い印象になりがち
解決策:
- 親しみやすいイラストを随所に配置
- 施術内容を直感的に理解できるビジュアル表現
- サイト全体を柔らかく優しい雰囲気に統一
効果: 初回訪問者にも安心感を与え、治療への不安を軽減
個性を活かしたデザインバランス
課題: 院の個性を残しつつ、より多くの人に受け入れられるデザインにしたい
解決策:
- リニューアル前の個性や雰囲気は大切に維持
- クリーンで洗練されたデザインへブラッシュアップ
- 幅広いユーザー層に響くビジュアル表現
効果: 既存患者様の愛着を保ちながら、新規顧客の関心も獲得
強みの常時アピール:ヘッダー活用戦略
課題: 得意な治療メニューを効果的にアピールしたい
解決策:
- 得意治療をヘッダー部分に常時表示
- どのページを見ても院の強みが一目で分かる設計
- ユーザーの関心を逃さない情報配置
効果: 「何が得意な院なのか」を瞬時に伝達し、問い合わせ率向上に寄与


デザイン制作の特長
総合的なブランディング支援
ホームページリニューアルに加えて:
- ロゴデザインの最適化
- キャラクターデザインの制作
- 看板デザインとの統一感
ユーザビリティの向上
- 直感的な操作性を重視した構成
- 情報の整理と分かりやすい配置
- モバイル対応による利便性向上
プロジェクトの成果
実現できたこと
- 専門性と親しみやすさの両立 – 治療院としての信頼感を保ちながら、温かみのあるサイトを実現
- クライアント様のビジョンの具現化 – 明確な構想を持つお客様との理想的なコラボレーション
- 効果的な情報伝達 – 院の強みや特徴を分かりやすく表現
相乗効果の創出
クライアント様の明確なビジョンと制作会社のデザイン・構成力が融合し、単独では達成できない素晴らしい結果を生み出すことができました。
ロゴデザイン・キャラクターデザイン・看板



この制作事例から学べること
成功のポイント
クライアント参画型の制作プロセス 明確なビジョンを持つクライアント様との密接な連携により、期待を上回る成果を実現
業界特性を活かしたデザイン戦略 医療・治療業界特有の「専門性への信頼」と「親しみやすさへの安心感」のバランスを重視
継続的な情報発信の仕組み ヘッダー常時表示など、サイト訪問者に確実に情報を届ける設計思想
適用できる業界
- 医療・治療関連サービス
- 専門性が重要な士業
- 信頼性と親近感の両方が求められるサービス業
この事例は、クライアント様の想いと制作側の専門技術が見事に融合して、リニューアルをすることができました。
ZONE鍼灸整骨院様のSEO事例はこちら
お問い合わせ・ご相談
ウェビデザインでは、お客様のご要望を丁寧にお伺いし、それを基に最適なウェブサイトリニューアルをご提案いたします。「サイトの見た目を新しくしたい」「情報を整理して分かりやすくしたい」「自社の強みをもっと効果的に伝えたい」など、ウェブサイトに関するお悩みがあれば、どうぞお気軽にご相談ください。
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせください。