最終更新日
「難しそう」から「相談しやすい」へ – 専門性と親しみやすさを両立したデザイン戦略
クライアント様の課題
京都市右京区の山下登記測量/行政書士事務所様は、登記測量や許認可申請といった専門性の高いサービスを提供されていましたが、以下の課題をお持ちでした:
- 「何をしている事務所かわからない」 – 専門用語が多く、サービス内容が伝わりにくい
- 「敷居が高そう」 – 士業特有の硬いイメージで、気軽に相談しにくい
- 「地域での認知度が低い」 – 地域密着でありながら、存在を知られていない
制作の3つの目標
- 認知度向上 – 地域の方々に事務所の存在を知ってもらう
- 信頼感の構築 – 専門性をわかりやすく伝えて信頼を得る
- 親しみやすさの演出 – 硬いイメージを払拭し、相談しやすい雰囲気を作る
デザイン戦略:3つの制作ポイント
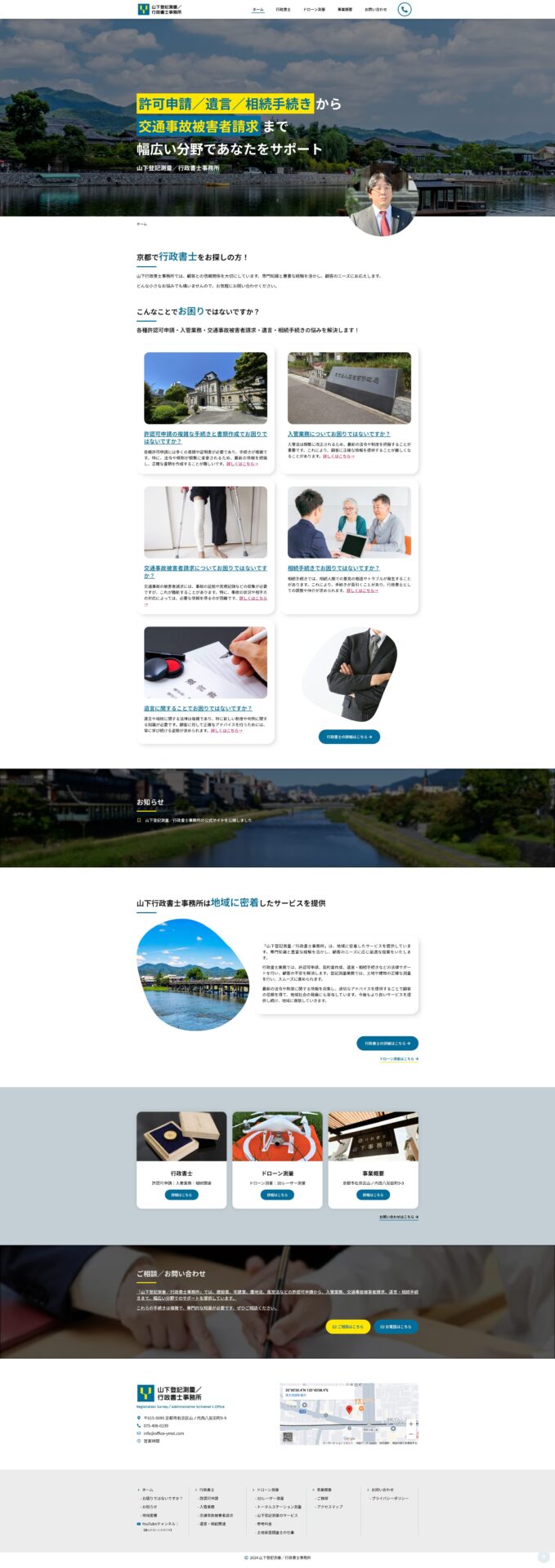
ポイント:京都らしさで地域性をアピール
実装内容:
- 京都をイメージできる素材やカラーを効果的に使用
- 地域に根ざした事務所であることを視覚的に表現
- 京都らしい上品で落ち着いた色調で統一
なぜ効果的? 地域密着型のサービスでは、「地元の事務所」という安心感が重要。京都らしさを表現することで、地域住民に親近感を持ってもらいやすくなります。
ポイント:見やすさ・わかりやすさの徹底追求
実装内容:
- 大きめの画像とシンプルなレイアウト
- 情報の階層を明確にした構成
- どの年齢層でも理解しやすいデザイン
なぜ効果的? 専門的なサービスほど、「わかりやすさ」が信頼につながります。複雑な内容をシンプルに伝えることで、ユーザーの理解度と信頼度が向上します。
ポイント:柔らかい印象で親しみやすさを演出
実装内容:
- 画像の角を丸くして優しい印象に
- 温かみのあるカラーパレット
- 硬くなりがちな士業のイメージを和らげる工夫
なぜ効果的? 「相談しやすい雰囲気」を作ることで、潜在顧客の心理的ハードルを下げ、お問い合わせ率の向上が期待できます。
コンテンツ設計:伝わる情報構成
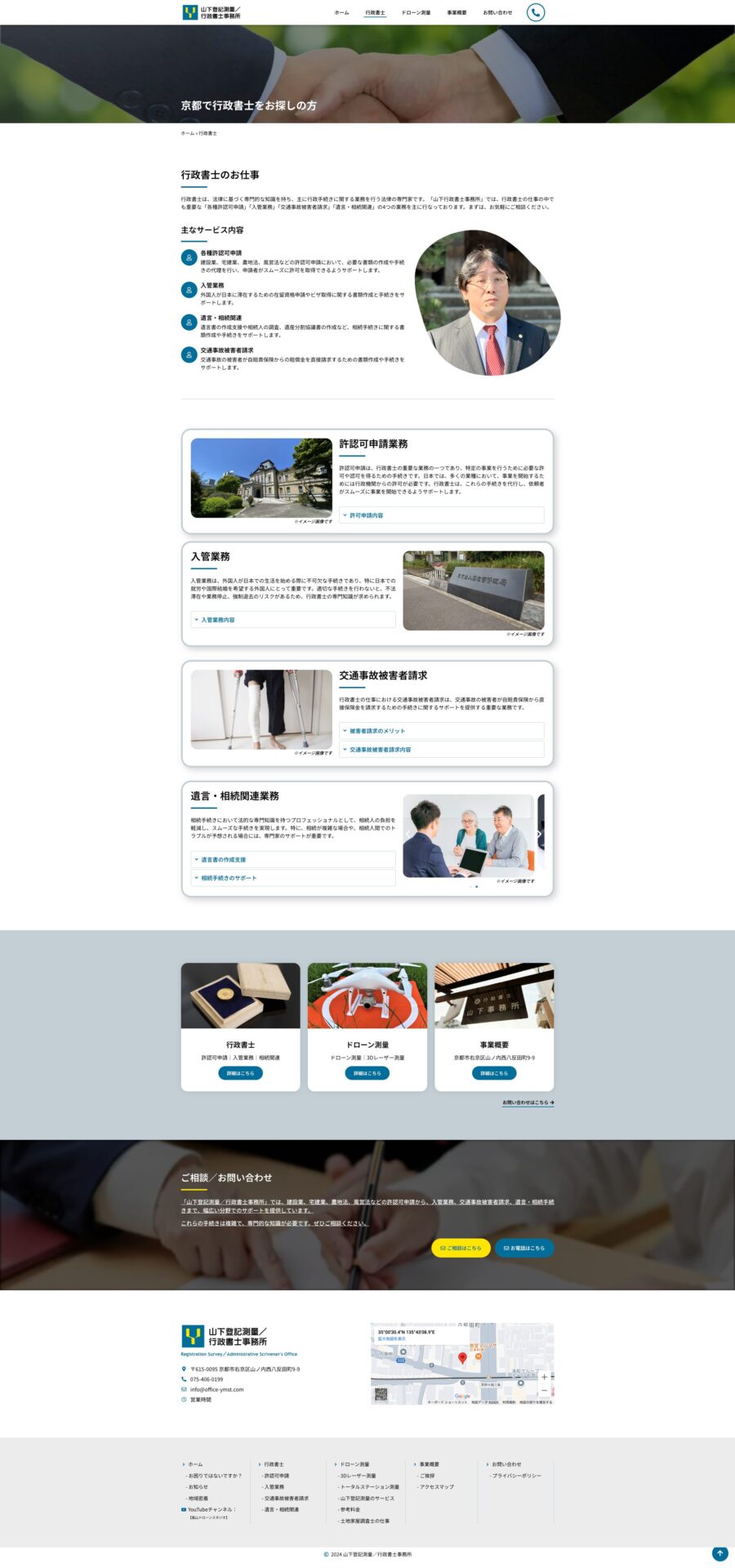
業務内容の「見える化」
課題解決アプローチ:
- 登記測量や許認可申請といった専門用語を一般用語で解説
- 写真や図解を多用して視覚的に理解できるように
- 「こんな時にご相談ください」という具体例を提示
専門性と親近感のバランス設計
実装方法:
- 専門的な資格や実績は信頼性として明記
- 一方で、親しみやすい写真や表現で距離感を縮める
- 「気軽にご相談ください」といった心理的安心感を提供
お問い合わせ導線の最適化
具体的な工夫:
- お問い合わせボタンを複数箇所に戦略的に配置
- 電話・メール・フォームなど複数の連絡手段を用意
- 「まずはお気軽にお電話を」など心理的ハードルを下げる文言
制作で実現できたこと
イメージの転換
Before: 「難しそう・敷居が高そう」
After: 「地域密着で相談しやすそう」
情報の明確化
Before: 「何をする事務所かわからない」
After: 「こんな問題を解決してくれる専門家」
アクセシビリティの向上
Before: 「どうやって相談すればいいかわからない」
After: 「気軽に問い合わせできる」


士業サイト制作の成功法則
1. 専門性の「翻訳」が重要
- 専門用語を一般の方にもわかる言葉に「翻訳」
- 抽象的なサービスを具体的な事例で説明
- 「なぜ必要なのか」から説明する
2. 心理的距離を縮めるデザイン
- 硬いイメージを和らげる色彩・フォント選択
- 人間味を感じられる写真や表現
- 「気軽さ」を演出するコピーライティング
3. 地域性を活かしたブランディング
- その土地らしさを表現するデザイン要素
- 地域密着であることのメリットを明確化
- 地元の方が親近感を持てる表現
まとめ:制作の成果
この制作事例では、「専門的だけど親しみやすい」という一見矛盾する要素を、戦略的なデザインとコンテンツ設計で見事に両立させました。
特に重要だったのは:
- ユーザー目線での情報整理
- 地域性を活かしたブランディング
- 心理的ハードルを下げるUI/UX設計
結果として、山下登記測量 / 行政書士事務所様は「地域の方々に愛される事務所」としてのWebプレゼンスを確立することができました。
本事例は、士業をはじめとする専門サービス業のWeb制作において、「専門性」と「親しみやすさ」をどのように両立させるかのモデルケースとして参考にしていただけます。
お問い合わせ・ご相談
今回の制作事例を通して、専門性の高い士業のホームページであっても、デザインや構成などを工夫することで、認知度向上や信頼感の向上に繋がると考えています。
ウェビデザインでは新規のホームページ制作の方はもちろん、ホームページのリニューアルなど、お気軽にお問い合わせ・ご相談ください。