最終更新日
「知名度UPのために」ホームページを制作
今回、弊社がホームページ制作を担当させていただいた【染の千秋】様の事例をご紹介いたします。「知名度を向上させたい」というクライアント様の明確な目標のもと、その素晴らしい技術と作品の世界観を存分に伝えるウェブサイトを目指しました。
唯一無二の「虹彩染」を、もっと多くの人へ
染の千秋様は、息をのむほど美しい「虹彩染(こうさいぞめ)」という独自の染色技法を用いて、様々な作品を生み出されています。今回のホームページ制作では、この虹彩染の魅力と、作り手である染の千秋様のブランドイメージを広く伝え、「知名度向上」に繋げることが最大のミッションでした。
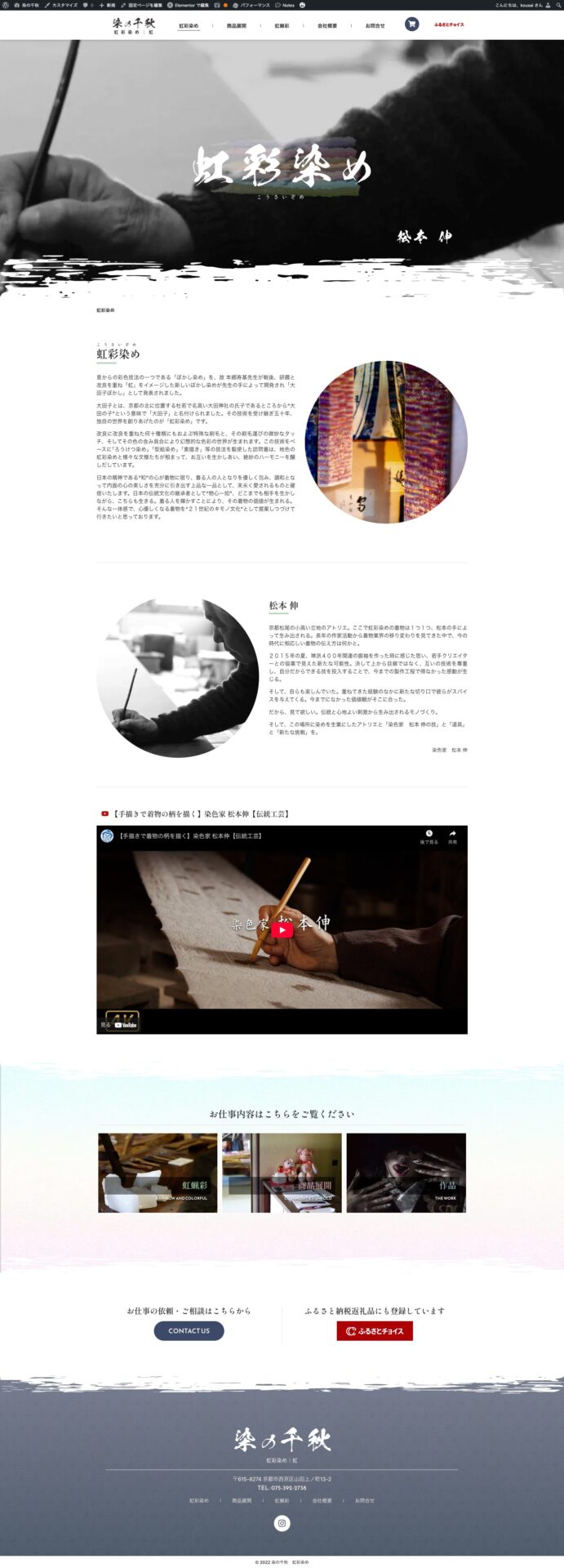
「和」の心で、虹彩染の美しさを際立たせる
ウェブサイトのデザインにおいて最も重視したのは、「虹彩染」そのものが持つ繊細な色彩と輝きです。その美しさが最も引き立つよう、サイト全体の色調は敢えてシンプルに。そして、日本の伝統美を感じさせる**「和」のテイスト**を取り入れることで、落ち着きがありながらも洗練された、上品な雰囲気を演出しました。
目指したのは、訪れた人がページを開いた瞬間から、すっと染の千秋様の世界観、虹彩染の宇宙観に引き込まれるような、没入感のあるデザインです。
美しさだけでなく、使いやすさも追求
素晴らしいデザインも、情報が探しにくくては意味がありません。私たちは以下の点にこだわり、**ユーザビリティ(使いやすさ)**にも注力しました。
直感的でシンプルなレイアウト
どこに何の情報があるか一目でわかるよう、構成はシンプルに。ユーザーがストレスなく、直感的に操作できるインターフェースを心がけました。
多角的なコンテンツで魅力を深掘り
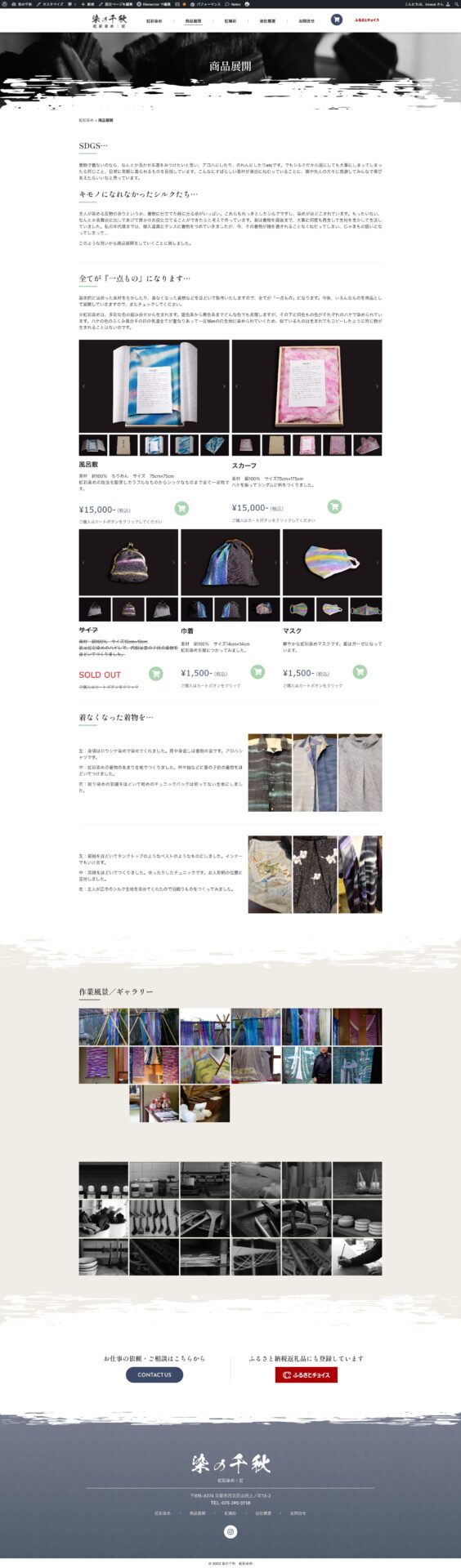
染の千秋様のこだわりや、一つ一つの作品が生まれるまでの制作プロセスを伝える動画コンテンツや、美しい作品群をじっくりと鑑賞できるギャラリー機能を充実させました。これにより、視覚的な美しさだけでなく、その背景にあるストーリーや作り手の想いも伝わるように工夫しています。
ECサイトへのスムーズな連携
作品に魅了され、「欲しい」と思った方が簡単に購入できるよう、ECサイト(オンラインショップ)へのリンクを分かりやすく設置。興味関心から購買行動へとスムーズに繋がる導線を確保しました。


知名度UPというゴールに向けて
このホームページが、染の千秋様のブランドイメージを確立し、「虹彩染」という素晴らしい技術をより多くの人に知っていただくためのツールとなることを願っています。視覚的な魅力と使いやすさ、そして購入への導線を備えたウェブサイトは、訪れた人の心に深く響き、結果として知名度向上という目標達成に貢献できると信じています。
染めの千秋様のSEO事例はこちら
お問い合わせ・ご相談
ウェビデザインでは、お客様一人ひとりの目標(「知名度を上げたい」「ブランドイメージを構築したい」「売上を伸ばしたい」など)に寄り添い、デザインと機能の両面から最適なホームページをご提案します。自社の魅力や世界観を大切にしたホームページ制作にご興味のある方は、ぜひお気軽にご相談ください。
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。