最終更新日
介護サービス事業者様のホームページを全面リニューアル。技術的な基盤強化から情報発信機能の追加まで、包括的なサイト改善を実現しました。
プロジェクト概要
クライアント:介護サービスのりんく大津様
実施内容:ホームページ全面リニューアル(ドメイン移管・サーバー移転・機能追加含む)
主な課題:古いシステムによる管理の困難さ、スマホ対応不足、情報発信力不足
安定稼働のためのインフラ整備
ドメイン・サーバー環境の最適化
従来のサーバー環境から、より安定性の高い環境への移行を実施しました。この移行により、サイトの表示速度向上とセキュリティ強化を実現。
技術的なメリット
- サーバーレスポンス時間の大幅短縮
- SSL証明書の適切な設定によるセキュリティ向上
- バックアップ体制の確立による安全性確保
運用面でのメリット
- ドメイン管理の一元化により管理コストを削減
- サーバー障害リスクの大幅軽減
- 将来的な拡張性の確保
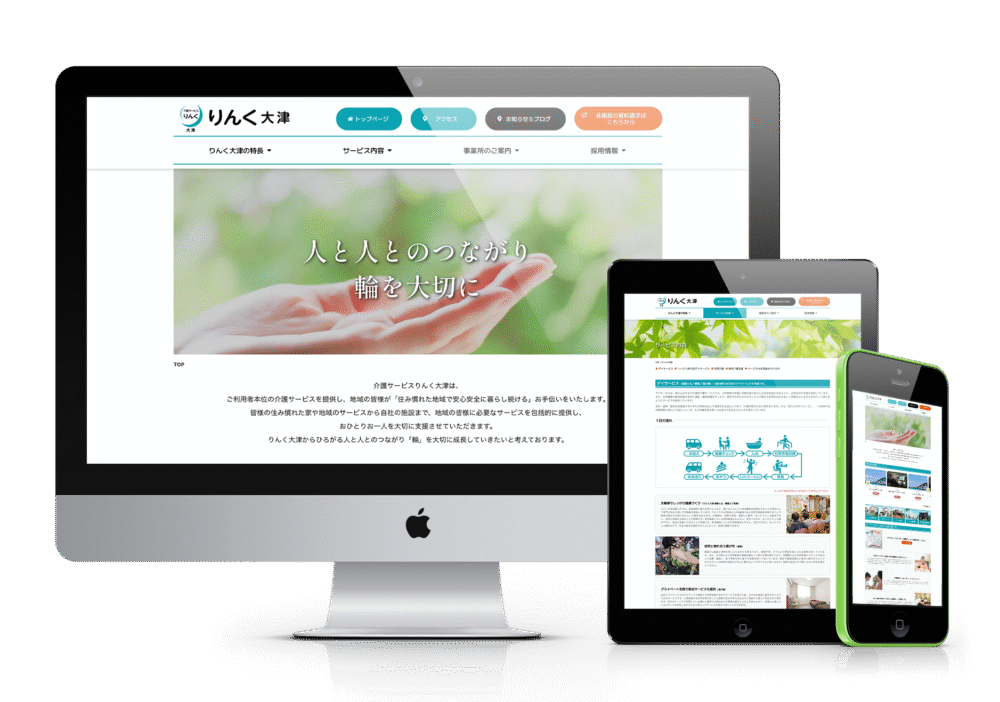
マルチデバイス対応の実装
レスポンシブデザインによるユーザビリティ向上
介護サービスを検討される方の多くがスマートフォンからアクセスすることを想定し、完全レスポンシブ対応を実装しました。
設計上の工夫
- スマートフォンファーストの画面設計
- タブレット表示での情報の見やすさを重視
- PC表示では詳細情報を効率的に配置
技術的な実装
- CSS Grid・Flexboxを活用した柔軟なレイアウト
- 画像の自動最適化による読み込み速度向上
- タッチ操作に配慮したボタンサイズとエリア設定
お問い合わせ導線の戦略的設計
事業所別フォームシステムの構築
複数の事業所を展開するりんく大津様のニーズに合わせ、事業所別のお問い合わせフォームを設計・実装しました。
機能面での特徴
- 各事業所専用のお問い合わせフォーム
- ユーザーが迷わない直感的な選択システム
- 入力項目の最適化による離脱率の改善
管理面での配慮
- 事業所ごとの問い合わせ管理が可能
- 自動返信メールの事業所別カスタマイズ
- 管理者への通知システムの整備
情報発信力を高めるCMS実装
ブログ機能による自社更新システム
お客様が日常的に情報発信できる環境を構築し、サイトの更新性と情報発信力を大幅に向上させました。
機能の特徴
- 直感的な操作が可能な管理画面
- 画像アップロード・編集機能
- 記事のカテゴリ分類機能
- 公開・非公開の管理機能
運用面でのサポート
- 簡単操作マニュアルの提供
- SEOを意識した記事作成のアドバイス
- 定期的な運用サポート体制
既存デザインを活かした改善アプローチ
ブランドイメージを保持しつつ機能性を向上
大幅なデザイン変更ではなく、既存のブランドイメージを維持しながら、必要な部分のみを効果的に改善する手法を採用しました。
デザイン方針
- 現在のコーポレートカラー・ロゴを継承
- 情報の整理整頓による視認性向上
- ユーザーが慣れ親しんだレイアウトの基本構成を維持
改善された要素
- フォントサイズ・行間の最適化
- コンテンツの論理的な配置順序
- アクセシビリティを考慮した色彩設計


プロジェクト成果とクライアント評価
クライアント様からの評価 「ホームページの管理が格段に楽になり、自分たちで定期的な情報発信ができるようになりました。技術面での安心感も大きく、今後の事業拡大にも対応できそうです。」
このプロジェクトから得られる制作ノウハウ
インフラ設計の重要性 安定したサーバー環境は、すべての機能の基盤となります。将来の拡張性も考慮した設計が長期的なコスト削減につながります。
ユーザー中心の機能設計 事業所別フォームのように、クライアント様の具体的な業務フローに合わせた機能設計が、実用性の高いWebサイトを生み出します。
段階的リニューアルの効果 全面的な変更ではなく、必要な部分を戦略的に改善することで、ユーザーの混乱を避けながら大幅な機能向上を実現できます。
自社更新システムの価値 CMSの適切な実装により、クライアント様の継続的な情報発信を支援し、サイトの価値向上に貢献します。
本事例は、技術的な基盤整備と実用性の両立により、クライアント様の業務効率化と情報発信力向上を同時に実現した制作プロジェクトです。
りんく大津様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。