最終更新日
「新規事業に伴い」ホームページを制作
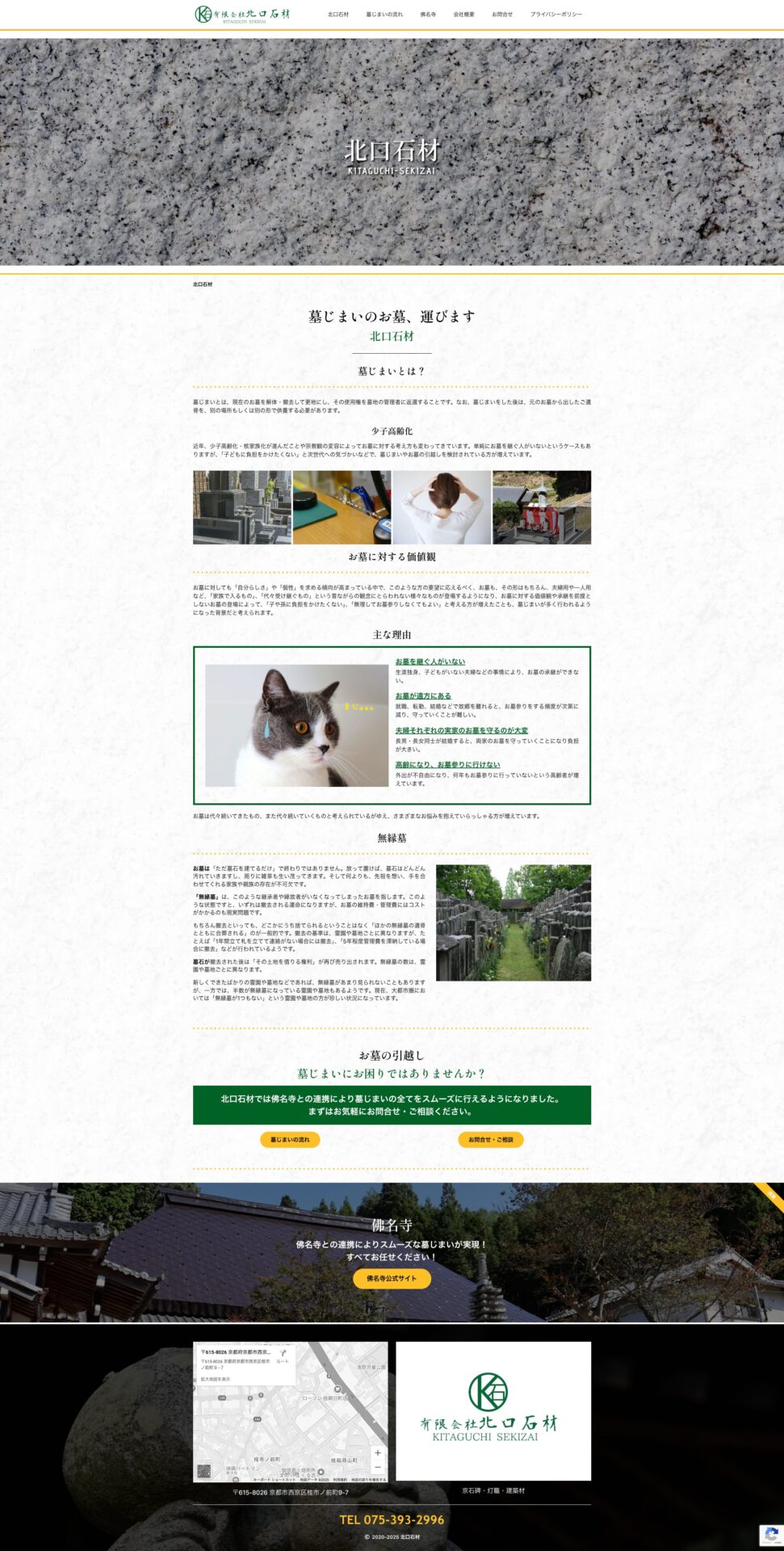
この度、【有限会社北口石材】様のホームページを制作させていただきました。少子高齢化や核家族化が進む現代において、高まる「墓じまい」や「お墓の引越し」といったニーズに特化し、ユーザーが求める情報を『親しみやすく、かつ信頼感のあるシンプルなデザイン』で提供することを目標としました。
制作の背景と目的
有限会社北口石材様は、長年にわたり石材業に携わってこられましたが、時代の変化とともに「墓じまい」や「お墓の引越し」といった新しいサービスへの需要が増加していることを感じられていました。そこで、新規事業としてこれらのサービスを本格的に展開するにあたり、専門のウェブサイトを立ち上げ、より多くの方に認知していただくことが今回のプロジェクトの主な目的でした。
- 【親しみやすさと信頼感】終活に関わるデリケートな内容であるため、安心感を与えつつ、専門家としての信頼性を損なわないデザインを目指す。
- 【現代のニーズへの対応】「墓じまい」や「お墓の引越し」という、現代社会における具体的な課題に対する解決策を提示する。
- 【情報の分かりやすさ】複雑になりがちなプロセスや費用を、誰にでも『一目で理解できるレイアウト』で提示する。
デザインとコンテンツのこだわり
親しみやすく信頼感のあるシンプルなデザイン
ホームページ全体は、ユーザーが気軽にアクセスし、安心して情報を閲覧できるような『親しみやすいデザイン』を追求しました。白を基調としたクリーンなレイアウトに、柔らかな色合いをアクセントとして使用することで、堅苦しくなく、かつ石材業としての品格も保っています。これにより、初めて「墓じまい」などを検討される方でも、心理的なハードルを感じにくいサイトとなっています。
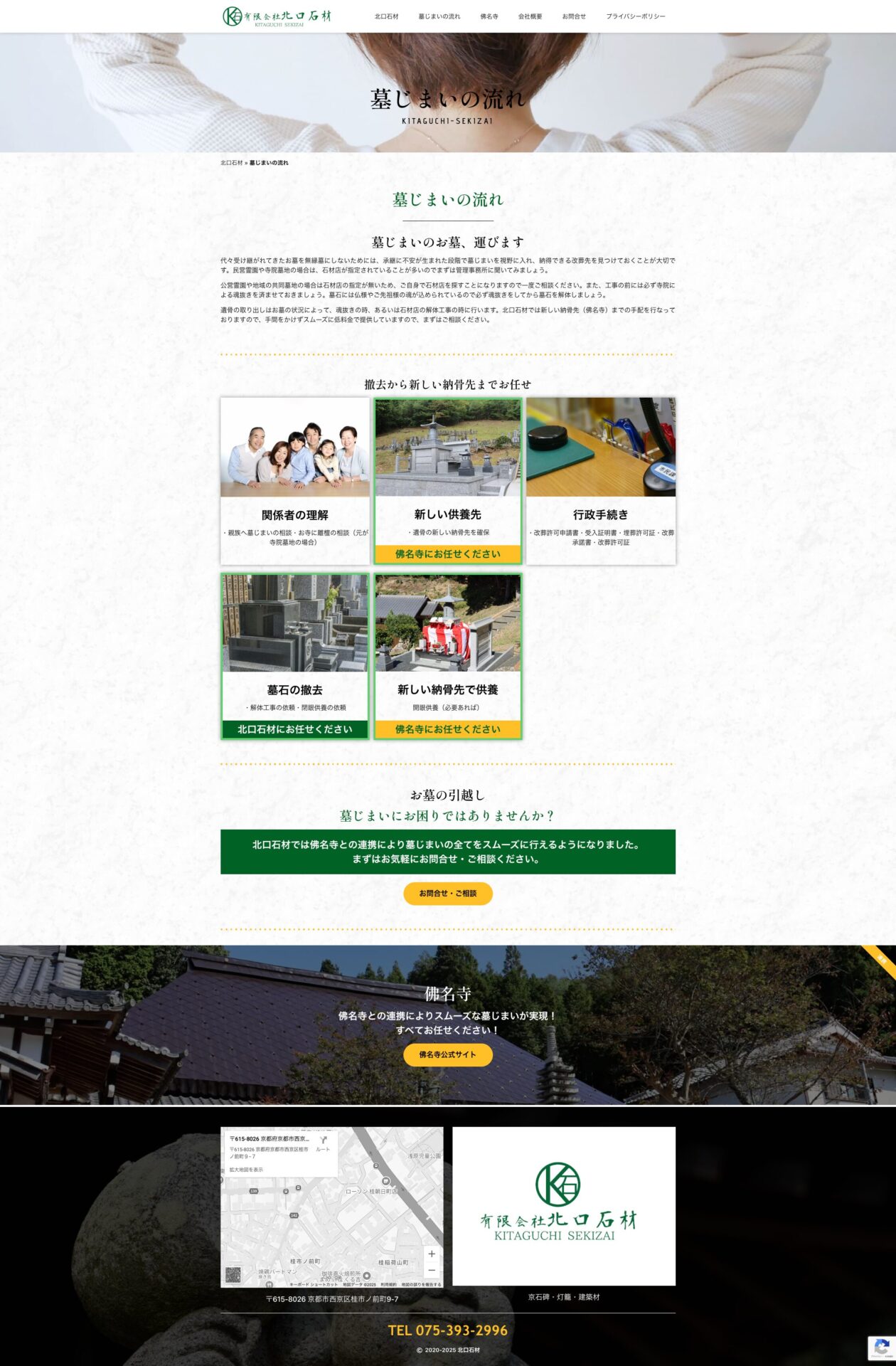
一目で理解できる「墓じまい」・「お墓の引越し」プロセス
最も重視したのは、サービス内容の分かりやすさです。特に「墓じまい」や「お墓の引越し」は、多くの方にとって馴染みのない手続きであり、不安を感じやすいものです。そこで、以下の工夫を凝らしました。
- 【ステップバイステップのプロセス解説】相談から完了までの流れを、図解やアイコンを用いて『ステップバイステップ』で分かりやすく解説。これにより、全体像を把握しやすくなっています。
- 【新しい納骨先への直感的なナビゲーション】「新しい納骨先であるお寺へのリンクを設置」することで、墓じまい後の選択肢までスムーズに案内できるように設計しました。これにより、ユーザーは一連の流れをサイト内で完結して検討できます。


SEO対策と今後の展望
今回の制作では、「墓じまい 京都」「お墓の引越し 費用」といった具体的な検索キーワードを意識したコンテンツ作成と、内部SEO対策を実施しました。将来的には、ユーザーにとって役立つコンテンツをブログ形式で定期的に発信していくことで、検索エンジンからの評価を高め、より多くの潜在顧客にリーチすることを目指します。
有限会社北口石材様の新しいホームページが、時代の変化に合わせた新しい供養の形を求める方々にとって、安心と情報を提供する場所となることを願っています。
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。

