最終更新日
専門技術を視覚で伝える – 打ち放しコンクリート補修のプロフェッショナルサイト
専門性の高い建築技術を一般のお客様にもわかりやすく伝えることを重視して制作した、有限会社アイエヌジー様のホームページリニューアル事例をご紹介します。
プロジェクト概要
- 業種:打ち放しコンクリート補修工事
- 課題:情報が古く、現代のニーズに合わないデザイン
- 対応範囲:デザインリニューアル + ドメイン移管 + サーバー移転
制作における3つの重要ポイント
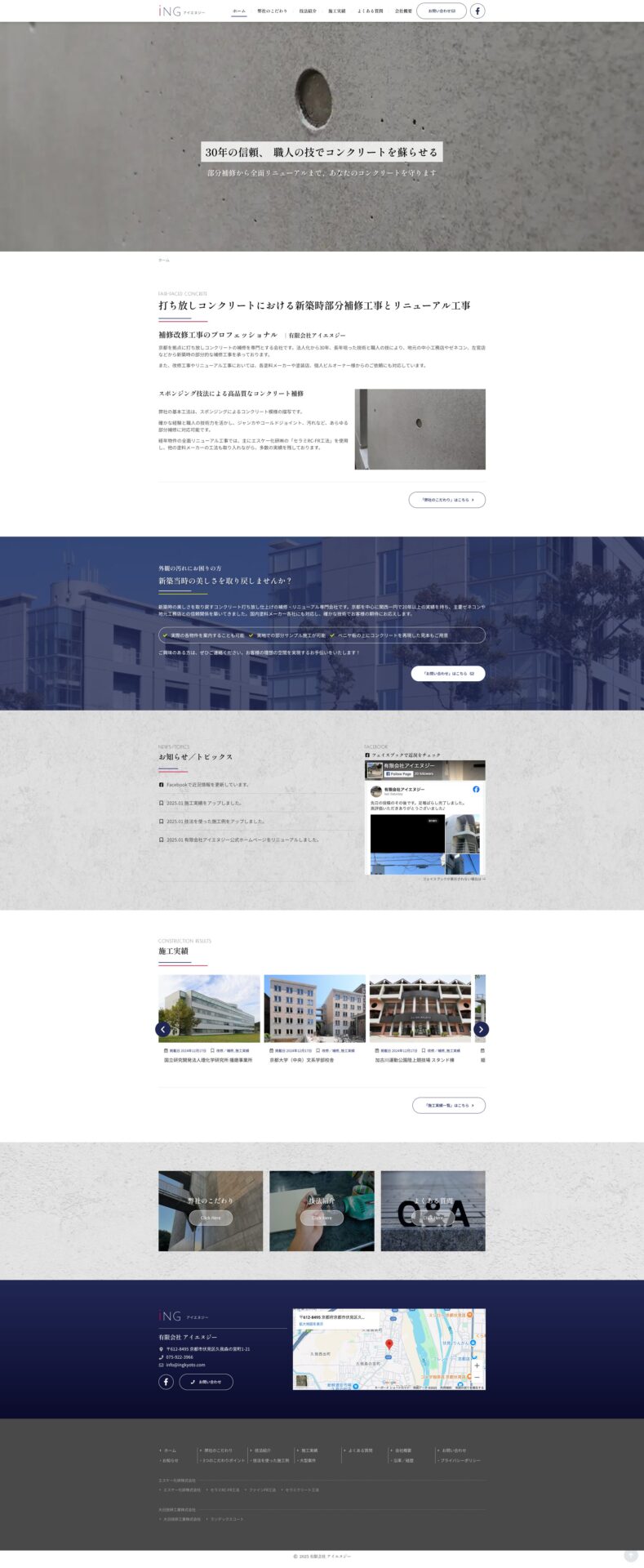
視覚的信頼感の構築
制作のポイント
- 高品質写真素材の戦略的活用
- 打ち放しコンクリートの美しさを際立たせる撮影
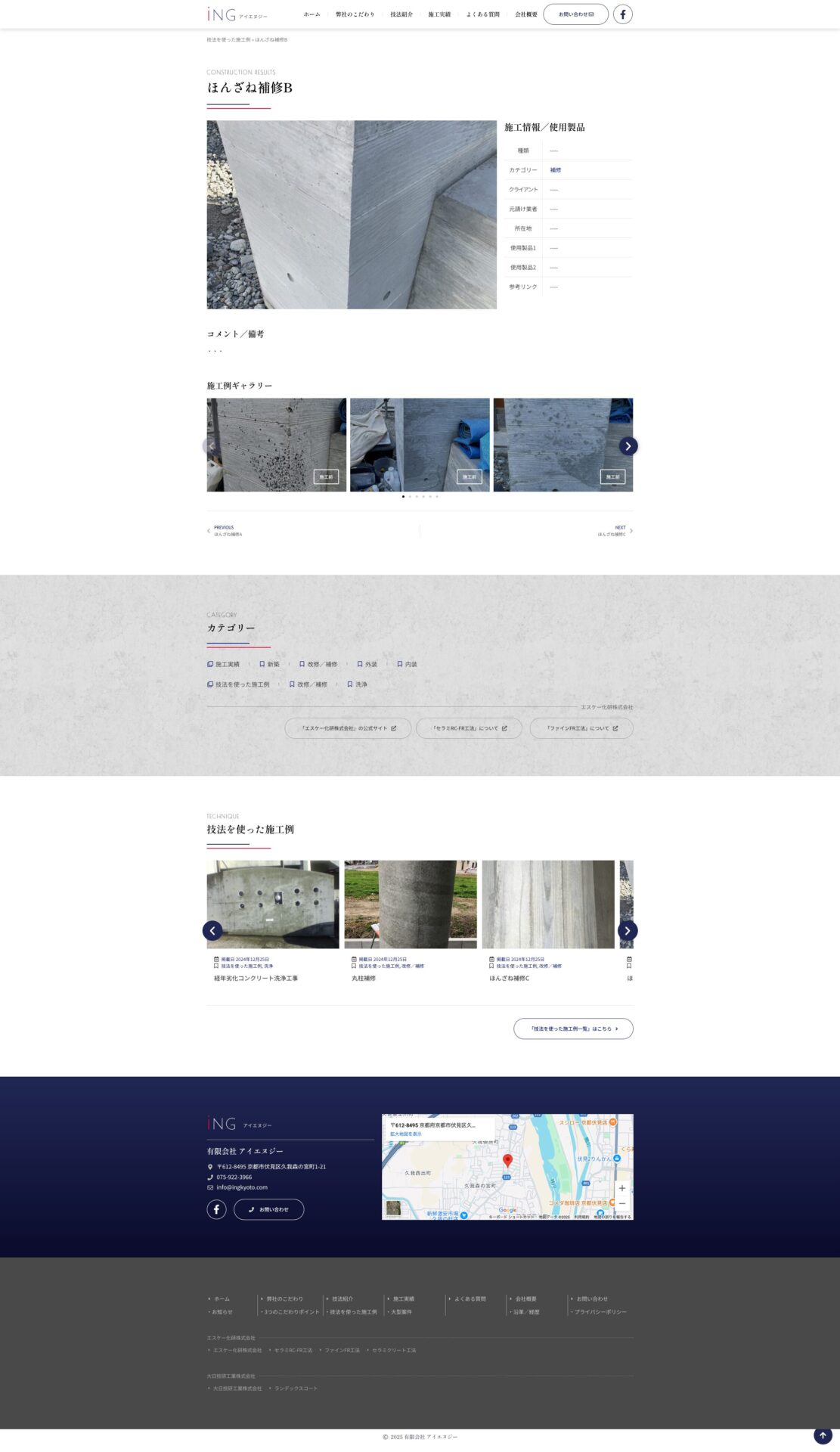
- Before/Afterがわかる施工実績写真
- 技術者の作業風景で人的信頼感を演出
なぜ重要だったか
建築・工事業界では「実際の仕上がり品質」が最も重要な判断材料。言葉だけでは伝わらない技術力を、視覚的に証明する必要があった。
制作での工夫点
- 写真の配置バランスを計算し、圧迫感のない見やすいレイアウト
- 高解像度画像でも読み込み速度を保つ最適化技術
- スマートフォンでも写真の美しさが伝わる表示調整
専門情報のわかりやすい整理
制作のポイント
- 複雑な技術内容の可視化
- 専門用語に一般的な説明を併記
- 工程を段階的に説明するフロー図
- よくある質問形式での疑問解決
なぜ重要だったか
打ち放しコンクリートの補修は専門性が高く、一般のお客様には理解しにくい分野。技術力の高さを伝えつつ、親しみやすさも両立する必要があった。
制作での工夫点
- 情報の階層化:「概要→詳細→技術説明」の3段階構成
- 視覚的な区切りとアイコンで読みやすさを向上
- お客様目線での「なぜ必要か」から説明開始
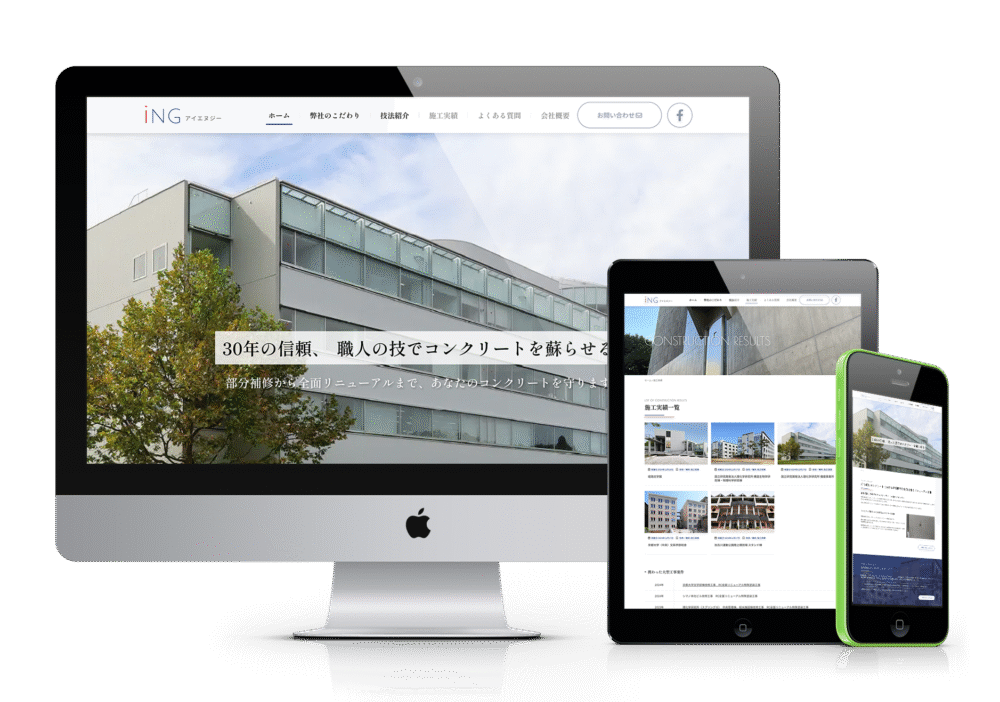
現代的なレスポンシブデザイン
制作のポイント
- 全デバイス対応の洗練されたUI/UX
- シンプルで上品なカラーリング
- タッチ操作に最適化されたボタンサイズ
- 読みやすいフォント選択と適切な行間
なぜ重要だったか
建築業界でもスマートフォンからの閲覧が増加。現場監督や設計者が移動中にサイトを確認することも多く、モバイル対応は必須だった。
制作での工夫点
- 縦画面でも横画面でも美しく表示される柔軟なレイアウト
- 指でのスクロールやタップがストレスなく行える設計
- 読み込み速度を重視した軽量化
技術面でのトータルサポート
ドメイン・サーバー移管の完全代行
お客様の手間を最小限に抑制
実施内容
- ドメイン移管手続き:既存ドメインをスムーズに移管
- サーバー移転作業:データ損失リスクゼロでの移行
- DNS設定の最適化:表示速度向上のための調整
移管作業で重視したポイント
- ゼロダウンタイム:サイトが表示されない時間を作らない
- SEO影響の最小化:検索順位に悪影響を与えない移行
- セキュリティ強化:移管と同時にセキュリティレベルアップ
継続的な保守管理体制
「作って終わり」ではない長期パートナーシップ
保守管理プランの内容
- 定期的なセキュリティアップデート
- サーバーメンテナンス代行
- バックアップ管理とデータ保護
- 緊急時の迅速な復旧対応


リニューアル後の成果
お客様からの評価
「ホームページが新しくなり、会社のイメージが大きく向上しました。高品質な写真のおかげで、お客様からの問い合わせも増えました。」
具体的な改善効果
- 視覚的印象の向上:プロフェッショナルな企業イメージの確立
- 問い合わせ増加:サイト経由でのお客様からの相談が増加
- 業務効率化:管理業務をアウトソースすることで本業に集中
この事例から学べる制作のコツ
BtoB専門業種のWebサイト制作で重要なこと
1. 専門性と親しみやすさのバランス
- 技術力をアピールしつつ、敷居の高さを感じさせない工夫
- 専門用語の適切な解説と視覚的な補完
2. 実績の効果的な見せ方
- Before/After写真の戦略的配置
- 数値や具体的な改善事例での信頼性向上
3. トータルサポートの価値
- 制作だけでなく運営面でのサポート体制
- 長期的なパートナーシップの構築
4. モバイルファーストの重要性
- 現場での利用シーンを考慮したUI/UX設計
- 業界問わず必須となったレスポンシブ対応
この事例では、専門技術を持つ企業が一般のお客様にもその価値を伝えることの重要性と、技術的な運営サポートまで含めた総合的なWeb戦略の有効性を実証できました。
業種や企業規模に関わらず、「お客様の視点に立った情報整理」と「継続的なサポート体制」は、成功するWebサイト制作の重要な要素です。
アイエヌジー様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。