最終更新日
「ぽん酢販売を機に」ホームページを制作
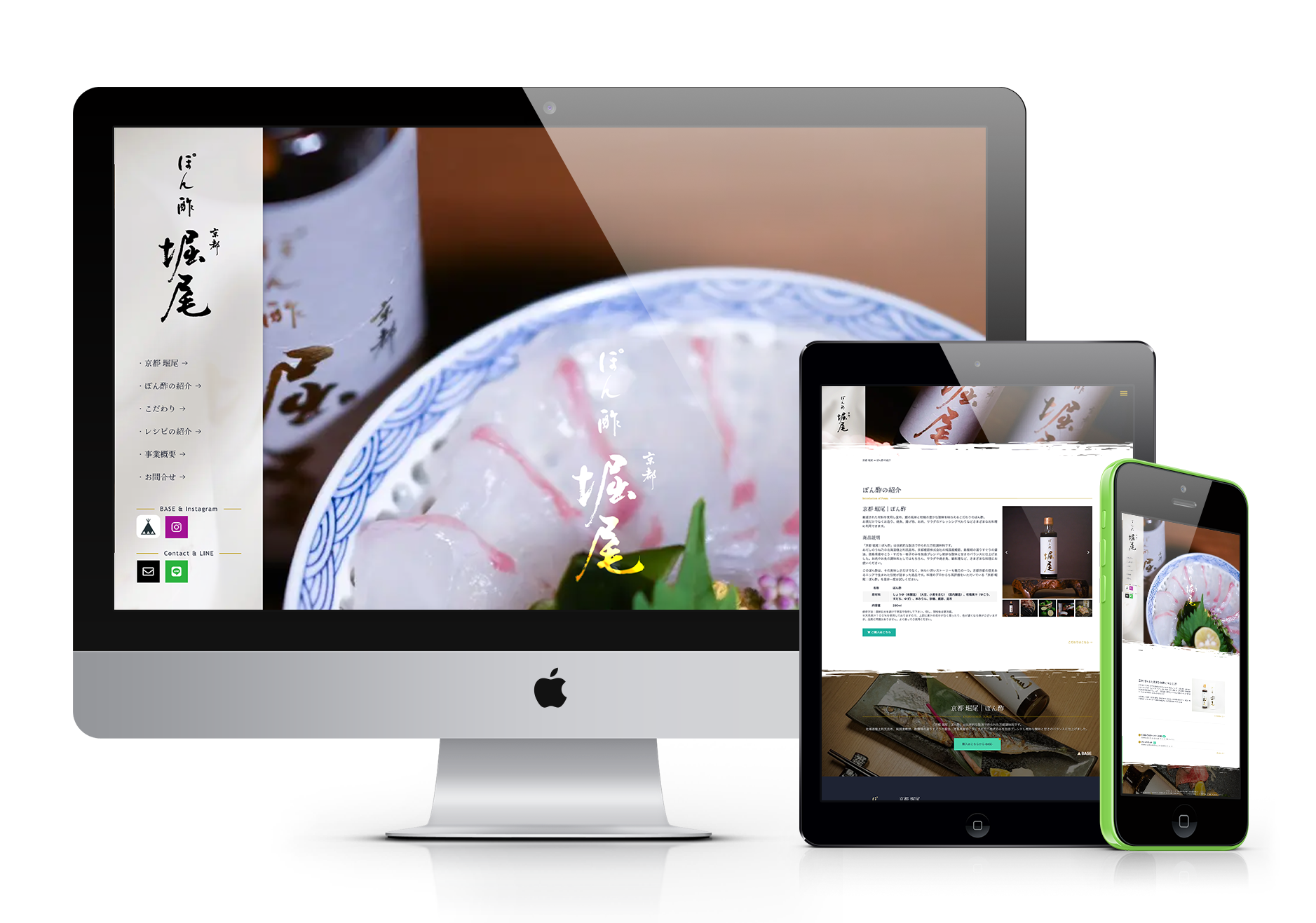
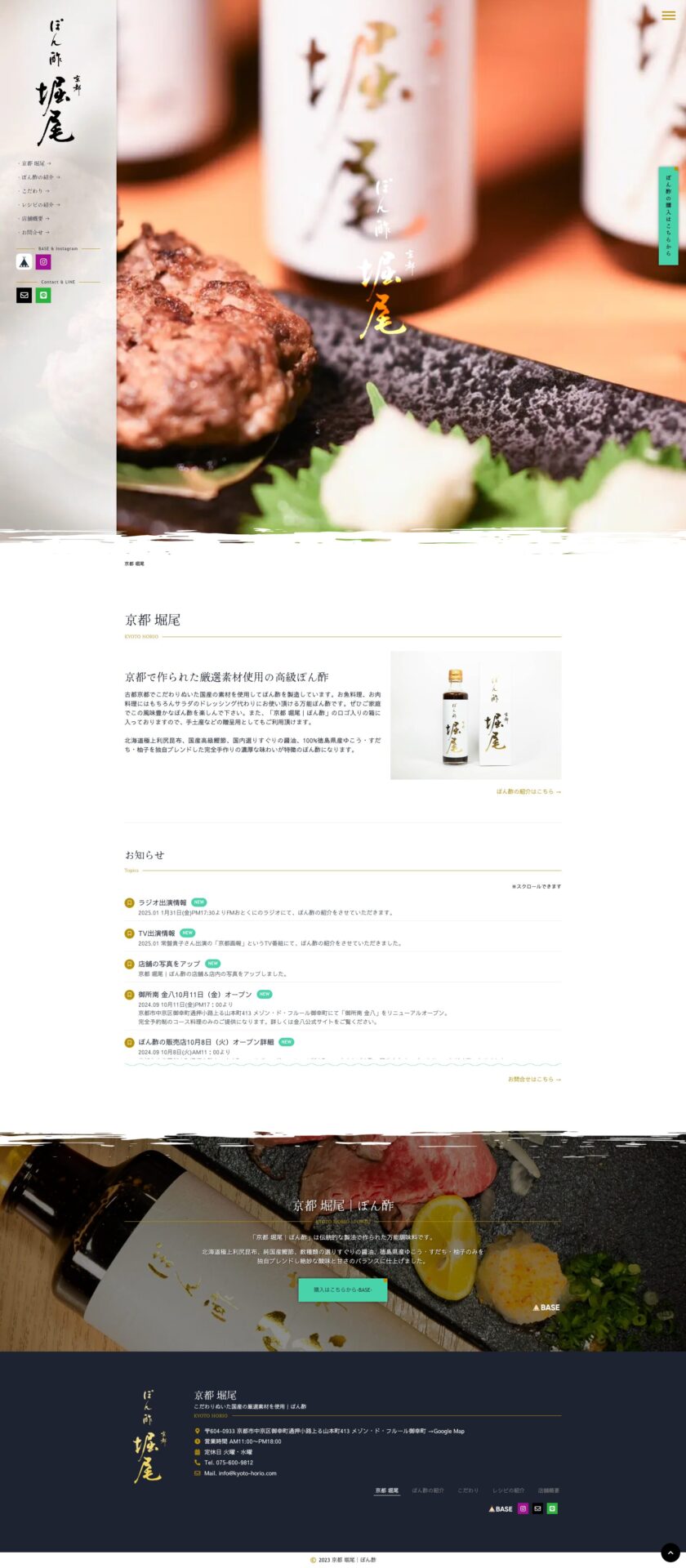
この度、【こだわりのぽん酢 京都 堀尾】様のホームページ制作を担当させていただきました。
「ぽん酢販売を機に、商品の魅力を最大限に伝えたい」というご要望を叶えるため、デザイン、コンテンツ、オンライン販売まで、トータルでサポートさせていただきました。
シンプルながらも洗練されたデザイン
「モノトーン系でシンプルなデザイン」というご希望をベースに、商品の高級感と洗練されたイメージを表現したデザインにしました。
アクセントカラー
ロゴのカラーである「ゴールド」をアクセントに使い、シンプルながらも上品で目を引くデザインに仕上げました。
高品質な写真
商品の魅力が伝わるよう、プロのカメラマンによる高品質な写真を多数掲載し、魅力的なサイトに。
余白を活かしたレイアウト
余白を十分に取ることで、洗練された印象を与え、商品の魅力を際立たせるレイアウトに仕上げました。
商品の魅力を最大限に伝えるコンテンツ
ホームページ内の文章作成もサポートさせていただき、商品の魅力を最大限に伝えるコンテンツを作成しました。
こだわりの原材料
京都鰹節株式会社の純国産鰹節、徳島県産ゆこう・すだち・柚子などの柑橘類、こだわりの原材料を丁寧に紹介しています。
製法へのこだわり
伝統的な製法へのこだわりや、職人の想いを伝えるストーリーを盛り込みました。
おすすめの食べ方
ぽん酢を使ったおすすめのレシピや、あらゆるお料理との相性を紹介しています。
オンライン販売を強化するBASEとの連携
既にBASEでオンライン販売をされていたため、ホームページとBASEを相互リンクさせ、オンライン販売を強化しました。
BASEのデザイン調整
ホームページのデザインに合わせて、BASEのデザインを調整し、統一感を演出。
相互リンク
ホームページからBASEへのリンク、BASEからホームページへのリンクを設置し、顧客の回遊性を向上。


お客様の声を反映したホームページ制作
お客様との密なコミュニケーションを重ね、ご要望を丁寧にヒアリングすることで、お客様の想いを反映したホームページを制作することができました。
お客様の声を反映・お客様の満足度
- お客様のイメージを共有し、何度も調整を重ねることで、理想のホームページを実現しました。
- 「大変喜んでいただけました」というお言葉をいただき、お客様の満足度を高めることができました。
京都 堀尾様のSEO事例はこちら
お問い合わせ・ご相談
今回のホームページ制作では、デザイン、コンテンツ、オンライン販売まで、トータルでサポートさせていただき、「京都 堀尾」様の魅力を最大限に引き出すことができました。
お客様の想いを形にするホームページ制作を通して、地域ブランドの発展に貢献できたことを大変嬉しく思います。
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。