最終更新日
プロジェクト概要
クライアント: 御所南 金八様(京都市・魚料理・割烹料理店)
プロジェクト内容: 移転リニューアルに伴う新規ホームページ制作
目的: 伝統を守りながら新たな顧客層の獲得を目指すブランド刷新
制作の背景とチャレンジ
クライアントの課題
- 移転リニューアルという大きな転換点
- 長年愛されてきた伝統の継承と新しいイメージの両立
- これまでとは異なる顧客層へのアプローチが必要
- 店舗の魅力を的確に伝えるデジタルでの表現方法の模索
私たちのアプローチ
移転リニューアルは「第二の創業」。既存のお客様を大切にしながら、新たな魅力を発信できるホームページ制作に挑戦しました。
制作の3つのポイント
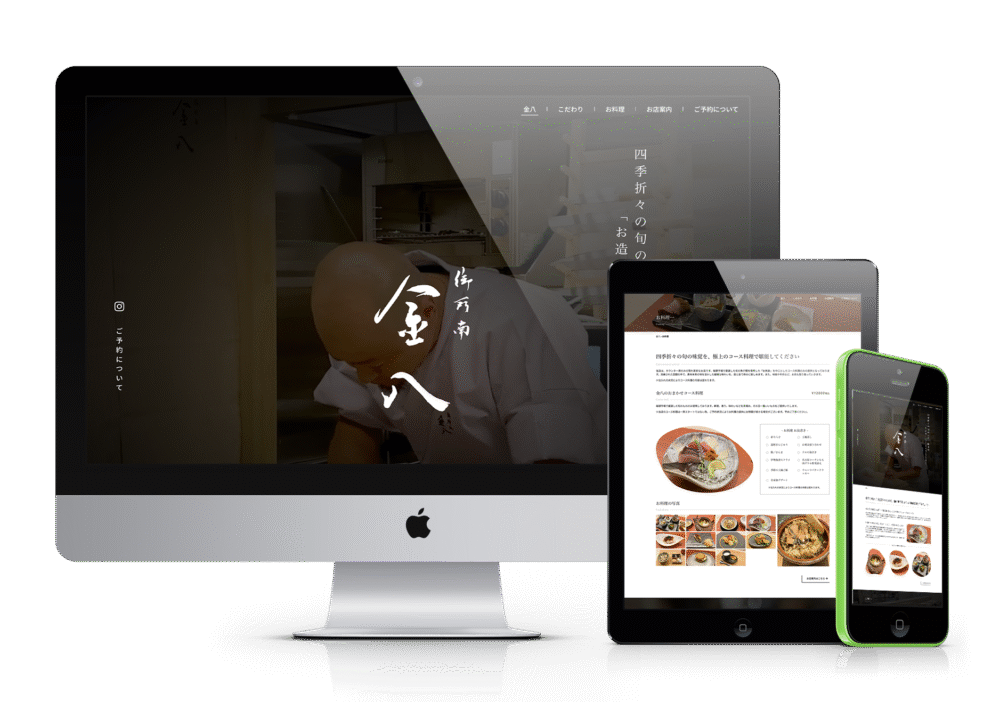
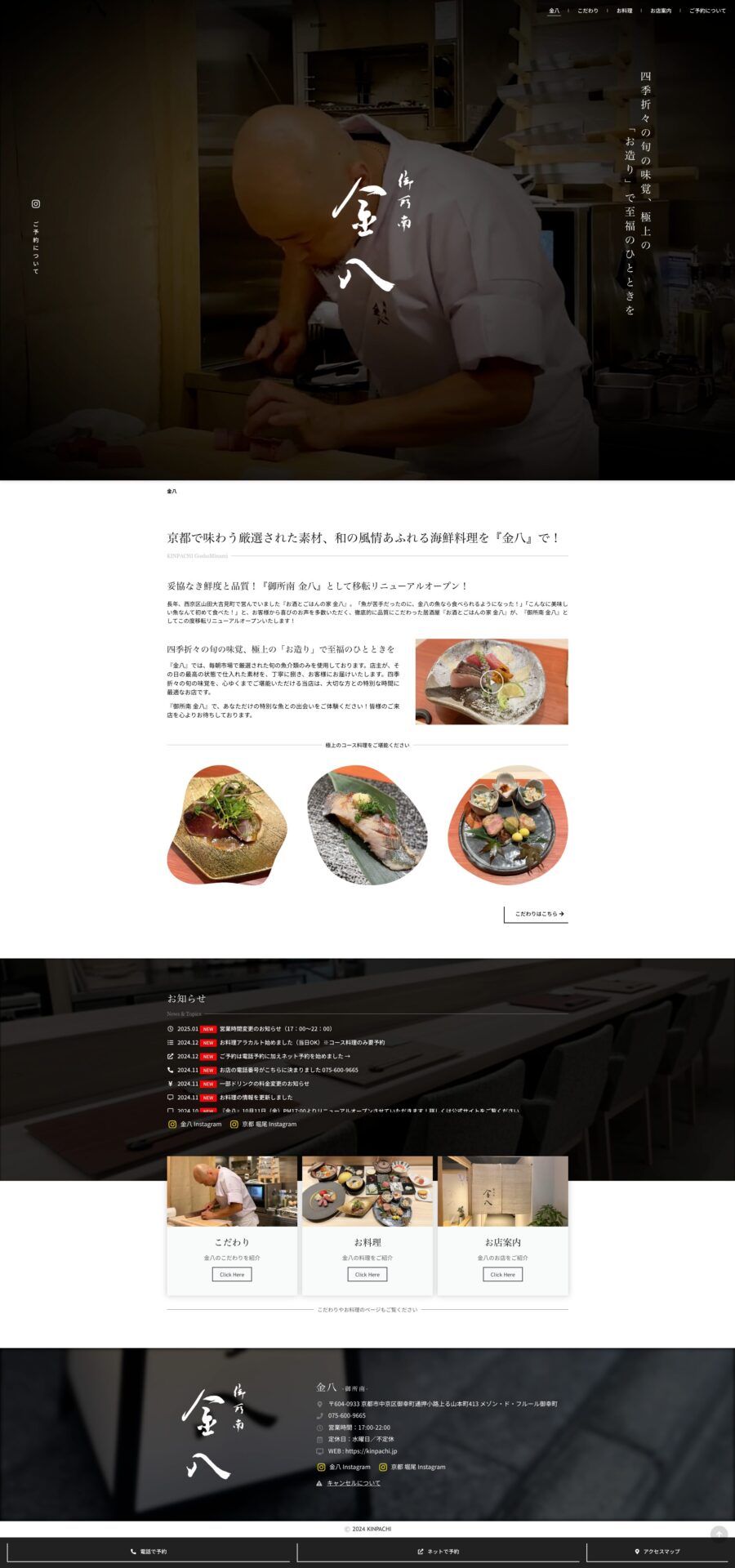
新生「御所南金八」のブランドイメージ構築
デザインコンセプト:洗練された和の美学
- カラーパレット:ホワイト × ブラックのシックな配色
- デザインテイスト:モダンでありながら和の情緒を感じる上質な雰囲気
- コンセプト効果:従来のイメージから脱却し、幅広い世代に響くブランド表現を実現
なぜこのアプローチを選んだか: 移転リニューアルの機会を活かし、時代に合った洗練されたイメージで新規顧客にアプローチするため
感情に訴える動画コンテンツの活用
TOPページ動画の戦略的配置
- 内容:店舗の雰囲気と大将の料理への想いを映像で表現
- 効果:来店前にお店の「空気感」と「こだわり」を体感
- 結果:文字や写真だけでは伝わらない、お店の「人間味」や「温度感」を伝達
なぜ動画を重視したか: 飲食店において「雰囲気」は料理と同じく重要な要素。動画により五感に訴えるブランド体験を提供
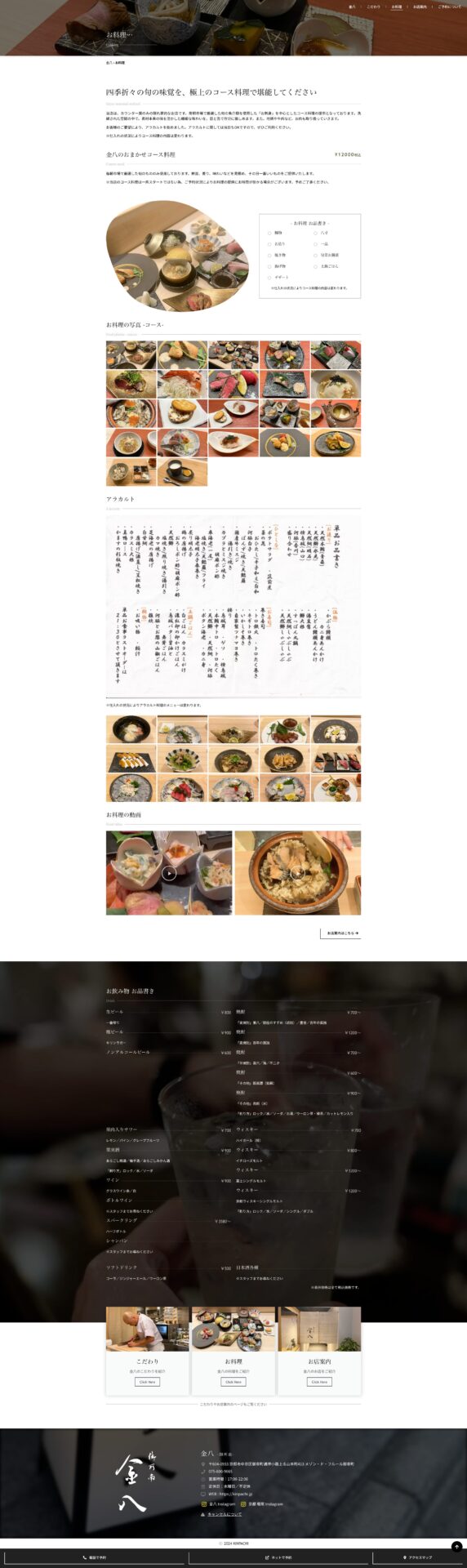
ビジュアルストーリーテリングの充実
コンテンツ戦略:見る・感じる・想像する
- メニュー紹介:料理の美しさと職人の技術を視覚的に表現
- 店内ギャラリー:空間の魅力を多角度から紹介
- ストーリー構成:来店体験をイメージできる情報の流れを設計
制作時のこだわり: お客様が「行ってみたい」と思えるよう、期待感を高める情報設計を重視
制作で学んだポイント
ホームページは「デジタル店舗」
従来の考え方: ホームページ = 情報掲載ツール
新しい考え方: ホームページ = 来店体験の入り口
ブランドリニューアル時のWeb戦略
- 既存ブランドの良さを残しつつ革新
- ターゲット拡大に合わせたトーンアンドマナー設定
- 感情移入できるストーリー性の重視
飲食店サイトの成功要因
- 雰囲気の伝達:動画・写真による五感への訴求
- 信頼感の構築:職人の想いや技術への敬意表現
- 期待値の管理:実際の体験とのギャップを最小化


プロジェクトの成果と学び
クライアントへの価値提供
- ブランドイメージの刷新:伝統と革新のバランス取れた表現
- 新規顧客へのアピール:幅広い世代に響くデザインとコンテンツ
- 来店促進ツール:「行きたい」と思わせる情報設計
制作チームの成長
技術面:
- 動画とWebデザインの効果的な融合手法
- ブランドリニューアルに対応したデザインアプローチ
- 飲食店特有のニーズを理解した情報設計
戦略面:
- 移転リニューアルという転換点でのWeb戦略立案
- 伝統業界でのデジタルブランディング手法
- ターゲット拡大を見据えたコンテンツ戦略
このプロジェクトが適している企業
こんな課題をお持ちの方におすすめ
- 店舗移転・リニューアルを控えている
- ブランドイメージを刷新したい
- 新しい顧客層にアプローチしたい
- 伝統と革新のバランスに悩んでいる
- 雰囲気や想いを伝えるのが難しいと感じている
特に効果的な業種
- 飲食店(料亭、割烹、高級レストラン)
- 伝統工芸・職人系事業
- サービス業(美容室、エステ等)
- 老舗企業のリブランディング
移転リニューアルは新たな挑戦の始まり。ホームページもお店と一緒に生まれ変わることで、より多くのお客様との素晴らしい出会いが生まれることを願っています。
御所南 金八様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。