最終更新日
「新規開業のパートナーとして」ホームページを制作
【ふじわら司法書士事務所】様は、新規開業にあたり、名刺代わりとなるWebサイトの制作を検討されていました。そこで、弊社のWebサイト制作サービスにご依頼いただき、新規開業のパートナーとしてWebサイト制作をお手伝いさせていただきました。
お客様のご要望
- どの年代の方が見ても分かりやすい、柔らかな優しい雰囲気のデザイン
- 司法書士事務所にありがちな、難しく堅苦しいイメージを払拭したい
- 新規開業を地域の方に広く知ってもらいたい
というような要望がございました。
デザインのポイント
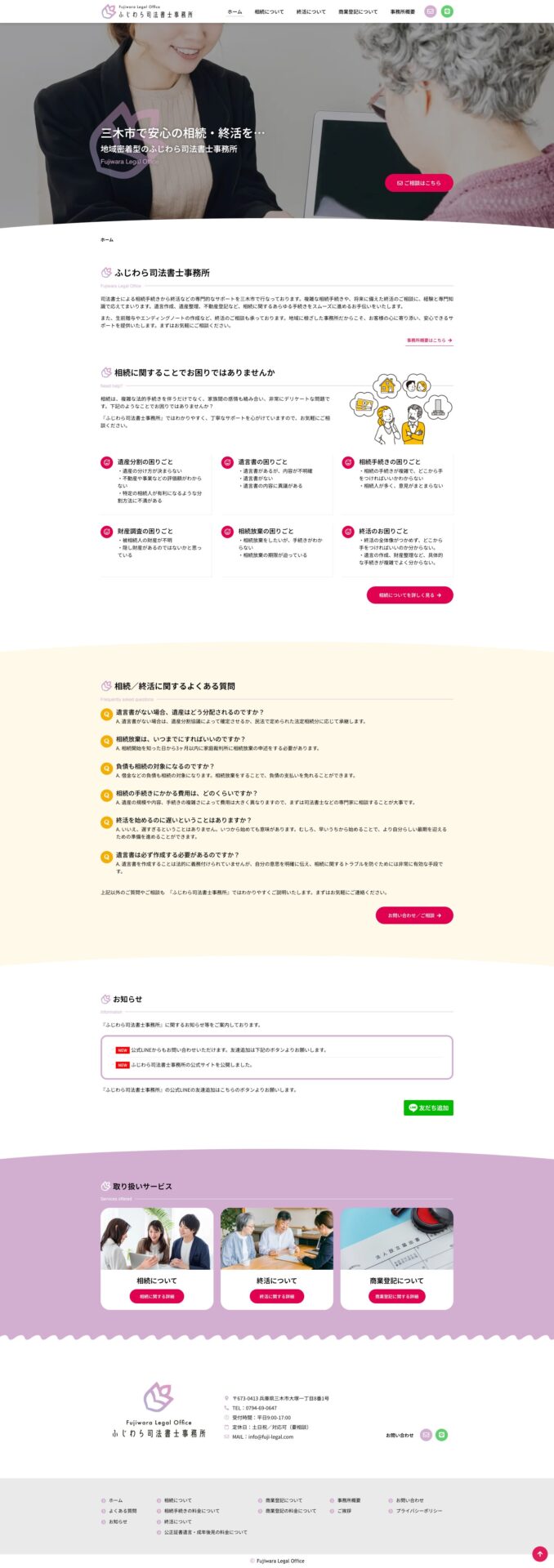
シンプルな配色
- サイト全体のカラーは、清潔感のあるホワイトを基調とし、アクセントカラーにロゴの淡いパープルとオレンジを使用しました。
- ロゴにも合うように柔らかく優しい印象を与える配色を心がけました。
親しみやすいイラスト
- ポイントでイラストを配置することで、堅くなりがちな士業のWebサイトに親しみやすさ意識してデザインしました。
- どの年代の方にも分かりやすく、柔らかな優しい雰囲気が伝わるように工夫しました。
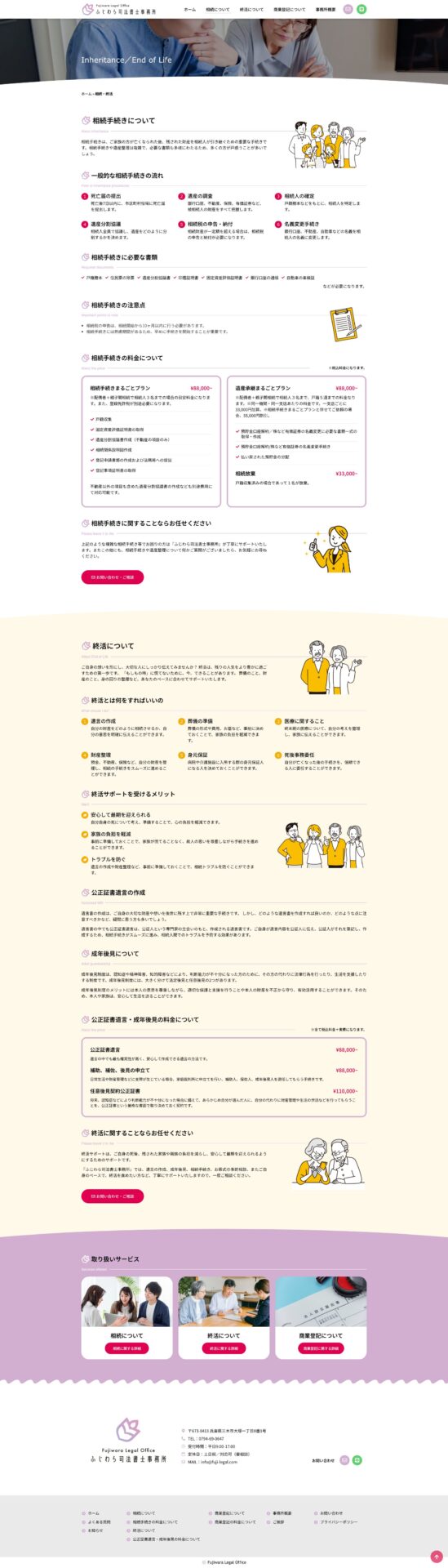
分かりやすい情報設計
- 司法書士の業務内容を分かりやすく丁寧に説明するコンテンツを見やすく作成しました。
- ユーザーが求める情報にスムーズにたどり着けるよう、Webサイトの構造を最適化しました。
お客様の方でロゴをご用意



制作後の効果
Webサイト公開後、ふじわら司法書士事務所様からは、
- 「Webサイトを通じて、地域の方に事務所を知ってもらうことができた」
- 「親しみやすいデザインで、相談のハードルが下がった」
- 「分かりやすい情報で、お客様からの問い合わせが増えた」
など、嬉しいお言葉をいただきました。
ふじわら司法書士事務所様のSEO事例はこちら
お問い合わせ・ご相談
新規開業のWebサイト制作はウェビデザインにお任せください!
ウェビデザインでは、お客様のビジネスやサービス内容、ターゲット層に合わせて、最適なWebサイトを制作いたします。
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。