最終更新日
新規ホームページ制作
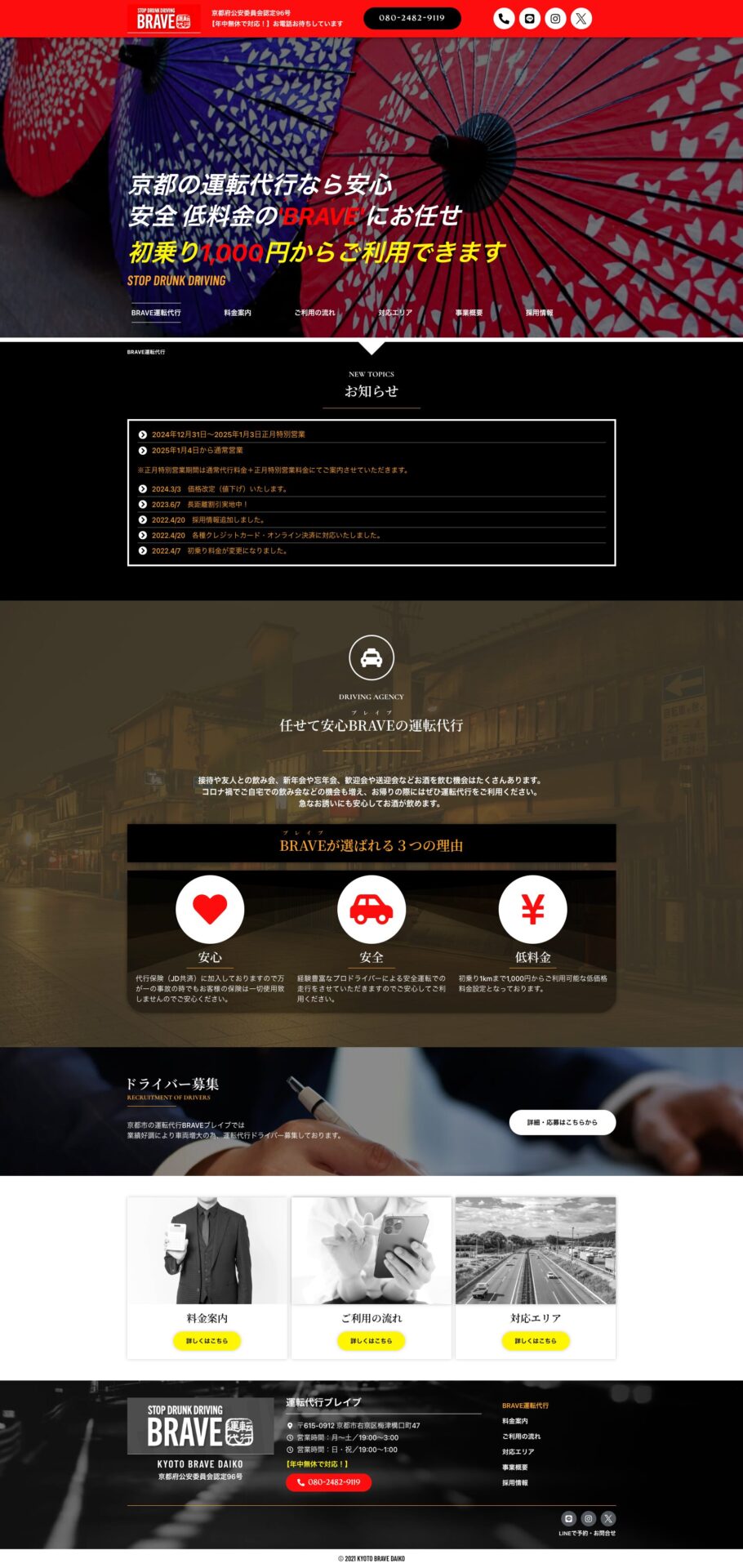
この度、【運転代行BRAVE】の新規ホームページを制作いたしました。京都の風情と現代的なポップさを融合させ、初めての方でも安心してご利用いただけるようなデザインと構成を目指しました。
制作に至った背景と目的
運転代行BRAVE様は、お客様に安全で快適な運転代行サービスを提供されています。既存の顧客層に加え、特に若い世代や観光客の方々にもアプローチし、より多くのユーザーにサービスを知っていただくことが今回のホームページ制作の大きな目的でした。
そこで、以下の点を重視しました。
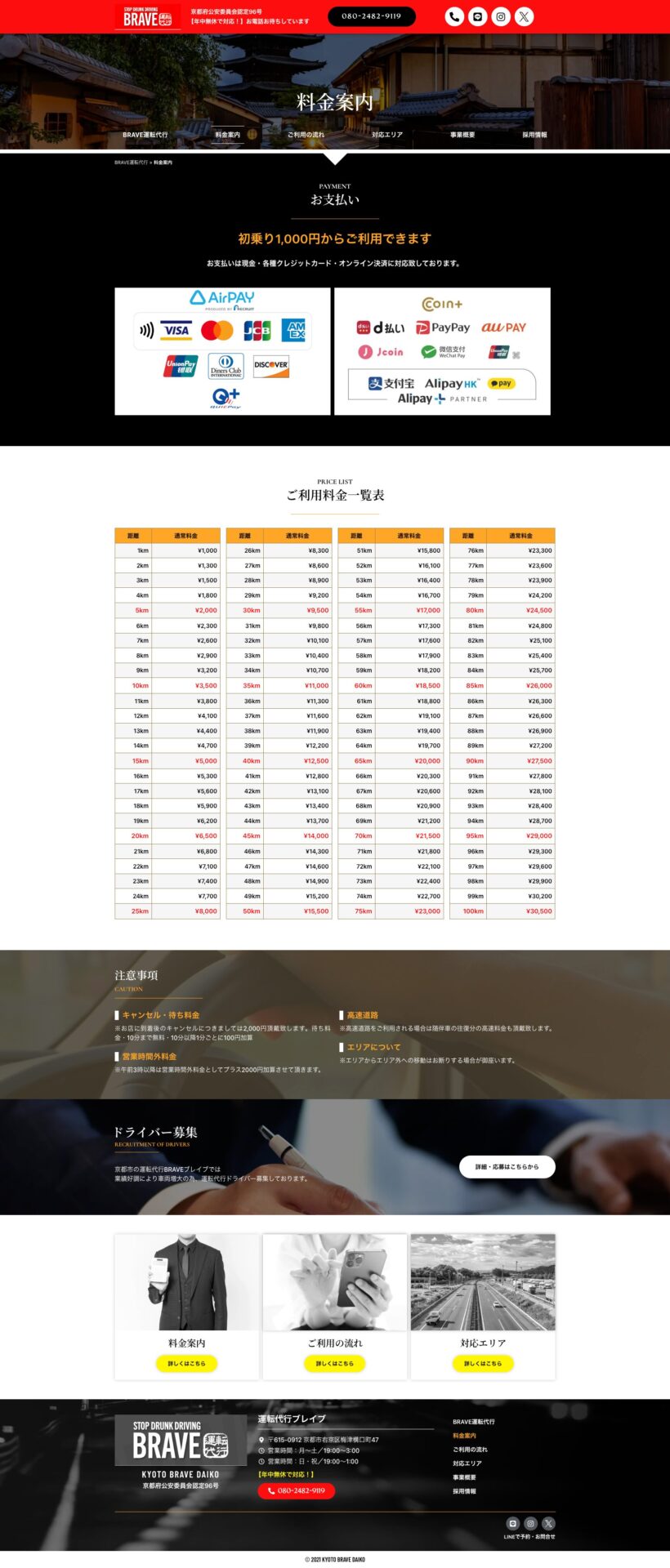
- 【ユーザーフレンドリーな設計】初めて運転代行サービスを利用する方でも、不安なくサービス内容を理解し、利用できるよう、『料金案内やご利用方法』を分かりやすく提示する。
- 【京都らしさの表現】京都という土地柄を活かし、「和」のテイストを取り入れることで、地域に根差したサービスであることを訴求する。
- 【視覚的なインパクト】数ある運転代行サービスの中で埋もれないよう、『ポップで目立つカラー』を使用し、ユーザーの記憶に残るデザインにする。
デザインとレイアウトのこだわり
京都の「和」と「ポップ」の融合
デザインの核となったのは、京都の「和」の要素と、目を引く「ポップ」な色彩の組み合わせです。具体的なデザイン要素としては、以下のような点を採用しました。
- 【伝統的なモチーフの現代的な解釈】例えば、背景にさりげなく和柄を配置したり、書体の一部に和の雰囲気を漂わせるフォントを使用したりと、細部にまでこだわりました。
- 【「目立つレッドカラー」の採用】運転代行BRAVE様のブランドイメージを象徴する『レッド』をメインカラーに据え、サービスの緊急性や信頼性を表現しました。このレッドは、ただ派手なだけでなく、京都の景観にも馴染むような深みのあるトーンを選定しています。
見やすさを追求したレイアウト
ユーザーが迷うことなく情報にたどり着けるよう、『見やすいレイアウト』を徹底しました。
- 【料金案内の明確化】サービス利用において最も気になる料金体系は、表やアイコンを効果的に使用し、一目で理解できるように工夫しました。隠れた料金がないことを明示することで、お客様に安心感を提供します。
- 【ご利用方法のステップ化】初めての方でも簡単に手続きを進められるよう、ご利用の流れをステップバイステップで解説。直感的な操作で予約や問い合わせができるように設計しています。
- 【レスポンシブデザイン】スマートフォンやタブレットからのアクセスを考慮し、どのデバイスからでも快適に閲覧できるレスポンシブデザインを実装しました。


SEO対策と今後の展望
今回の制作では、ターゲットキーワードの選定からコンテンツの最適化まで、『SEO対策』も意識して設計しました。例えば、「京都 運転代行」「京都 運転代行 料金」といったキーワードでの上位表示を目指し、各ページに適切なキーワードを配置しています。
また、信頼性の高い情報源や統計データに基づいたコンテンツを充実させることで、記事の権威性を高め、ユーザーにとっても有益な情報源となるよう努めました。将来的には、お客様の声やよくある質問のセクションをさらに拡充し、サービスの信頼性と利便性を向上させていく予定です。
運転代行BRAVE様のホームページが、より多くのお客様にとっての「安心」と「便利」を繋ぐ架け橋となることを願っています。
運転代行BRAVE様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。