最終更新日
「移転と共に」ホームページをリニューアル
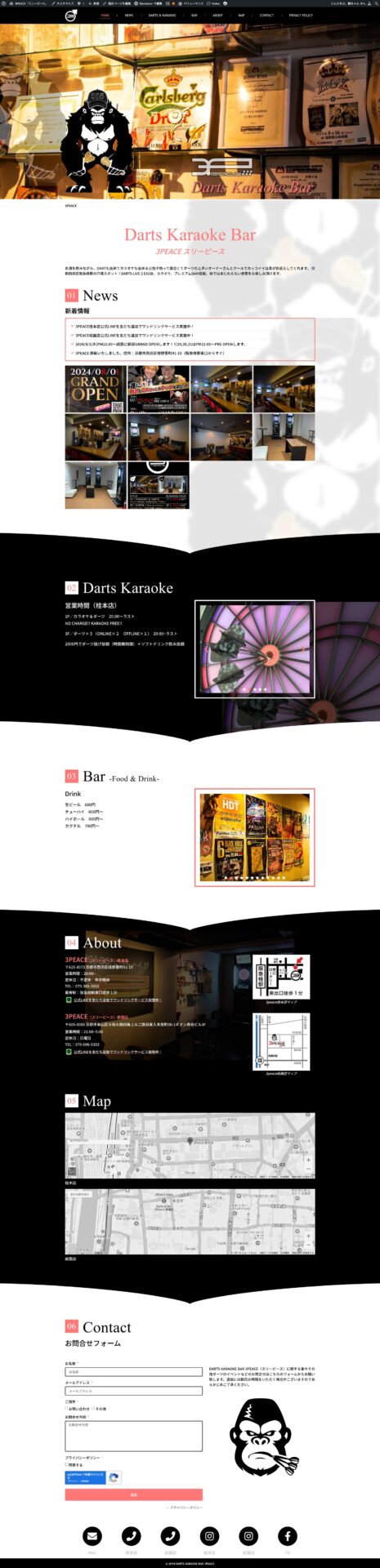
この度、京都市で人気のダーツバー、【3PEACE】様のホームページをリニューアルさせていただきました。移転という大きな節目に合わせて、お店の「今」を最大限に伝えるウェブサイトを目指しました。
情報は少なくても「魅せる」シングルページ構成
3PEACE様は、洗練された空間とダーツの楽しさが魅力のお店です。掲載する情報量は多くないものの、その「雰囲気」を伝えることが非常に重要でした。そこで採用したのが、【シングルページ構成】です。
情報を一箇所に集約することで、ユーザーはスクロールするだけでお店の全体像を把握できます。これにより、【必要な情報に素早くアクセス】でき、【迷うことなくお店の魅力に触れる】ことができます。
「オシャレ感」を徹底的に演出するデザイン
「訪れるだけで特別な時間が楽しめるお店の雰囲気を感じられるように」という3PEACE様の想いを叶えるため、デザインには特にこだわりました。
- 【スライダーによる写真の多用】店内の魅力的な写真やダーツを楽しむお客様の様子を、大きなスライダーでダイナミックに表示。視覚的に訴えかけることで、「オシャレ感」と「楽しさ」を一瞬で伝えることができます。
- 【洗練されたカラースキームとフォント】店舗の雰囲気に合わせた落ち着いた色合いと、読みやすくもデザイン性の高いフォントを選定。これにより、【サイト全体の統一感と高級感】を演出しました。
これらのデザイン要素は、ユーザーに「このお店に行ってみたい!」と感じさせる強力なインセンティブとなります。
SEOと権威性を高めるリニューアル
今回のリニューアルでは、見た目の美しさだけでなく、【SEO(検索エンジン最適化)と権威性】の向上も意識しました。
- 【内部SEOの強化】既存の「桂駅 ダーツバー」「西京区 ダーツバー」といった【地域キーワードでの上位表示】を維持しつつ、新店舗である「祇園店」の情報も適切に配置し、関連キーワードでの検索流入も意識しました。
- 【モバイルフレンドリーの徹底】スマートフォンからのアクセスが主流の現在、レスポンシブデザインにより、どのデバイスからでも快適に閲覧できるように見直しました。これは『Googleの評価基準』においても非常に重要です。
- 【店舗情報の正確性と網羅性】営業時間、アクセス、連絡先など、お客様が必要とする情報を『正確かつ分かりやすく』掲載することで、ユーザーの信頼性を高め、『権威性』の向上にも繋がります。


「魅せる」デザインと「伝わる」情報でビジネスを加速
3PEACE様のホームページは、「情報が少なくても、いかに魅力を最大限に伝えるか」という課題に対し、シングルページ構成とデザインの力で答えを出しました。このリニューアルが、3PEACE様のさらなるご発展に貢献できることを願っています。
ダーツバー3PEACE様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。

