最終更新日
【必須知識】あなたのウェブサイトはスマホでどう見える?レスポンシブデザインが現代のWeb制作で重要な理由
インターネットを利用するデバイスは、PCだけでなくスマートフォンやタブレットなど多岐にわたります。あなたが今見ているこのウェブサイトも、きっとあなたの使っているデバイスに合わせて見やすいように表示されているはずです。
もし、PCで見たときに最適だったウェブサイトが、スマートフォンで見たときに文字が小さすぎたり、画面からはみ出したりして操作しづらかったら、どう感じるでしょうか?おそらく、すぐに別のサイトに移ってしまうでしょう。
現代のウェブサイト制作において、『レスポンシブデザイン』は、もはや当たり前の、そして非常に重要な要素となっています。今回は、そんなレスポンシブデザインの基本から、それがなぜ重要なのか、そしてどのように実現されているのかを分かりやすく解説します。
レスポンシブデザインとは?異なる画面サイズに最適化する
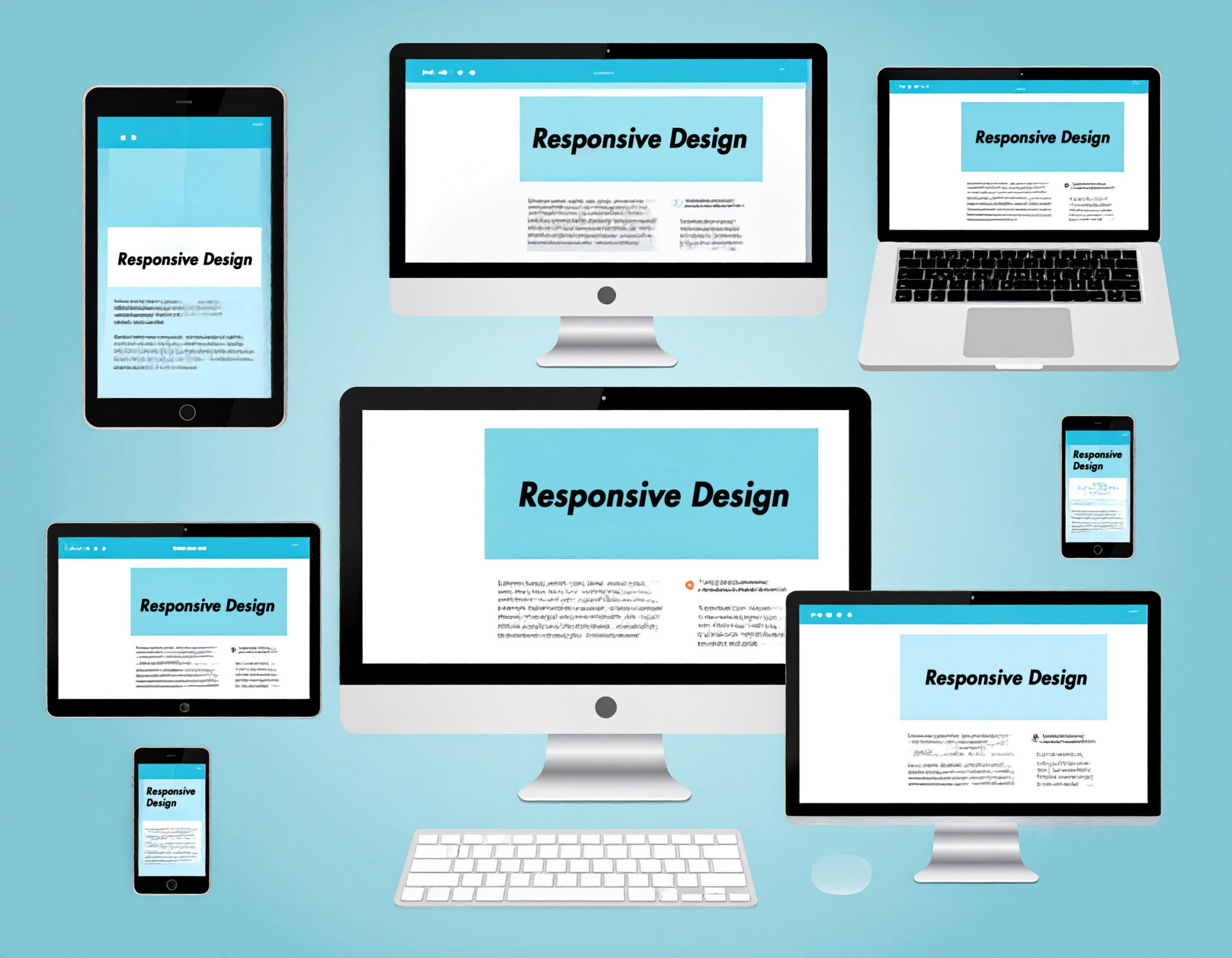
レスポンシブデザインとは、『ウェブサイトが閲覧されるデバイスの画面サイズ(幅)に応じて、レイアウトや表示を自動的に調整する手法』のことです。まるで魔法のように、PCの大きな画面でも、スマートフォンの小さな画面でも、タブレットの中間の画面でも、それぞれに最適化された美しい表示を実現します。
これは、一つのHTMLファイルとCSS(ウェブサイトのデザインを記述する言語)の力によって実現されています。CSSの中で、画面の幅に応じて異なるスタイルを適用するルールを記述することで、デバイスごとに最適な表示を可能にしているのです。
なぜレスポンシブデザインは重要なのか?3つの理由
レスポンシブデザインが現代のウェブサイトに不可欠なのは、主に以下の3つの理由からです。
1.ユーザー体験(UX)の向上:誰にでも優しいウェブサイトへ
ユーザーは、様々なデバイスからあなたのウェブサイトにアクセスします。レスポンシブデザインを採用することで、『どのデバイスのユーザーにも快適にウェブサイトを閲覧・操作してもらう』ことができます。
- スマートフォンで指でタップしやすいボタン配置
- タブレットでも見やすい適切な文字サイズ
- PCの大画面を活かした情報整理
このように、それぞれのデバイスに最適化された表示は、ユーザーのストレスを軽減し、ウェブサイトの滞在時間や回遊率の向上につながります。
2.SEO(検索エンジン最適化)に有利:Googleも推奨するモバイルフレンドリー
Googleは、『レスポンシブデザインを推奨』しており、「モバイルファーストインデックス(MFI)」という仕組みを導入しています。これは、ウェブサイトのモバイル版のコンテンツを評価して検索順位を決定するものです。
つまり、モバイル対応が不十分なウェブサイトは、検索結果で上位表示されにくくなる可能性があるのです。レスポンシブデザインは、『SEO対策としても非常に有効な手段』と言えます。
3.ウェブサイト管理の効率化:コストと手間を削減
レスポンシブデザインは、『一つのURLとHTMLファイルで複数のデバイスに対応』できるため、デバイスごとに別々のウェブサイトを管理する必要がありません。
これにより、コンテンツの更新や修正作業が一箇所で済むため、『管理の手間やコストを大幅に削減』できます。常に最新の情報を提供しやすくなるというメリットもあります。
レスポンシブデザインはどうやって実現するの?3つの主要な実装方法
レスポンシブデザインを実現するためには、主に以下の技術が用いられます。
1.ビューポート(Viewport)の設定:画面サイズの基準を作る
HTMLの<head>タグ内に、以下の<meta>タグを追加することで、『デバイスの幅に合わせてウェブサイトの表示領域を調整』します。
HTML
<meta name="viewport" content="width=device-width, initial-scale=1.0">
この設定により、ウェブサイトは各デバイスの画面幅を認識し、それに合わせた表示を行う準備が整います。
2.メディアクエリ(Media Queries)の使用:画面サイズごとに異なるスタイルを適用
CSSの機能である『メディアクエリ』を使用することで、『画面の幅などの条件に応じて異なるスタイル(デザイン)を適用』できます。
例えば、画面幅が600px以下の場合はスマートフォン用のスタイルを、それ以上の場合はPC用のスタイルを適用するといった設定が可能です。
CSS
/* 画面幅が600px以下の場合に適用されるスタイル */
@media screen and (max-width: 600px) {
body {
font-size: 16px;
padding: 10px;
}
.navigation {
display: none; /* スマートフォンではナビゲーションを非表示にする */
}
}
/* 画面幅が601px以上の場合に適用されるスタイル */
@media screen and (min-width: 601px) {
body {
font-size: 14px;
padding: 20px;
}
.navigation {
display: block; /* PCではナビゲーションを表示する */
}
}
3.フレキシブルなレイアウト:コンテンツを柔軟に配置
画像やテキストなどのコンテンツが、『画面サイズに応じて適切にリサイズされたり、配置が変わったりする』ようにレイアウトを設計します。
- 【CSS GridやFlexbox】柔軟なレイアウトを実現するための強力なCSSの仕組み
- 【相対的な単位(%やemなど】ピクセルなどの固定的な単位ではなく、親要素やフォントサイズに対する比率でサイズを指定することで、伸縮自在なレイアウトを実現
- 【画像の最適化】画面サイズに合わせて最適なサイズの画像を表示することで、表示速度の低下を防ぐ
これらの技術を組み合わせることで、様々なデバイスで最適に見やすいウェブサイトが実現します。
レスポンシブデザインは現代のウェブサイトの標準

レスポンシブデザインは、単なる技術的な対応ではなく、『ユーザーへの配慮、SEO対策、そして効率的なサイト運営』を実現するための重要な戦略です。現代において、レスポンシブデザインに対応していないウェブサイトは、多くの機会損失を生み出してしまう可能性があります。
もし、あなたのウェブサイトがまだレスポンシブデザインに対応していないなら、早急な対応を検討することをおすすめします。
【当社からのお知らせ】
弊社では、『全てのウェブサイト制作において、レスポンシブデザインを標準で対応』しております。他社で制作されたウェブサイトのレスポンシブ対応などもご相談ください。
「うちのサイト、スマホで見にくいんだよね…」 「レスポンシブデザインってどうすればいいかわからない…」
そんなお悩みをお持ちでしたら、ぜひ一度お気軽にご相談ください。お客様のウェブサイトを、全てのデバイスで快適に利用できる、魅力的なウェブサイトへと生まれ変わらせるお手伝いをさせていただきます。
参考ページ:ホームページ制作のサービス内容はこちら