最終更新日
「信頼度UPのため」ホームページを制作
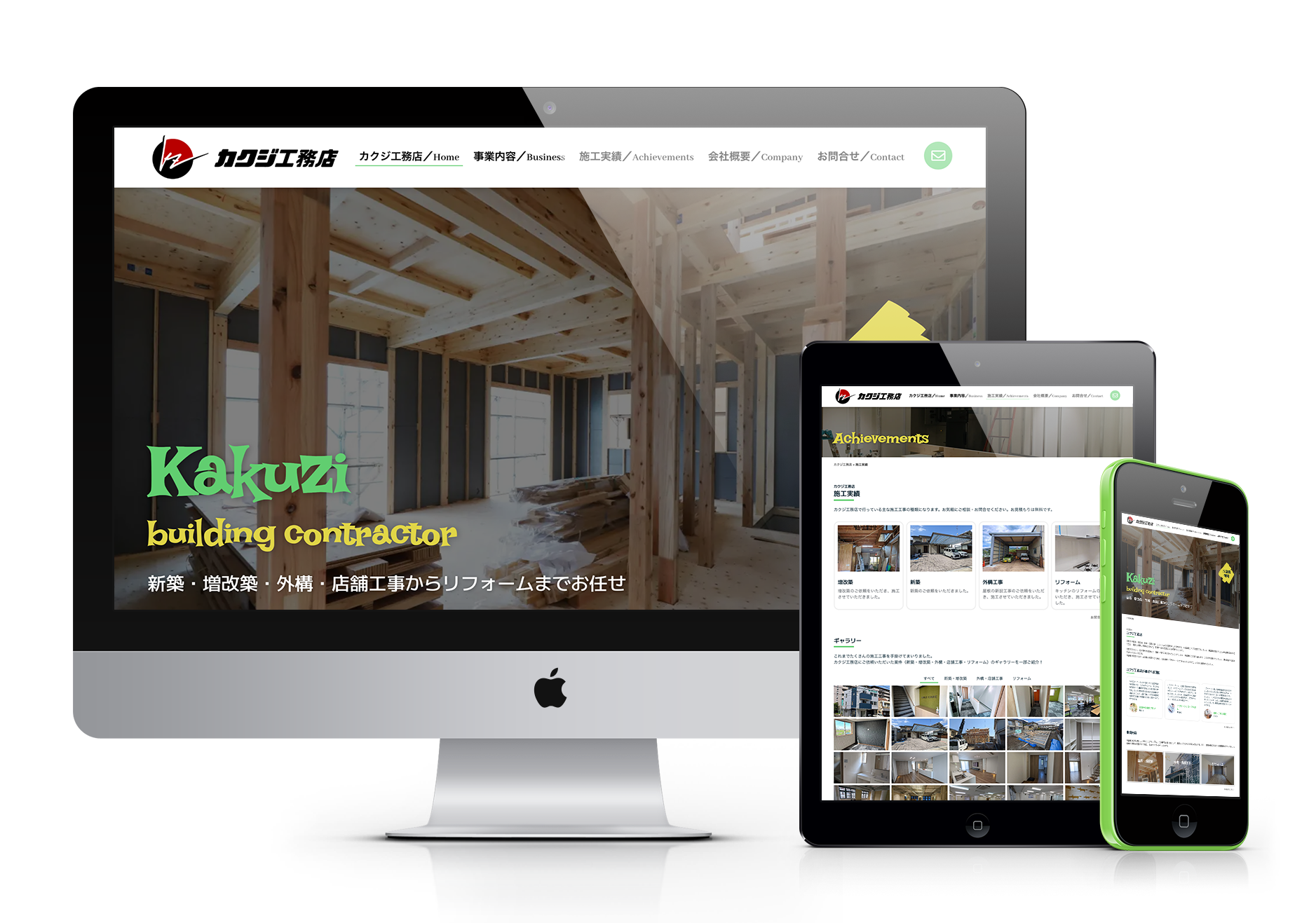
今回、京都で新築・増改築・外構・店舗工事・リフォーム工事を手掛けておられる【株式会社カクジ工務店】様 のホームページ制作をさせていただきました。
京都商工会議所からの出会い
カクジ工務店様とのご縁は、京都商工会議所の会員リストからお問い合わせいただいたことから始まりました。実は、当初カクジ工務店様は、私たちの「無料制作」というサービスに対し、少なからず不安を感じていらっしゃいました。
「本当に無料で制作してもらえるのか?」「後から高額な請求が来るのでは?」といった疑問はもちろんのこと、知人の方からも「そういう業者は怪しいから気をつけた方が良い」と忠告されていたそうです。
丁寧な説明で不安を解消
何よりも大切にしたのは、こうした不安を一つずつ丁寧に解消することでした。なぜ無料で制作できるのか、そして管理費が安価である理由について、『具体的なビジネスモデルや過去の事例を交えながら、時間をかけて分かりやすくご説明』させていただきました。
この透明性のある説明が、カクジ工務店様の抱える疑問や不信感を拭い去り、最終的に安心してご契約いただくきっかけとなりました。た。
初めてのホームページ制作、そして予想を超えるクオリティ
ホームページ制作が初めてというカクジ工務店様は、他社の見積もりとの金額差に驚き、「本当にしっかりとしたホームページができるのか」と不安を感じていらっしゃいました。お客様の漠然としたイメージを具体的な形にするため、徹底的なヒアリングを実施。カクジ工務店様の事業内容、強み、ターゲット層、そして将来的な展望まで深く掘り下げてお伺いしました。
その結果、完成したホームページは、『文章作成からデザインに至るまで、カクジ工務店様の想いやこだわりを細部まで表現した質の高い仕上がり』となりました。さらに、一般的なホームページ制作に比べて非常に早い『約1週間という短期間での納品』にも、大変ご満足いただけました。


お客様でロゴをご用意


まとめ
このホームページが、株式会社カクジ工務店様の『企業としての信頼性をさらに高め、新しいお客様との出会いを創出する強力なツールとなること』を心より願っております。
もし、同じようにホームページ制作で不安を抱えていらっしゃるなら、ぜひ一度ご相談ください。お客様の不安を解消し、期待を超えるホームページを制作するためのお手伝いをさせていただきます。
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。