最終更新日
「リニューアルを機に」ドメイン移管/サーバー移転
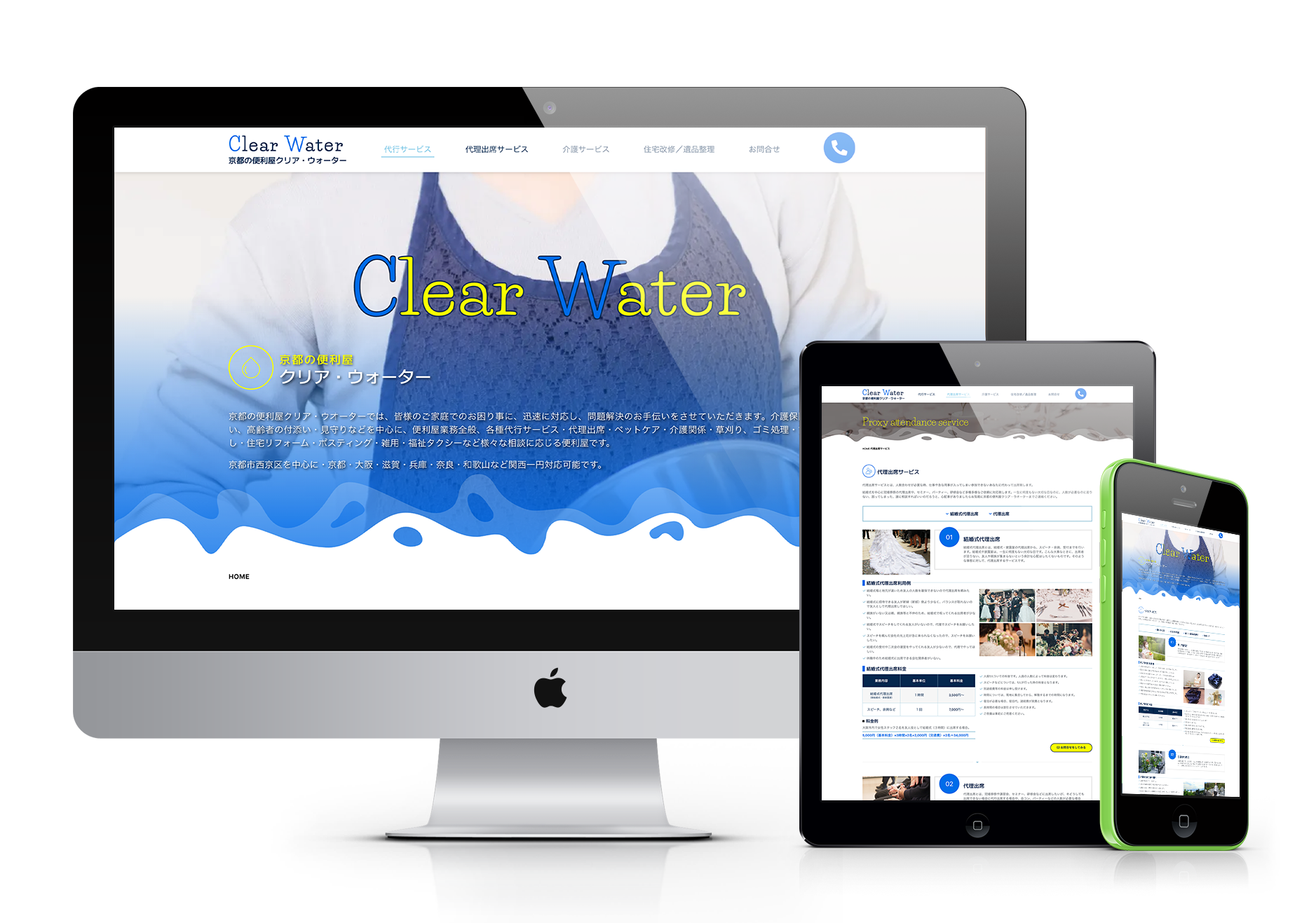
この度、ウェビデザインでは【京都の便利屋クリア・ウォーター 】様のホームページリニューアルを担当させていただきました。今回は、リニューアルを機に『ドメイン移管』と『サーバー移転』も併せて実施し、サイト全体の刷新を行いました。
リニューアルのポイント
- 【ドメイン・サーバーの最適化】既存のドメインとサーバー環境を見直し、安定性とパフォーマンスの向上を図るため、新しい環境への移管・移転を行いました。これにより、今後のサイト運用がよりスムーズになります。
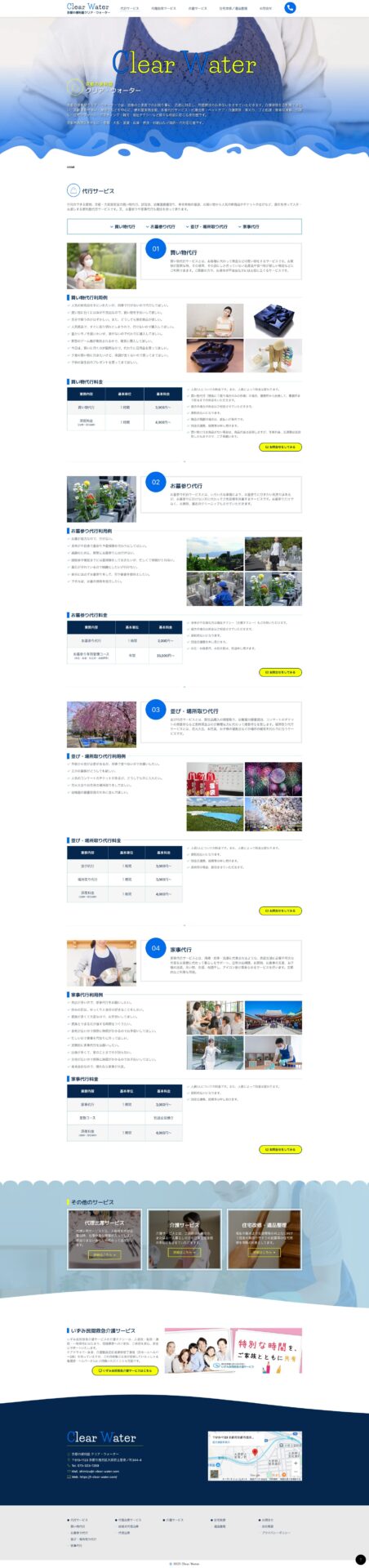
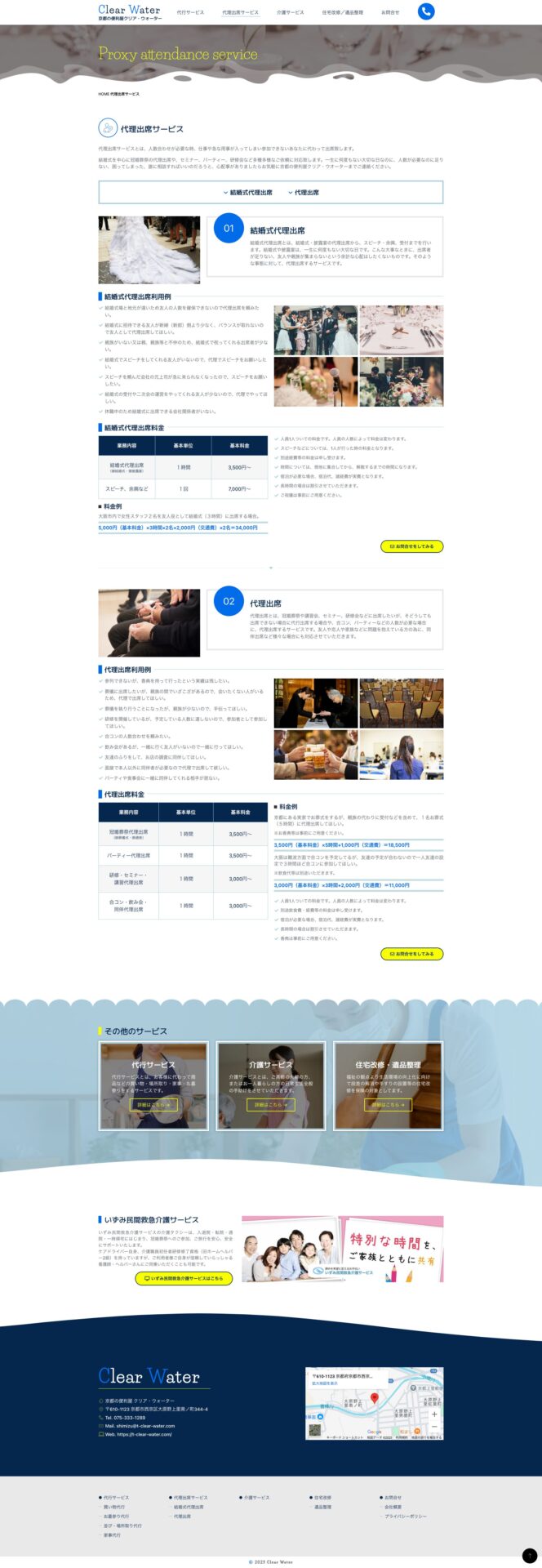
- 【情報の整理と再構築】これまでのホームページは、かなり以前に制作されたもので、ページ数が20ページ以上にわたるなど、情報が散乱している状態でした。そこで、お客様のサービス内容を改めて整理し、『カテゴリーをまとめてスッキリ』と、そして『分かりやすくページ分け』することで、ユーザーが求める情報にたどり着きやすい構成へと改善しました。
- 【デザインと素材の刷新】古いホームページでは、写真や素材の解像度が低く、そのまま使用することが難しい状況でした。そのため、今回は『フリー素材を効果的に活用』し、現代的で視覚的に魅力的なデザインへと一新しました。
- 【レスポンシブデザインとセキュリティ対策】今や必須となった『レスポンシブデザイン』で、スマートフォンやタブレットなどあらゆるデバイスからの閲覧に完全対応。また、サイトの安全性を高めるため、『SSL対応』も今回のリニューアルで実施しました。


お客様の課題と解決策
京都の便利屋クリア・ウォーター様からは、情報の探しにくさやスマートフォンに対応していないなどが課題として挙げられていました。これらの課題に対し、情報の再整理と最新のウェブ技術を導入することで、ユーザーにとってより快適で使いやすいホームページを実現しました。
お問い合わせ・ご相談
ウェビデザインでは、お客様のビジネス課題に寄り添い、最適なウェブサイトを企画・制作いたします。ホームページのリニューアルや新規制作をご検討の際は、ぜひ一度ご相談ください。