最終更新日
ホームページを全面リニューアル
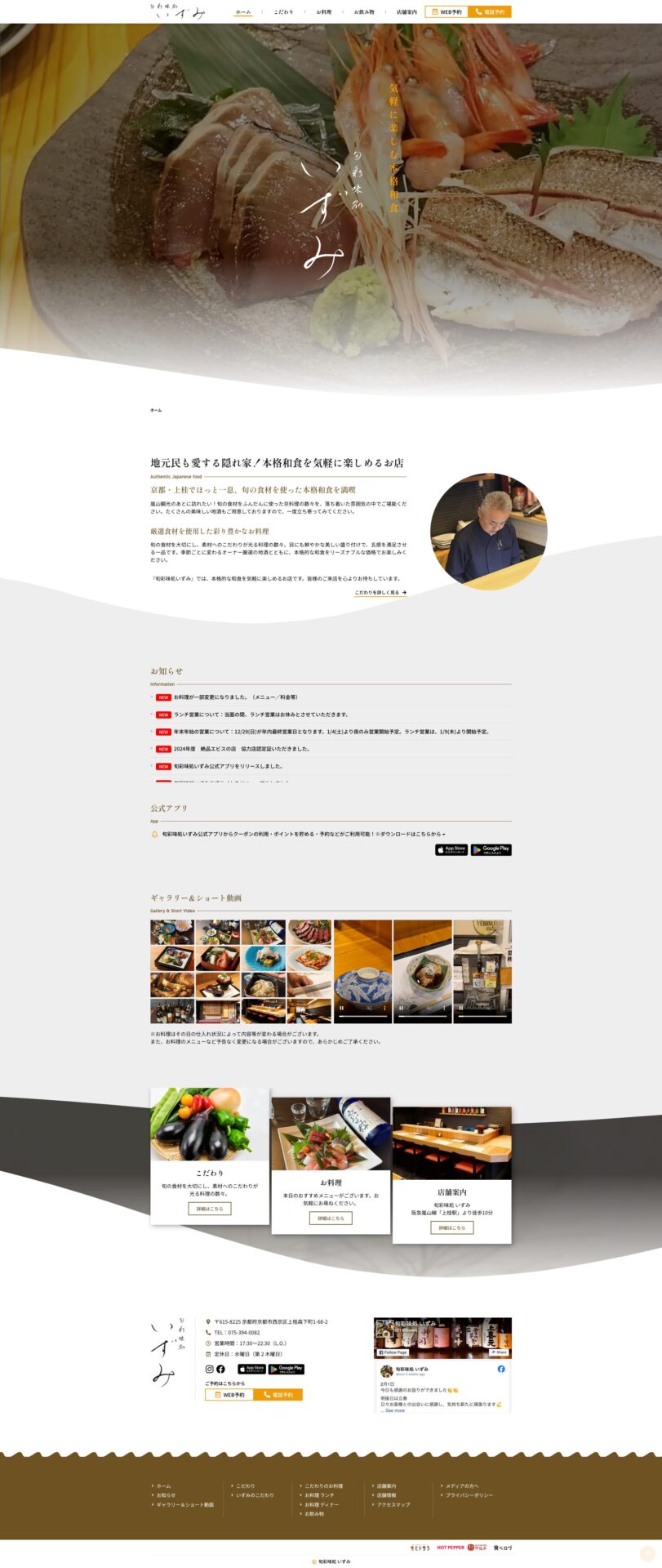
今回は、京都・上桂で本格和食を楽しめる【旬彩味処 いずみ】様のホームページリニューアル事例をご紹介します。
ご依頼内容
- 他社からの乗り換えでホームページをリニューアルしたい
- ドメイン移管、サーバー移転もお願いしたい
- デザインは全てお任せしたい
- 既存の予約システムと連携したい
などの要望がありました。
制作のポイント
ドメイン移管・サーバー移転も安心サポート
ドメインやサーバーの知識がないお客様でも安心して移行できるよう、弊社が全ての手続きを代行しました。移行に伴うダウンタイムを最小限に抑え、スムーズな移行を実現しました。
店主のこだわりが伝わるデザイン
店主こだわり料理の雰囲気を伝えるため、トップページに動画を使用し、視覚的に訴求しました。 料理が際立つよう、サイト全体のカラーはホワイトを基調とし、アクセントカラーに落ち着いたオレンジとブラウンを使用し、シンプルながらも温かみのあるデザインに仕上げました。
充実したコンテンツと予約システム連携
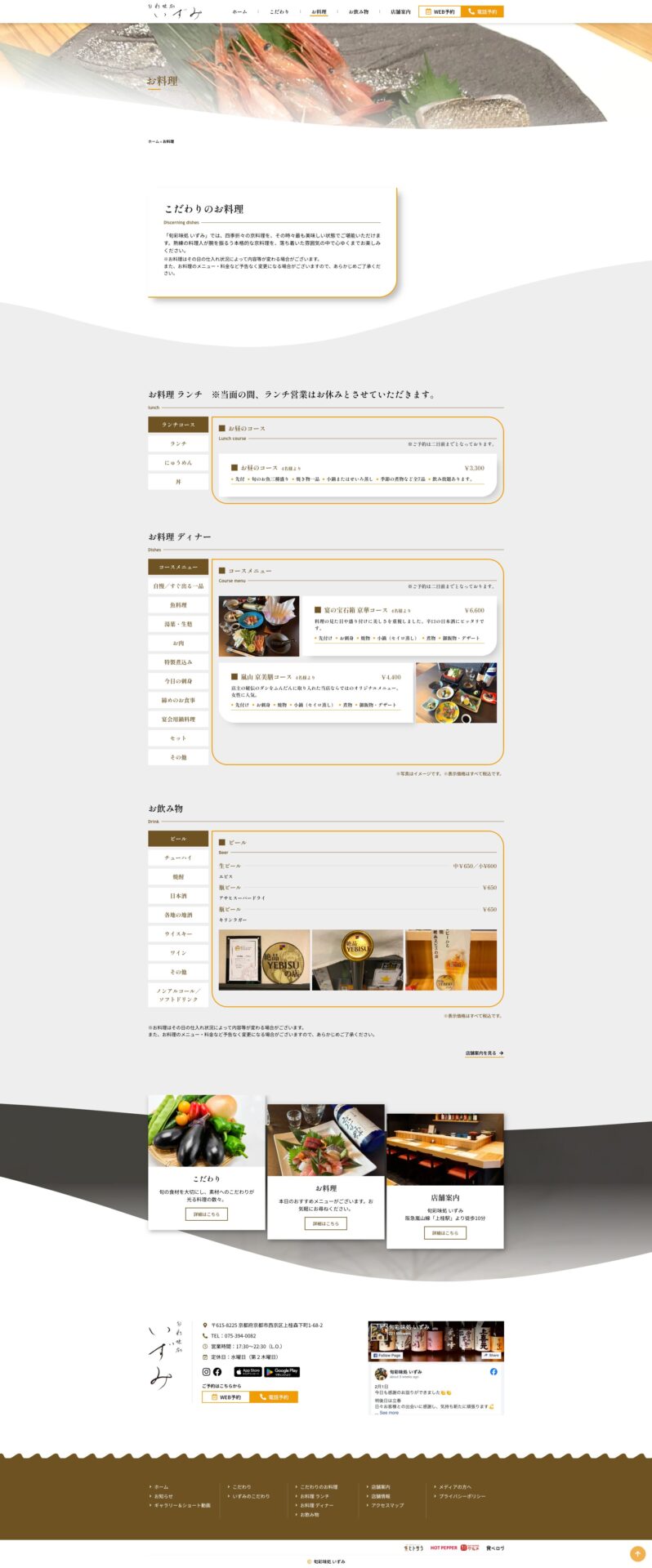
メニューや店内のギャラリー写真などを充実させ、料理の魅力を最大限に伝えました。 既存のグルメサイトの予約システムと連携し、お客様がスムーズに予約できる導線を確保しました。 また、SNSや公式アプリへの導線も設け、情報発信を強化しました。
見やすく使いやすいサイト設計
全ての情報にアクセスしやすいよう、スッキリと見やすいサイト設計を心がけ、もちろんスマートフォンにも最適化し、あらゆるデバイスからの閲覧に対応させました。


リニューアル後の反響
「ホームページが新しくなって、お店の雰囲気が伝わりやすくなった」「予約が入りやすくなった」と大変ご好評いただきました。 SEO対策と合わせて実施したことで、「上桂 本格和食」などのキーワードで上位表示を達成し、集客力アップにも貢献できました。
旬彩味処 いずみ様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。

