「趣味の釣り」に関するホームページを制作
この度、ヒラマサ釣りの情報サイト【Shooting Blue】様のホームページを制作させていただきました。お客様の「ヒラマサが好きで釣りのサイトを作成したい」という熱い想いを、デザインと機能の両面から実現した事例です。
プロジェクト概要とコンセプト
「ShootingBlue」様は、ヒラマサ釣りの魅力を多くの人に伝えたいというお客様の情熱から生まれました。制作にあたっては、以下の点を重視しました。
- 【専門性と視覚的な魅力】ヒラマサ釣りに特化した専門性の高い情報を、視覚的に分かりやすく伝えるデザイン。
- 【情報更新の容易さ】釣果報告や関連情報がスムーズに更新できる機能性。
- 【ブランドの一貫性】ウェブサイトだけでなく、ロゴやグッズにも統一感を持たせたブランドイメージの構築。
こだわりのデザインと機能
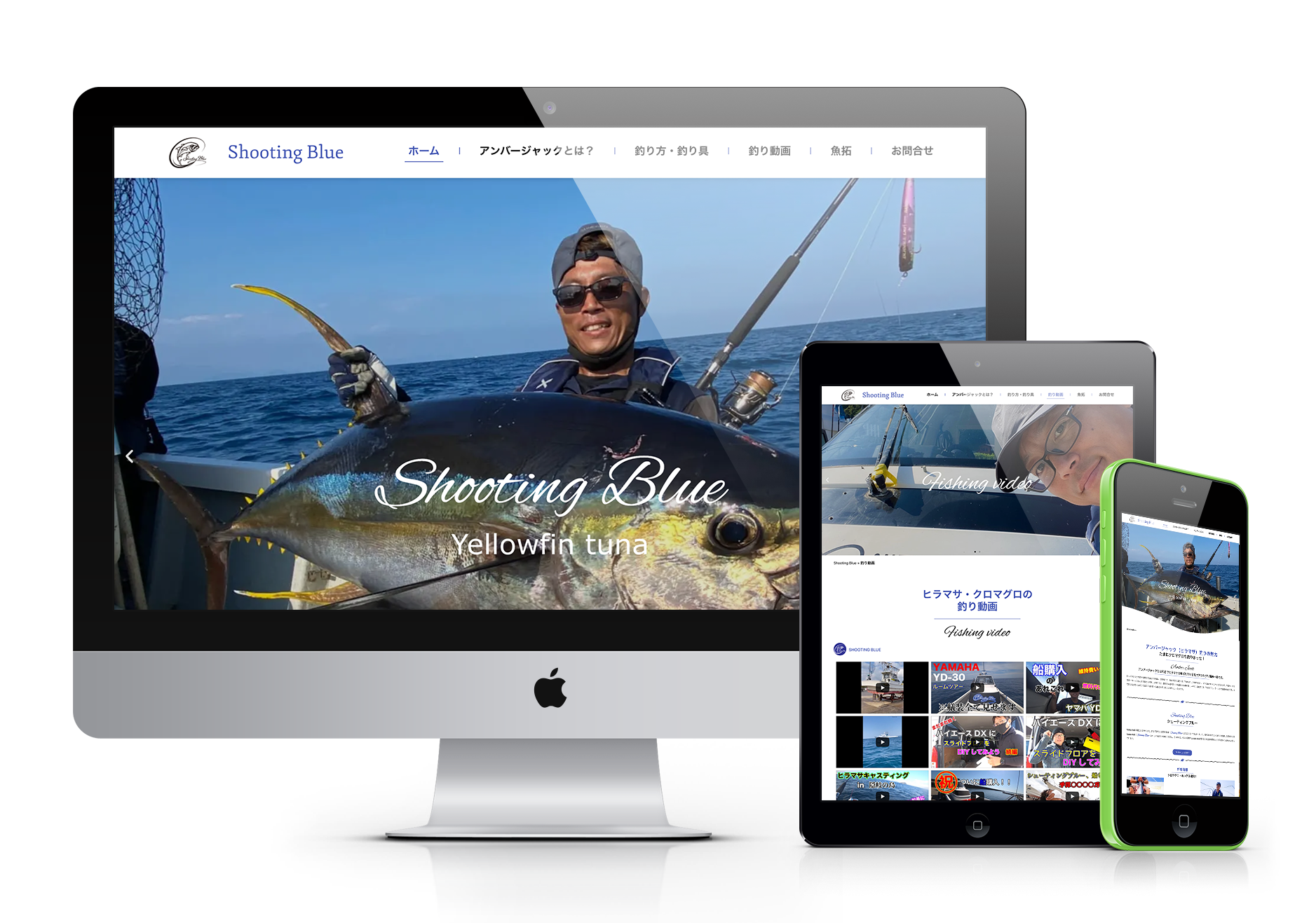
1. 海と釣りの情景を表現するデザイン
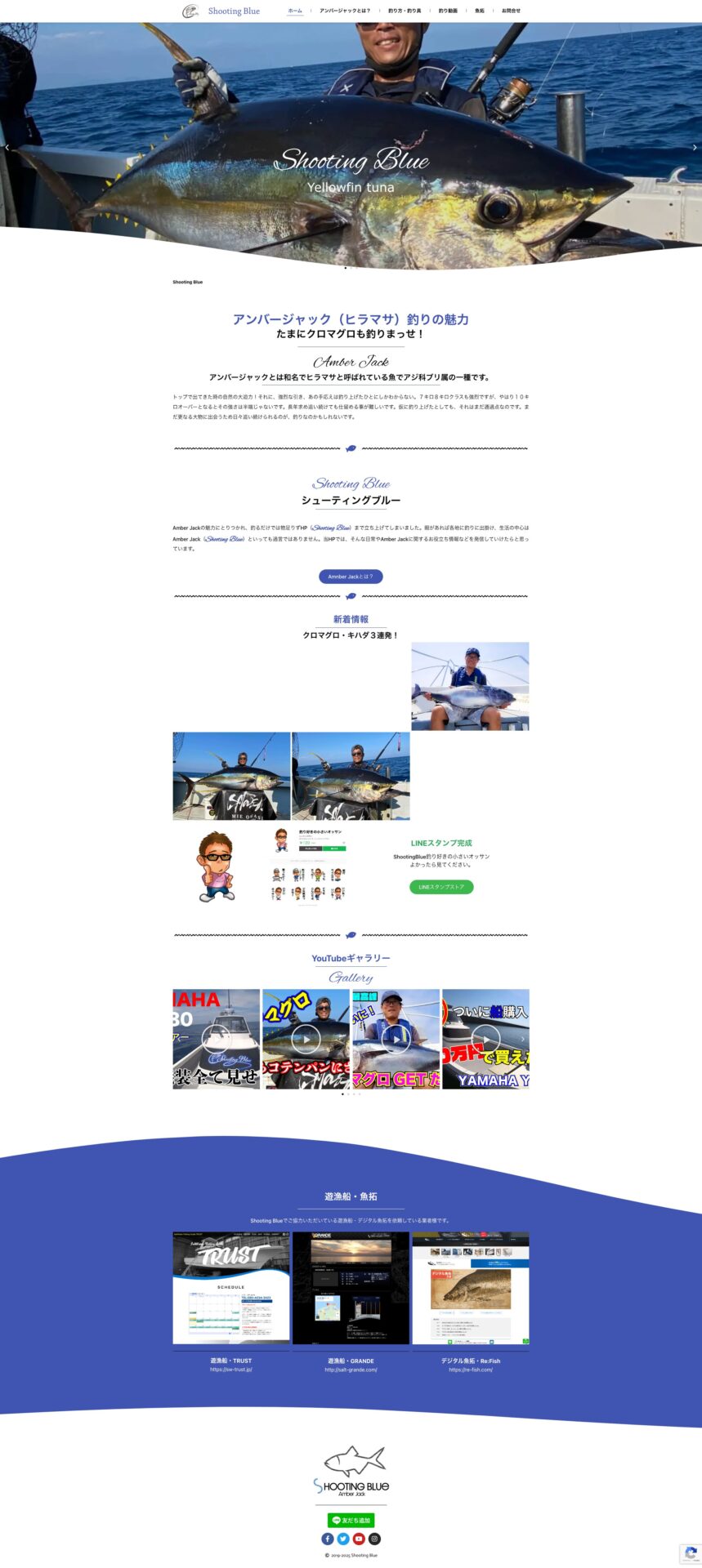
サイト全体は、海の青を基調としたデザインで統一。訪れる人がまるで海辺にいるかのような感覚を覚え、釣りの魅力に引き込まれるよう工夫しました。
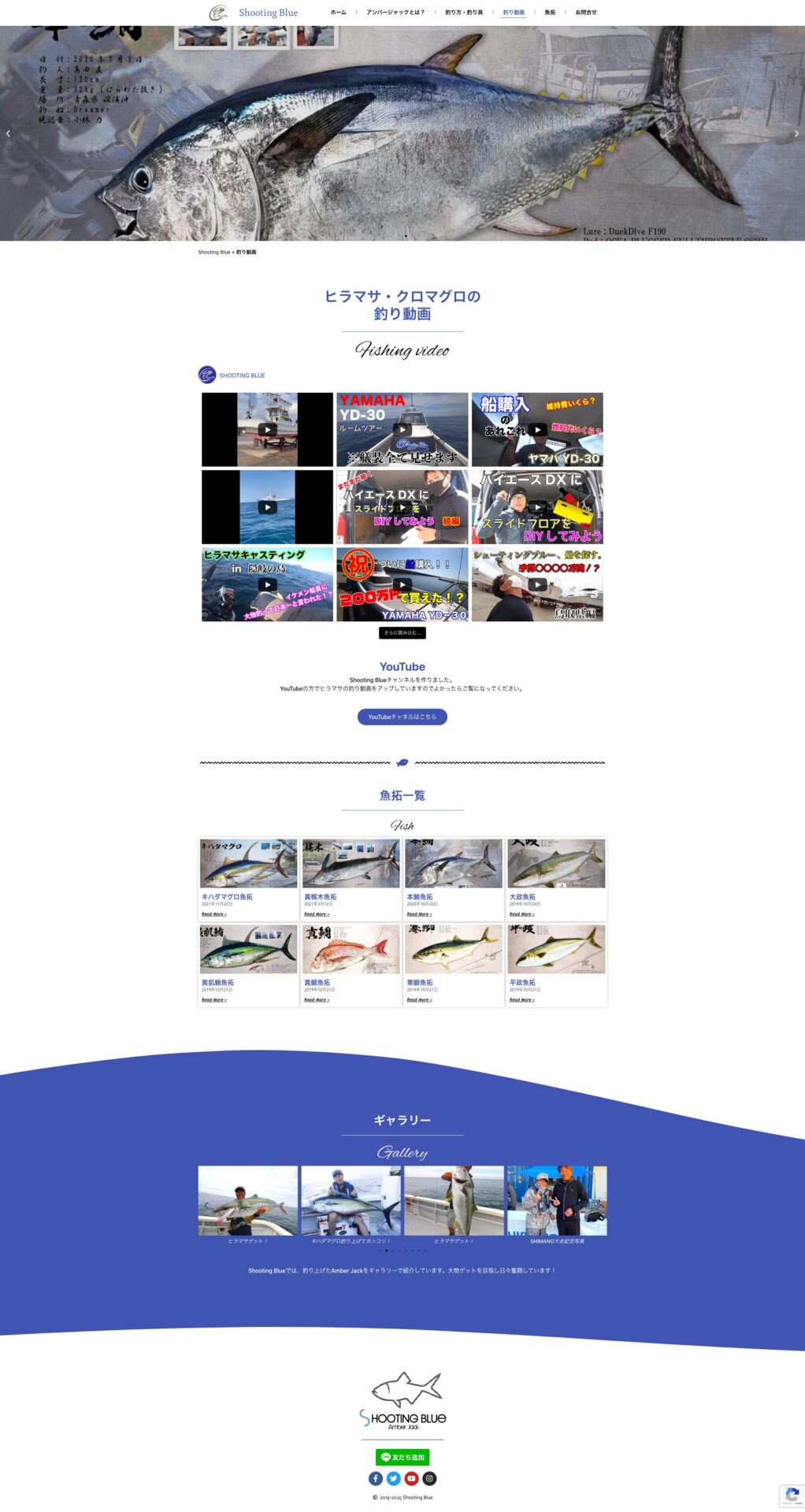
2. 豊富な情報と視覚的なコンテンツ
新しい釣果情報や写真、さらにはYouTubeの釣り動画へのリンクを掲載することで、ユーザーは常に新鮮で魅力的なコンテンツに触れることができます。これにより、サイトの回遊率とエンゲージメントを高めています。
3. シームレスな情報提供とユーザー体験
レスポンシブデザインを採用し、PC、スマートフォン、タブレットなど、どのデバイスからでも快適に閲覧できる環境を整備しました。また、SSLを導入することで、サイトのセキュリティと信頼性を確保しています。
4. 統合されたブランドデザイン
ウェブサイト制作だけでなく、ヒラマサをイメージしたロゴデザイン、ビジネスカードデザイン、さらにはTシャツデザインまでトータルで手掛けさせていただきました。これにより、「ShootingBlue」様のブランドイメージを一貫性のあるものとして確立し、お客様のビジネスへの権威性を高めています。


ロゴデザイン・名刺デザイン・Tシャツ


SEOによる成果の達成
- 「アンバージャック ヒラマサ」キーワードで検索順位1位
- 「アンバージャック」キーワードで検索順位5位
これらの成果は、ヒラマサ釣りというニッチな分野において、お客様の熱意を形にした高品質なコンテンツと、キーワード選定に基づいたウェブサイト構築が実を結んだ結果です。
「ShootingBlue」様のウェブサイトは、お客様の「好き」を最大限に表現し、それを効果的なデザインと機能、そしてSEOで多くの人々に届けることに成功した制作事例です。ウェブサイトは単なる情報の羅列ではなく、お客様の想いを伝え、ビジネスを成長させる強力なツールであることを改めて示しています。
Sooting Blue様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問合せ・ご相談ください。