最終更新日
プロジェクト概要
クライアント: SAVER代行様
プロジェクト内容: 新規事業立ち上げに伴うホームページ・名刺制作
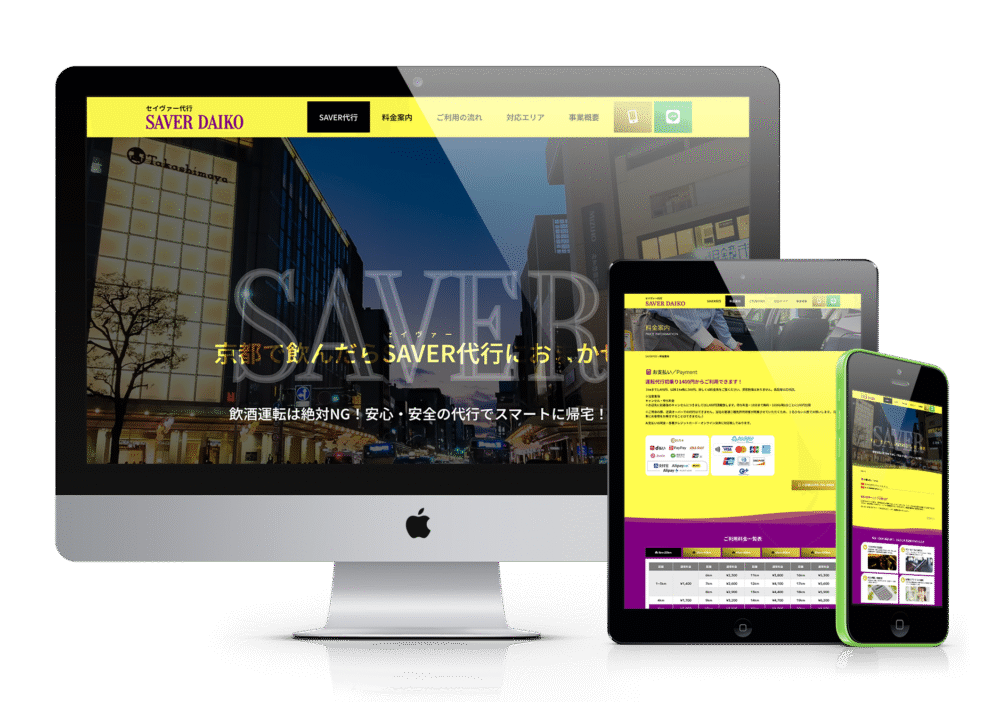
新規事業のスタートアップにおいて、企業の「顔」となるホームページと名刺を一貫したデザインで制作。ブランドアイデンティティの確立から集客まで、トータルサポートを実現しました。
クライアントからの要望
主要なリクエスト
- スタイリッシュで現代的なデザイン
- スマートフォンでの見やすさを最優先
- 京都らしさを感じられる配色
- 事業の個性を表現するオリジナルロゴの制作
新規事業という特性上、「信頼性」と「独自性」を両立させる必要がありました。
制作における3つの重点ポイント
ポイント1:モバイルファーストなユーザー体験設計
制作アプローチ スマートフォンでの快適な閲覧を最優先に、レスポンシブデザインを採用。単なる画面サイズ対応ではなく、モバイルユーザーの行動パターンを考慮した設計を行いました。
具体的な工夫
- タッチ操作に最適なボタンサイズと配置
- 片手操作を意識したナビゲーション設計
- モバイル環境での読みやすさを重視したフォントサイズ設定
- 縦スクロールでの情報設計
ポイント2:京都の伝統と現代性を融合したカラーリング
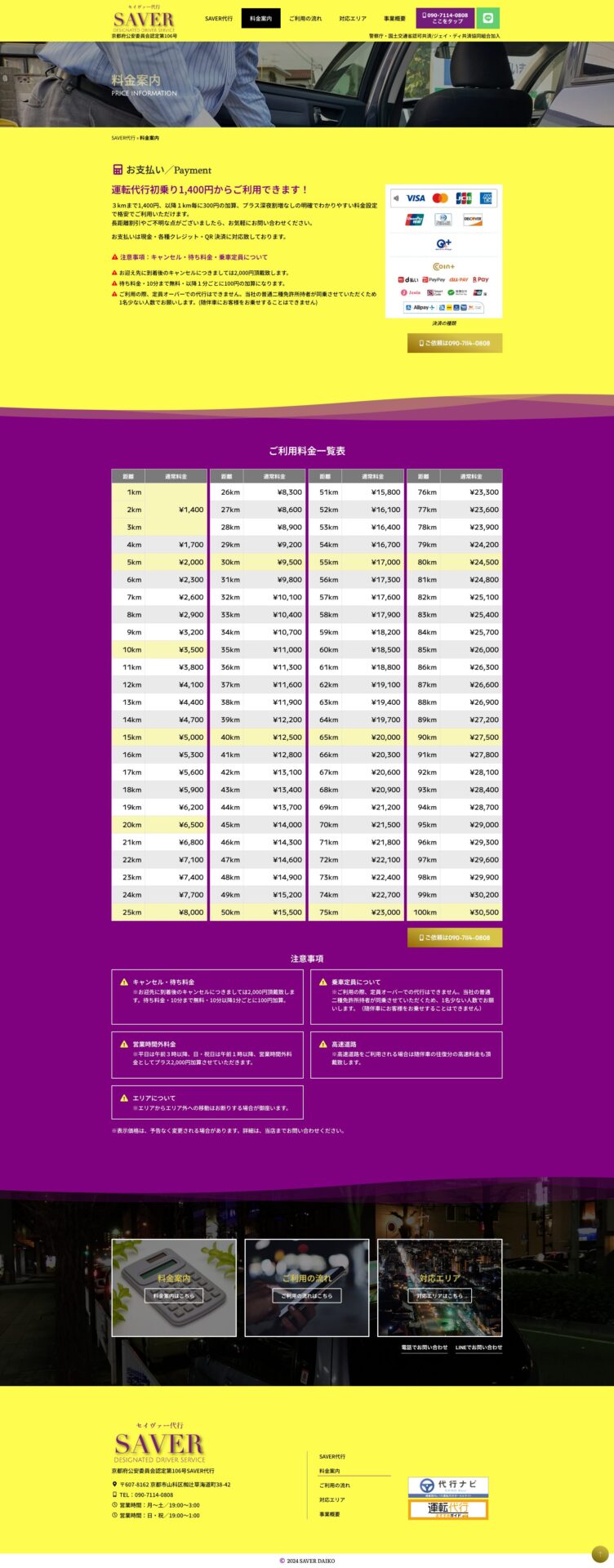
デザインコンセプト パープルとイエローを基調とした配色で、京都の伝統的な美意識と現代のスタイリッシュさを両立。単なる「和風」ではなく、「現代的な京都らしさ」を表現しました。
色彩戦略
- パープル: 高級感と信頼性を演出
- イエロー: 親しみやすさと活力を表現
- 写真選定: 京都の街並みを現代的な視点で捉えた素材を厳選
ブランディング効果 地域性を活かしながらも、全国展開に対応できるブランドイメージを構築しました。
ポイント3:事業の独自性を表現するロゴデザイン
デザインプロセス SAVER代行様の事業内容と企業理念を深く理解した上で、オリジナリティと視認性を両立したロゴを制作。
制作時の考慮点
- 事業内容を直感的に伝えるシンボル性
- 様々な媒体での使用に耐える汎用性
- 記憶に残りやすいシンプルさと個性のバランス
活用展開 ホームページだけでなく、名刺や今後の販促物にも統一して使用できるよう設計。ブランドの一貫性を保ちます。

制作背景と戦略的アプローチ
新規事業立ち上げの課題
新しい事業を始める際の最大の課題は「認知度ゼロからの信頼構築」です。SAVER代行様の場合も、独自サービスの価値を効果的に伝え、顧客との信頼関係を築く必要がありました。
解決戦略
デザイン面での解決策
- プロフェッショナルな印象を与える洗練されたビジュアル
- サービスの専門性を表現するコンテンツ構成
- 安心感を与える情報の透明性
コンテンツ面での工夫
- 事業の独自性を明確に打ち出す構成
- 顧客目線でのメリット訴求
- 信頼性を高める企業情報の充実


制作完了後の成果と反響
クライアントからの評価
「スタイリッシュで、まさにイメージ通りのホームページになった」との高い評価をいただきました。
特に好評だったポイント
- 京都らしさを感じられる配色とデザイン
- スマートフォンでの操作性の良さ
- ロゴデザインの完成度
ビジネス面での効果
お客様からの反響も良好で、新規事業の認知度向上と信頼構築に大きく貢献しています。
この制作事例から学べるポイント
新規事業のWeb制作で重要なこと
ブランドアイデンティティの確立 ロゴ、配色、デザイントーンを統一し、一貫したブランドイメージを構築することが重要
ターゲットユーザーを意識した設計 モバイルファーストの現代において、スマートフォンでの使いやすさは必須条件
地域性と普遍性のバランス 地域の特色を活かしながらも、将来の事業展開を見据えた柔軟性のあるデザイン
トータルデザインの重要性 ホームページだけでなく、名刺や販促物まで統一したデザインで、ブランドの浸透を図る
まとめ
SAVER代行様のホームページ制作は、新規事業立ち上げという特別なタイミングでの重要なプロジェクトでした。クライアントの想いを形にし、事業成功の基盤となるブランディングツールを提供できたことを大変嬉しく思います。
スタイリッシュなデザインと機能性を両立したホームページにより、多くの方にSAVER代行様の魅力を効果的に伝えることができました。
本制作事例は、新規事業立ち上げにおけるWeb制作の制作事例として、同様の課題を持つ企業様の参考となる内容です。
SAVER代行様のSEO事例はこちら
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。