最終更新日
プロジェクト概要
クライアント: 鍼灸整骨院Laff様
プロジェクト: 移転リニューアルに伴うホームページ新規制作
コンセプト: 「気軽に、もっと笑顔に」という院名の想いをWebで表現
制作における3つの重要ポイント
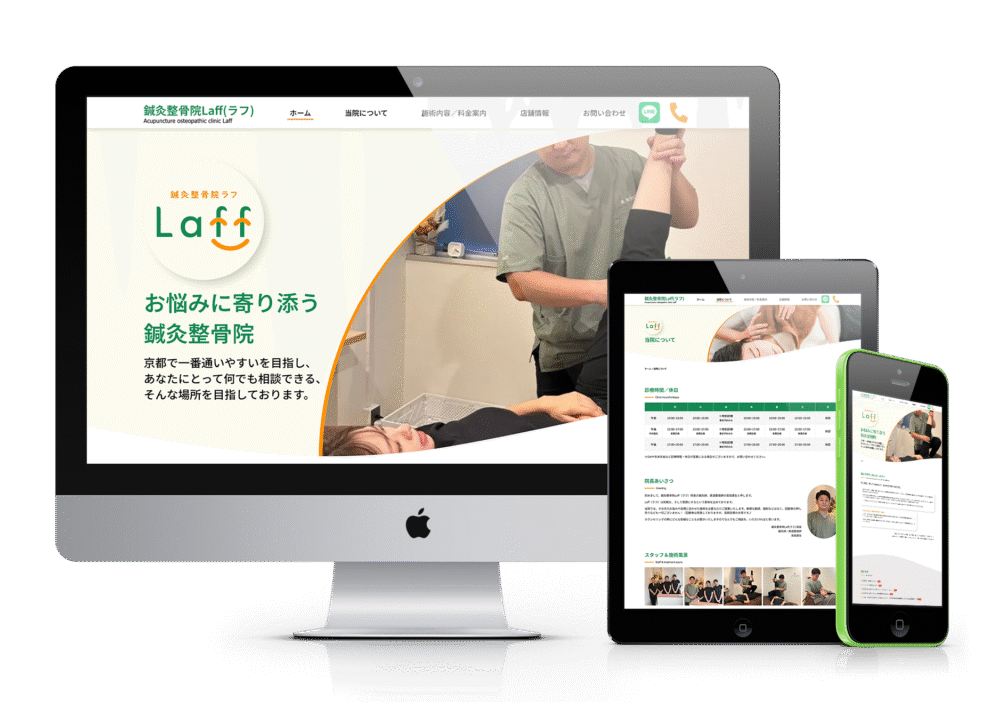
ブランドアイデンティティを活かしたデザイン戦略
制作のポイント:
- 既存ロゴの魅力を最大限活用
- お客様提供のロゴが持つ親しみやすさと温かみを基調に全体設計
- ロゴカラーから派生した明るく優しい色合いで統一
- 視覚的な親しみやすさの演出
- 写真だけでなく、温かみのあるイラストを戦略的に配置
- 医療施設特有の固いイメージを払拭し、気軽に通えるイメージを構築
制作での工夫: 医療系サイトは信頼性重視になりがちですが、Laff様の場合は「親しみやすさ」を前面に出すことで差別化を図りました。
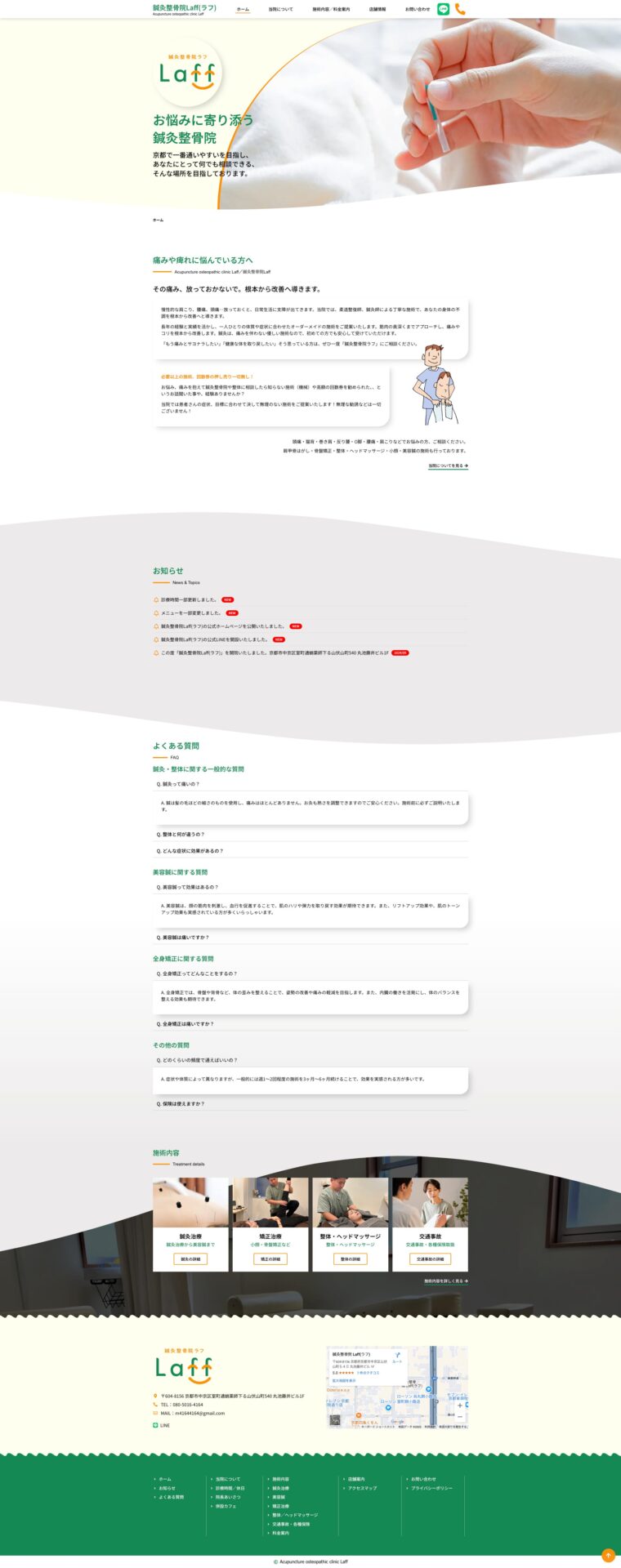
患者様の不安解消を重視した情報設計
制作のポイント:
- 初回来院の心理的ハードルを下げる情報構造
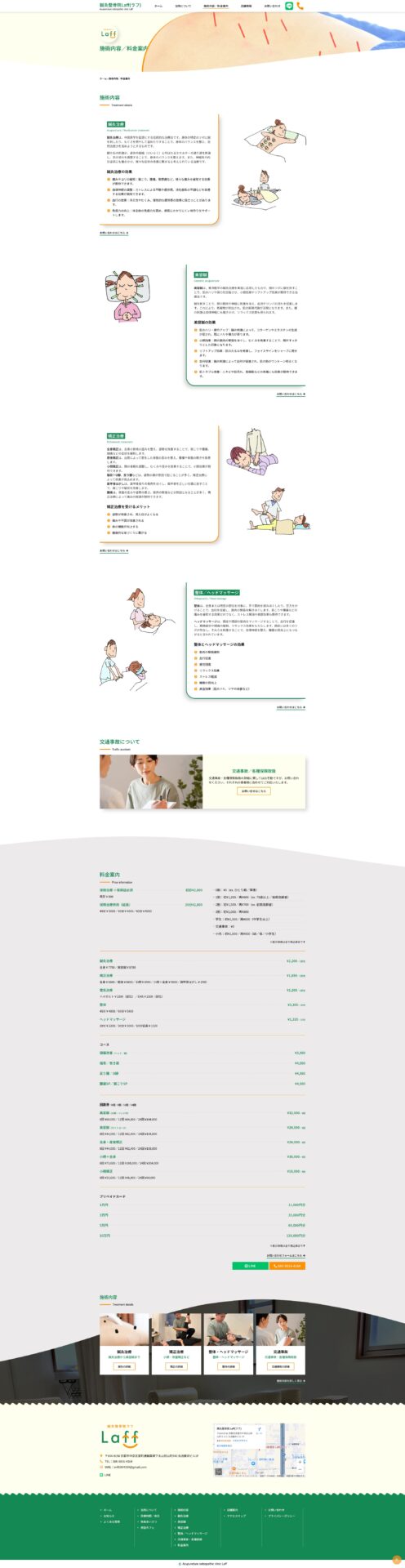
- 施術内容:各施術の効果と対象症状を具体的に明記
- 料金体系:透明性の高い料金表で「いくらかかるか分からない」不安を解消
- よくある質問:患者様の疑問を先回りして解決
- 情報の見つけやすさを追求
- 直感的に理解できるナビゲーション構造
- 重要情報へのスムーズな導線設計
制作での工夫: 鍼灸整骨院初心者でも安心して予約できるよう、情報の優先順位を明確にした構成にしました。
人間味のあるコンテンツで信頼関係を構築
制作のポイント:
- スタッフの「顔」が見える安心感
- 院長挨拶:温かい人柄が伝わるメッセージでファーストコンタクトを重視
- スタッフ紹介:自然な笑顔の写真で親近感を演出
- 院内環境の透明性確保
- 院内写真:清潔感のある空間を視覚的にアピール
- アクセス情報:地図と写真で迷わず来院できる詳細案内
制作での工夫: 施術を受ける前に「どんな先生がいるのか」「どんな場所なのか」を知ることで、患者様の心理的な安心感を高めました。
業界特性に合わせた制作アプローチ
鍼灸整骨院サイトの特殊性
- 信頼性と親しみやすさのバランス:専門性を保ちながら堅すぎない印象
- 初回来院への配慮:新規患者の心理的ハードルを意識した情報提供
- 地域密着性の表現:アクセス情報と地域に根ざした温かさの両立
他業種との差別化ポイント
- 医療系でありながらカジュアル:一般的な病院サイトとは異なる親しみやすいトーン
- 予約前の不安解消:料金やスタッフ情報の透明性を重視
- リピート来院を促す仕組み:一度の治療ではなく継続的な関係構築を意識
制作で重視したユーザー体験
新規患者様の行動を想定した導線設計
- 第一印象:温かく親しみやすいファーストビュー
- 情報収集:施術内容と料金の明確な提示
- 信頼構築:スタッフの顔と院内環境の紹介
- 行動促進:アクセス情報とコンタクト方法の分かりやすい提示
モバイル対応での特別な配慮
- 予約電話をワンタップで可能にする電話番号リンク
- 地図アプリとの連携でスムーズなナビゲーション
- 料金表のスマホでの見やすさを重視したレイアウト


ホームページを通して、Laff様の想いを患者様に届ける
- ブランドコンセプトの徹底:「気軽に、もっと笑顔に」を全てのデザイン要素で表現
- ユーザー心理の深い理解:初回来院の不安要素を先回りして解消
- 業界特性に合わせたバランス:医療の信頼性とカジュアルな親しみやすさの共存
- 地域密着感の演出:アクセスしやすさと温かみのある地域性をアピール
他業種への応用ポイント
- クライアントの既存ブランド資産(ロゴ、コンセプト)の最大活用
- 業界の固定観念にとらわれない差別化戦略
- ターゲット顧客の心理的な障壁を事前に取り除く情報設計
この制作事例は、移転という新たなスタートにふさわしい、患者様との長期的な信頼関係構築を目指したホームページ制作の実例です。
お問い合わせ・ご相談
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。