最終更新日
プロジェクト概要
クライアント: 炭焼酒場こころのこり様(京都市伏見区醍醐)
業種: 飲食店(焼き鳥・鉄板焼き)
制作目的: 新規オープンに合わせた集客サイト構築
クライアントの課題と要望
新規オープン店舗が抱える典型的な課題
新規オープンする飲食店にとって、地域での認知度向上と魅力的な情報発信は生命線です。こころのこり様からは以下のようなご要望をいただきました。
主な要望
- お店独自のコンセプトとこだわりを効果的に伝えたい
- 豊富なメニューラインナップを魅力的に紹介したい
- アクセス情報や営業時間などの基本情報を分かりやすく提供したい
- 焼き鳥と鉄板焼きという2つの業態の魅力を両立させたい
制作戦略:「美味しそうな雰囲気」を最大限に伝える
コンセプト設計
飲食店のホームページにおいて最も重要なのは「行ってみたい」と思わせること。そのために「五感に訴える体験」をウェブ上で再現することを制作の軸に据えました。
ターゲット分析
- 地域住民:醍醐エリアで新しい飲食店を探している方
- 焼き鳥好き:本格的な炭火焼きを求める方
- 鉄板焼きファン:ライブ感のある調理を楽しみたい方
- 宴会需要:会社関係や友人同士の集まりで利用したい方
デザイン戦略の3つの柱
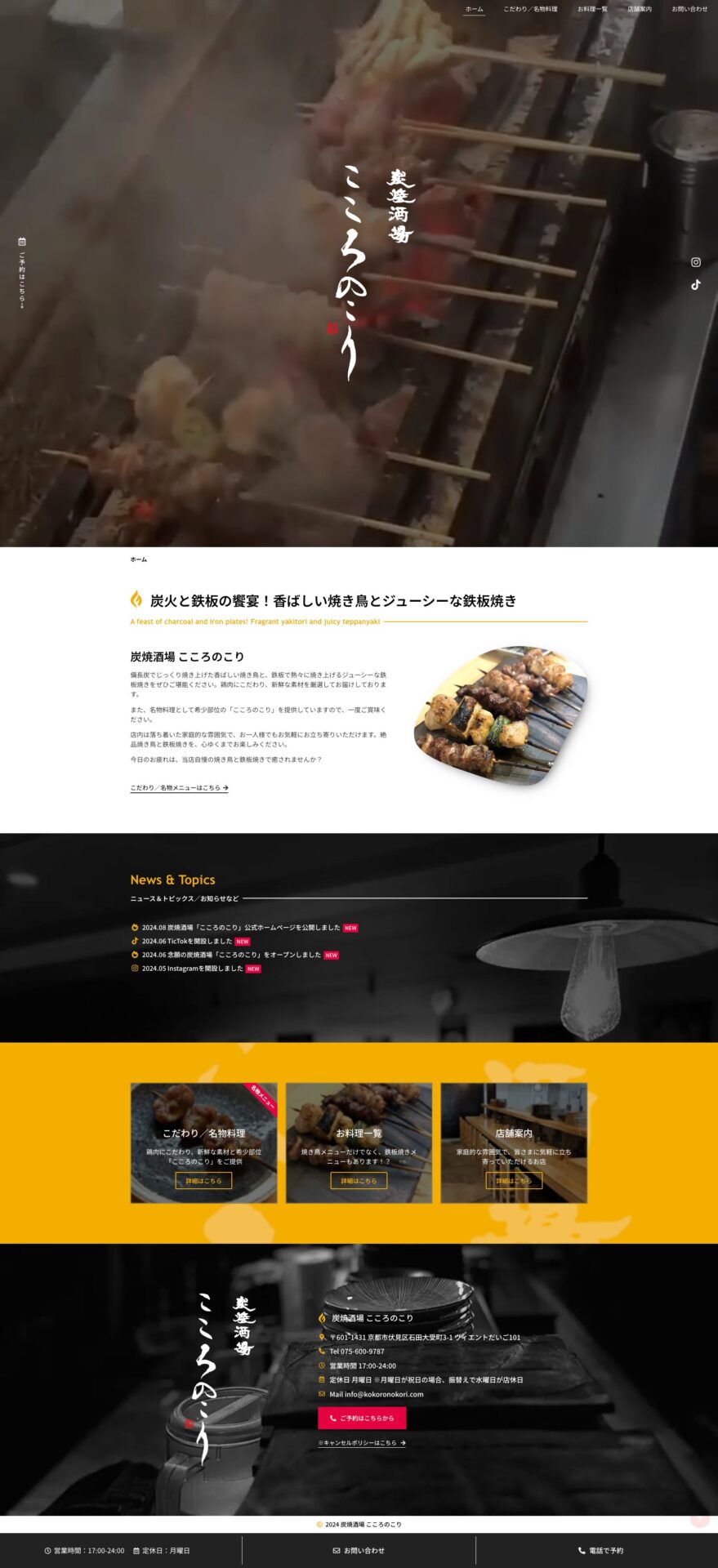
動画を活用した臨場感の演出
実装内容 トップページのメインビジュアルに、炭火で焼き上げられる焼き鳥と、鉄板でジュージューと音を立てる鉄板焼きの動画を配置
狙いと効果
- 静止画では伝えきれない「音」「動き」「熱気」を表現
- 視覚と聴覚の両方に訴えかけることで記憶に残りやすくする
- 実際の調理風景により、料理の質と美味しさをリアルに伝達
洗練されたカラーリング戦略
カラーパレット
- ベースカラー:ブラック・ホワイト(高級感と清潔感)
- アクセントカラー:オレンジ(炭火の炎を連想させる暖色)
デザイン効果
- シンプルな配色により料理写真が映える
- オレンジのアクセントが食欲を刺激
- 大人の雰囲気を演出し、上質な体験を予感させる
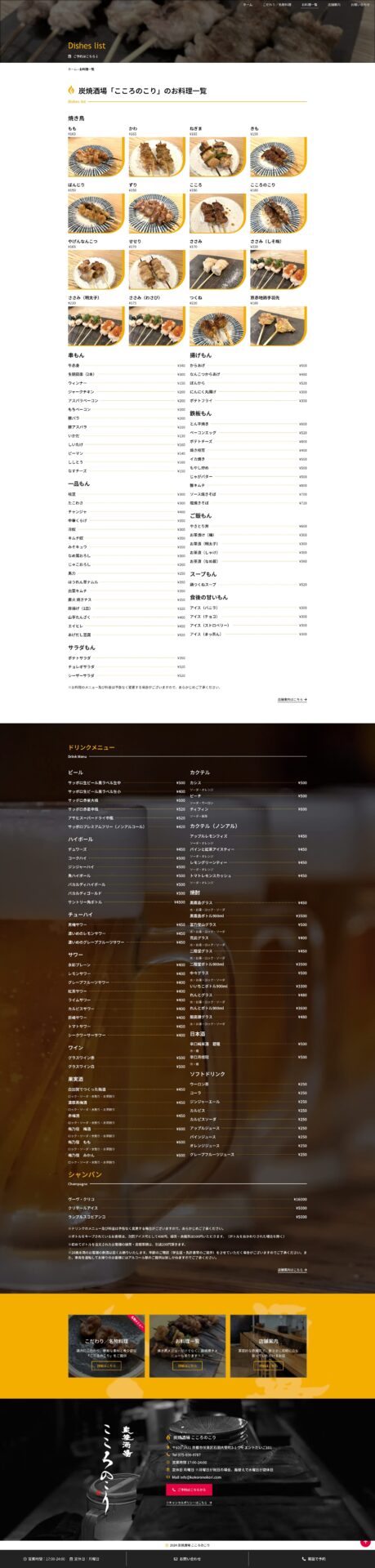
料理写真への徹底的なこだわり
撮影アプローチ
- 一本一本の串を丁寧に撮影
- 素材の質感と焼き加減が分かる高解像度撮影
- 盛り付けや器にもこだわった美しい構図
見せ方の工夫
- メニューページでは大きな写真でインパクトを重視
- 料理名と価格を見やすく配置
- カテゴリー別の整理で目的の料理を探しやすく
機能面での制作ポイント
ユーザビリティを重視した情報設計
情報の階層化
- トップページ:お店の魅力を凝縮した概要
- メニューページ:カテゴリー別の詳細な料理紹介
- アクセスページ:地図・営業時間・予約方法を集約
- コンセプトページ:お店のこだわりとストーリー
導線設計
- 重要情報(予約・アクセス)への明確な導線
- 各ページからの回遊しやすい内部リンク構造
- 問い合わせへのスムーズな誘導
モバイルファーストの完全対応
レスポンシブデザインの実装
- スマートフォンでの視認性を最優先に設計
- タッチ操作に最適化されたボタンサイズ
- 読み込み速度を考慮した画像最適化
モバイル特有の機能
- ワンタップでの電話発信
- 地図アプリとの連携
- SNS シェア機能の充実


クライアントの成果と反響
定量的な効果
ホームページ公開後、こころのこり様から以下のような成果報告をいただきました。
来店数の増加 「ホームページを見て来店されるお客様が増えました」
ブランド認知の向上
「お店の雰囲気が伝わりやすいと好評です」
定性的な評価
- 料理の質の高さが事前に伝わることで、期待値の高いお客様が来店
- ホームページの印象とお店の実際の雰囲気がマッチしているとの評価
- 予約時の問い合わせで「ホームページを見て」という言葉が増加
この事例から学べる制作ノウハウ
飲食店サイト成功の要素
コンテンツ戦略
- 料理の魅力を多角的に表現(写真・動画・説明文)
- お店の個性とコンセプトの明確な打ち出し
- 来店への具体的なアクション(予約・問い合わせ)への自然な誘導
技術的な実装
- 高品質な画像・動画の最適化
- モバイル利用を前提とした操作性
- 検索エンジンに評価されやすい構造化
ブランディング
- 競合店との差別化要素の強調
- ターゲット顧客に響くトーンアンドマナー
- 一貫性のあるビジュアル・メッセージ
新規オープン店舗のホームページ制作における重要なポイント
新規オープンのタイミングは、ブランドイメージを築く絶好の機会です。この事例では、お店の独自性を最大限に活かし、来店意欲を高めるホームページを実現しました。
特に飲食店においては「美味しそう」「行ってみたい」という感情を喚起することが最重要。そのために技術的な制作スキルだけでなく、マーケティング視点とブランディング戦略を組み合わせたアプローチが重要となります。
炭焼酒場こころのこり様のSEO事例はこちら
お問い合わせ・ご相談
お店のオープンは、新たなスタートを切る大切なタイミングです。ホームページは、お店の顔として、その魅力を最大限に引き出すための重要なツールとなります。
ウェビデザインでは、お客様の想いを形にするホームページ制作を心がけています。新規オープン時のホームページ制作はもちろん、既存ホームページのリニューアルなどもお気軽にご相談ください。