最終更新日
「より機能やコンテンツを充実するため」ホームページをリニューアル
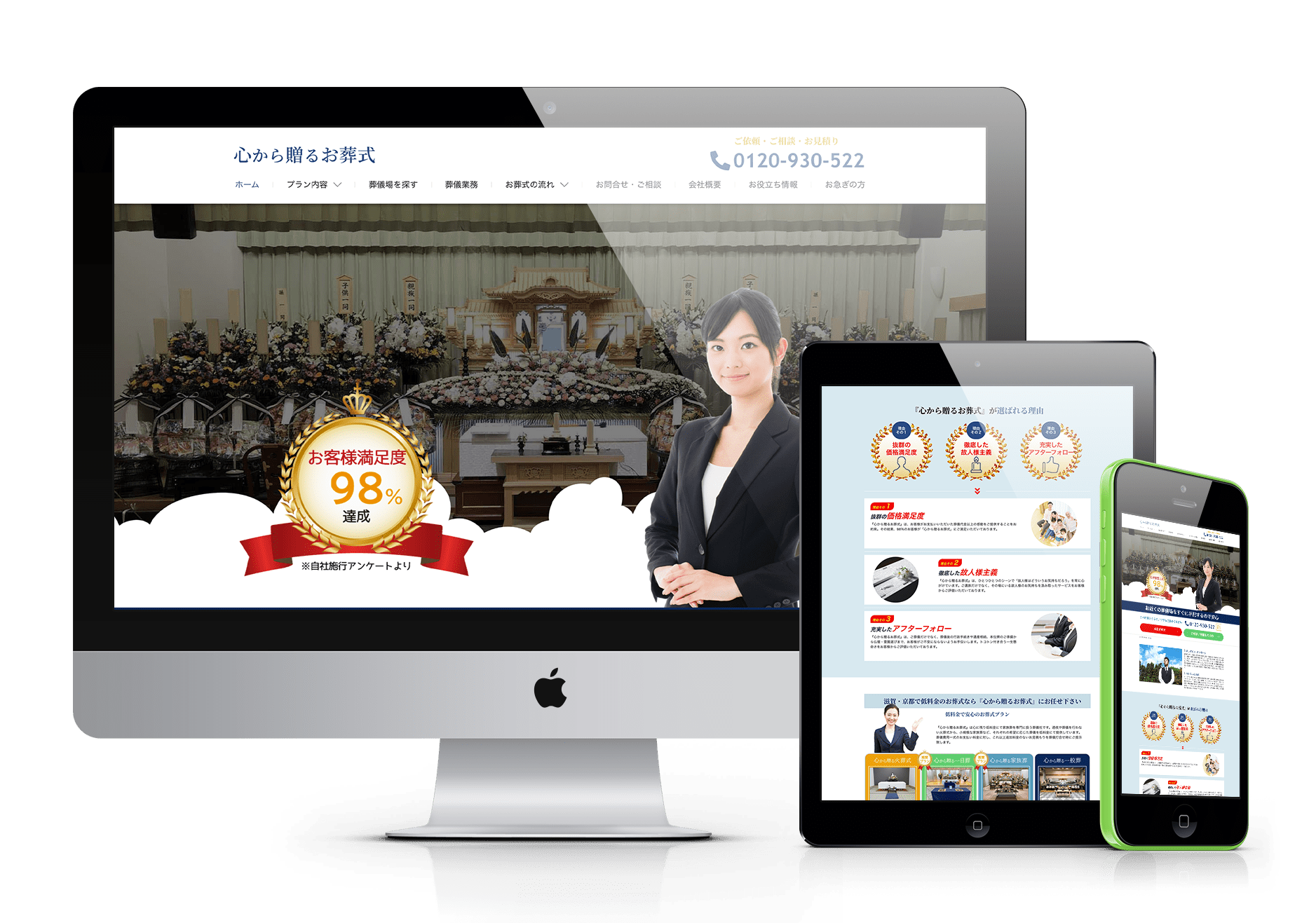
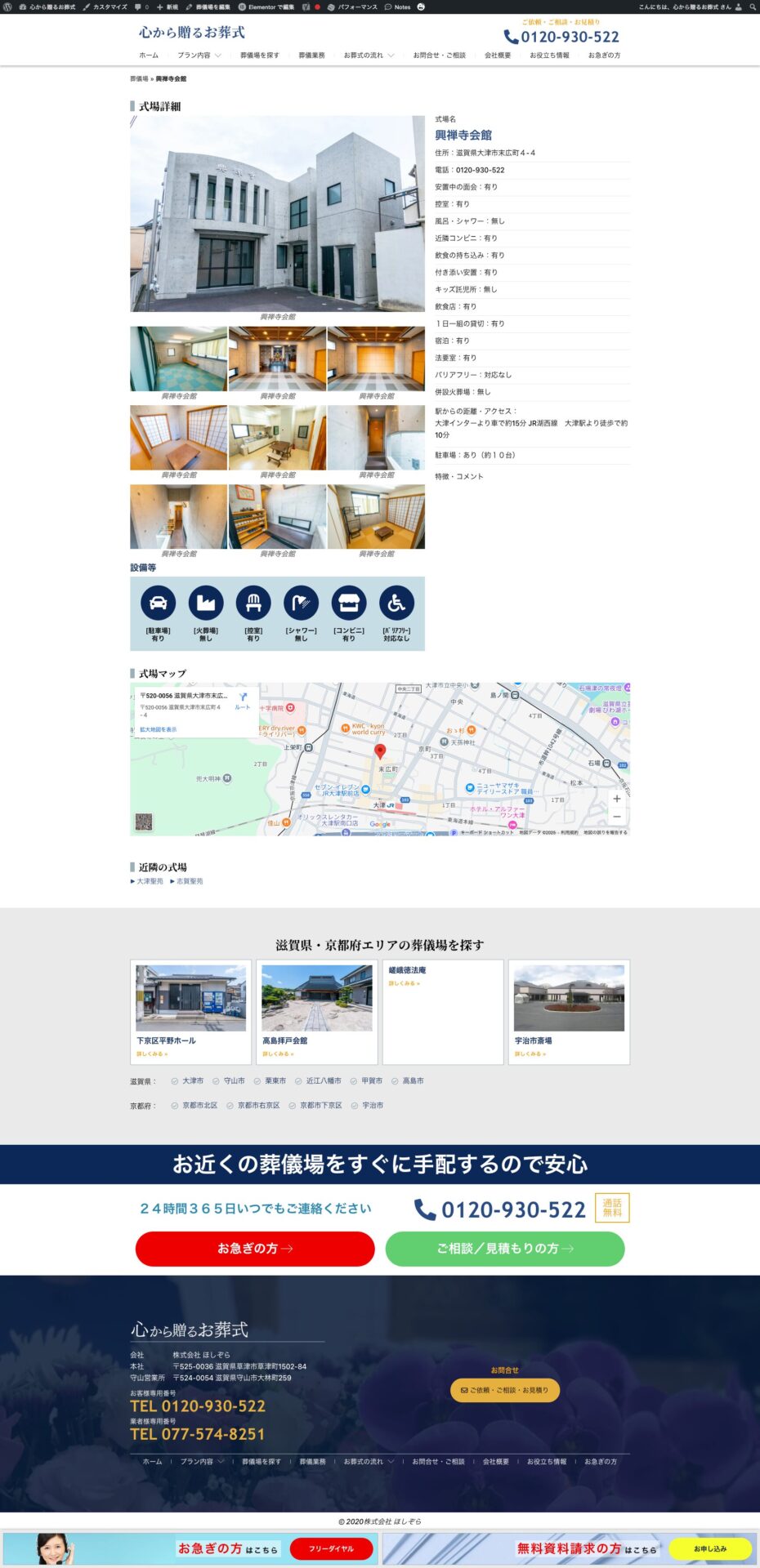
この度、心温まるお葬式をサポートされている、【心から贈るお葬式】様のホームページリニューアルを担当させていただきました。
今回のリニューアルの最大の目的は、「より機能やコンテンツを充実させ、お客様にとってより使いやすいホームページにする」ことでした。心から贈るお葬式様は、ご遺族の気持ちに寄り添った丁寧なサービスを提供されている素晴らしい企業様です。その想いがしっかりと伝わるよう、細部にまでこだわって制作に取り組みました。
情報を整理し、分かりやすさを追求したデザイン
リニューアルにあたり、まず注力したのが情報の整理とデザインの見直しです。ご遺族にとって、お葬式は人生で何度も経験するものではありません。初めての方にとっては、分からないことや不安なことが多いはずです。
そこで、サービス内容や料金プランが一目で分かるよう、出来るだけシンプルなレイアウトを心がけました。重要な情報は目立つカラーを使用することで、自然と視線が集まるように工夫しています。これにより、必要な情報に素早くアクセスでき、安心してサービス内容をご確認いただけるようになりました。
また、全体的にメリハリのあるデザインを採用することで、視覚的な疲労感を軽減し、情報をスムーズに理解していただけるように配慮しました。
初めての方にも安心を。「よくある質問」と「お役立ち情報」を充実
初めてお葬式をされる方が抱える疑問や不安を少しでも解消できるよう、「よくある質問」と「お役立ち情報」のコンテンツを大幅に充実させました。
- よくある質問:葬儀の流れや費用、準備するものなど、お客様からよくいただく質問とその回答を分かりやすくまとめました。
- お役立ち情報:葬儀のマナーや弔いの言葉、手続きなど、知っておくと役立つ情報を幅広く掲載しています。
これらのコンテンツを通じて、お客様が抱える疑問や不安を事前に解消し、安心して心から贈るお葬式様にご相談いただけるよう努めました。
機能面も強化し、利便性を向上
コンテンツの充実だけでなく、機能面でも利便性の向上を図りました。例えば、お問い合わせフォームの改善や、スマートフォンからの閲覧にも最適化されたレスポンシブデザインの見直しなどです。


まとめ
今回のリニューアルを通して、「心から贈るお葬式」様の温かい想いがより多くの方に伝わり、安心してサービスをご利用いただけるようになることを願っております。
ウェビデザインは、お客様の想いを形にするホームページ制作を通じて、社会に貢献していきたいと考えております。今回のリニューアルにご協力いただいた「心から贈るお葬式」様、ありがとうございました!
心から贈るお葬式様のSEO事例はこちら
お問い合わせ・ご相談
今後も、お客様のビジネス成長に貢献できるよう、精一杯努めてまいります。
新規のホームページ制作の方はもちろん、ホームページのリニューアル、サーバー移設など、お気軽にお問い合わせ・ご相談ください。