最終更新日
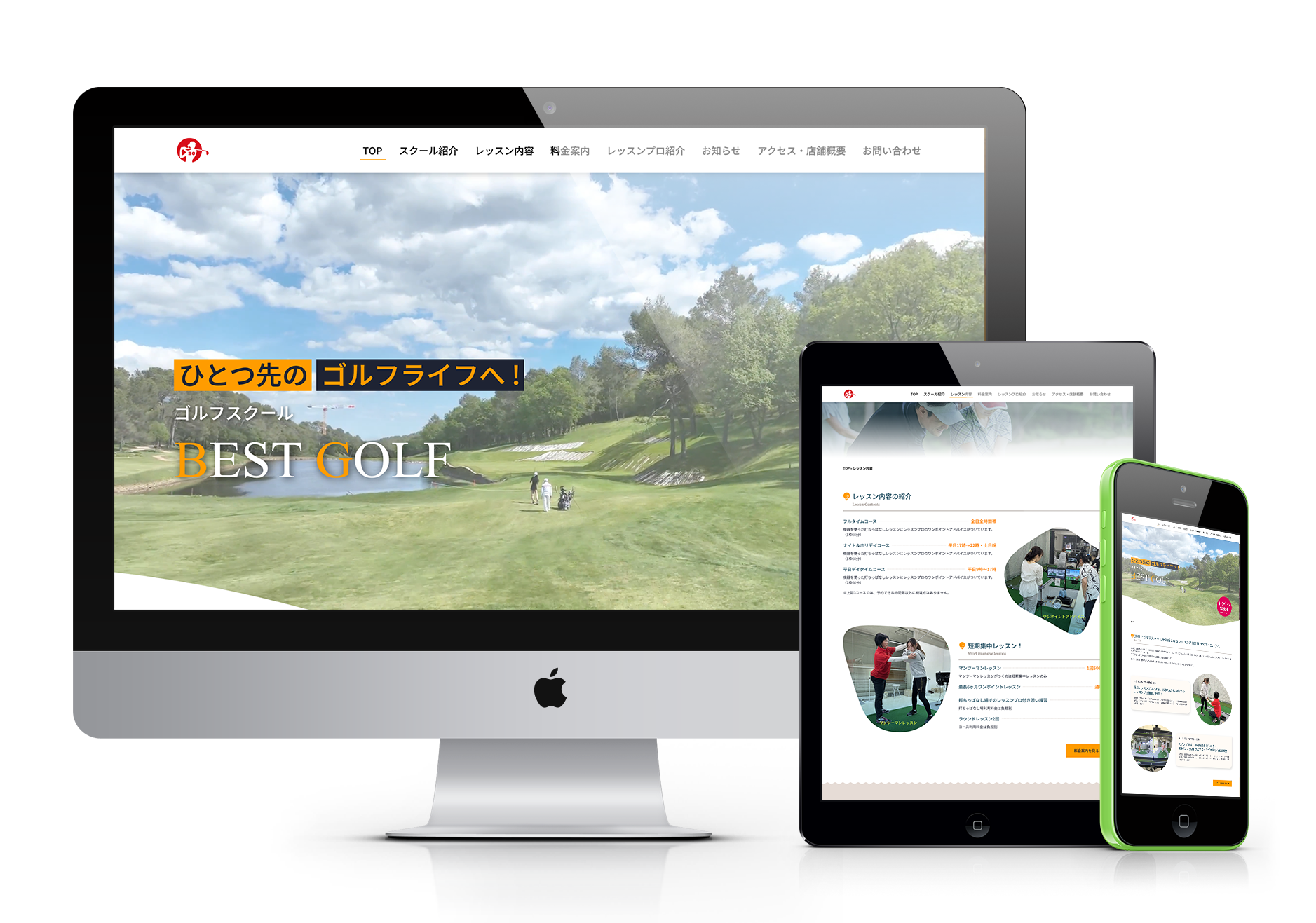
「和気あいあいと楽しめる」ゴルフスクールをWEBで表現
この度、京都市右京区西院にある【BEST GOLF】様のホームページをリニューアルさせていただきました。「ちゃんとしたホームページを持ちたい」というご要望から、既存の簡易的なサイトから本格的なホームページへと一新いたしました。
リニューアルの背景とご要望
BEST GOLF様は、以前はとあるサービスに付随する簡単なサイトをお持ちでしたが、より多くのお客様にスクールの魅力を伝え、集客を強化したいと考えられておられました。そこで、今回は、以下の点を重視し、リニューアルの構成案を考えました。
- 本格的なホームページ:スクール全体の情報を網羅し、信頼性を高める
- 明るく親しみやすいデザイン:レッスンを楽しんでいる様子が伝わるようなデザイン
- 体験レッスンへの誘導:初めての方でも気軽に体験レッスンを受けられるような情報設計
- お知らせ&イベント告知:お知らせやイベント告知などを充実させる
制作のポイント
今回のリニューアルでは、特に以下の点に力を入れました。
情報整理とページ構成の見直し
まずは、既存サイトの情報を整理し、必要な情報を網羅したページ構成を検討しました。
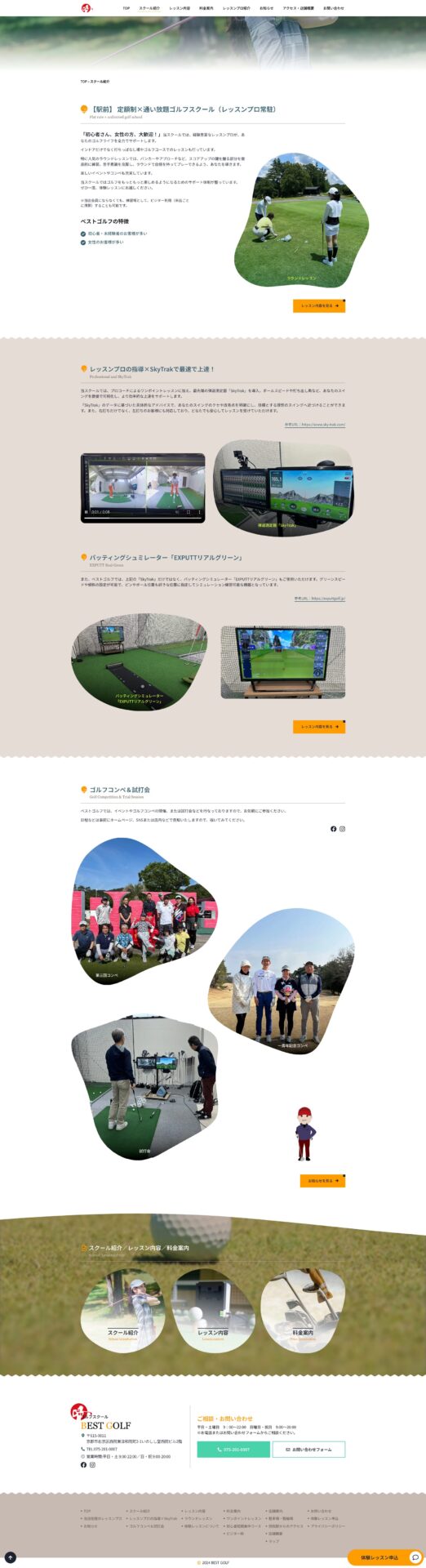
- トップページ:スクール全体の概要と魅力を伝えること
- レッスン内容:レッスン内容や料金を詳しく説明する
- 体験レッスン:体験レッスンの流れや申し込み方法を分かりやすく解説する
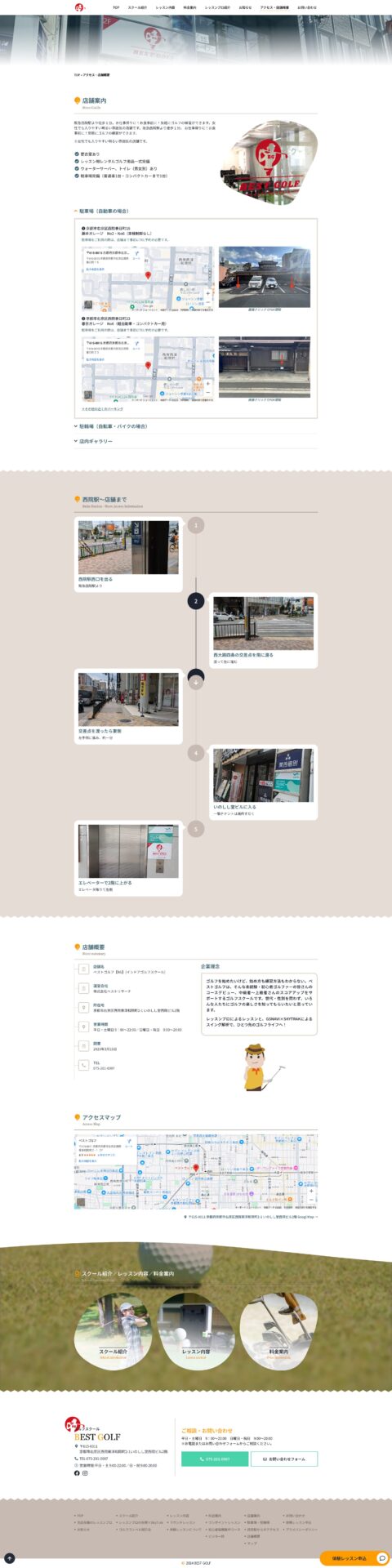
- 店舗案内:店舗情報やアクセス方法を詳しく説明する
- 店内ギャラリー:スクール内の様子を写真で紹介する
明るく親しみやすいデザイン
ゴルフスクールのホームページにありがちな堅いイメージではなく、明るく親しみやすいデザインを心がけ、グリーンをイメージするようなデザインも取り入れました。
- グリーンを基調としたデザイン:ゴルフ場のグリーンをイメージしたカラーリング
- レッスン風景の動画:トップページにレッスン風景の動画を配置し、スクールの雰囲気を伝える
- 笑顔あふれる写真:レッスンを楽しんでいる生徒さんの写真を多数掲載
体験レッスンへの誘導
初めての方でも気軽に体験レッスンを受けられるように、以下の点を工夫しました。
- 体験レッスン申し込みフォームを設置:ホームページから簡単に体験レッスンを申し込めるように
- 体験レッスンの流れを分かりやすく解説:写真やイラストを使って、体験レッスンの流れを丁寧に説明
- 料金案内を明確に表示:体験レッスンや通常レッスンの料金を分かりやすく表示
- 追従するボタンの設置:体験申込ボタンが常に下に追従表示されるように




リニューアル後の効果
リニューアル後、BEST GOLF様からは「ホームページが見やすくなり、体験レッスンのお申し込みが増えた」という嬉しいお声をいただきました。
今回のリニューアルを通じて、BEST GOLF様の魅力がより多くの方に伝わり、スクールの発展に貢献できることを願っております。
ベストゴルフ様のSEO事例はこちら
お問い合わせ・ご相談
ホームページのリニューアルは、企業のイメージアップや集客力向上に繋がる重要な施策です。ウェビデザインでは、お客様の目標達成のために、最適なホームページ制作をご提案いたします。
ホームページのリニューアルや新規制作についてお悩みの際は、ぜひお気軽にご相談ください。