最終更新日
今回は、ウェブサイトリニューアルにおける、SEO(検索エンジン最適化)の成功事例をご紹介させていただきます。クライアントは、滋賀県と京都府で心温まるお葬式を提供されている【心から残るお葬式】様です。
プロジェクト概要:ウェブサイトリニューアル
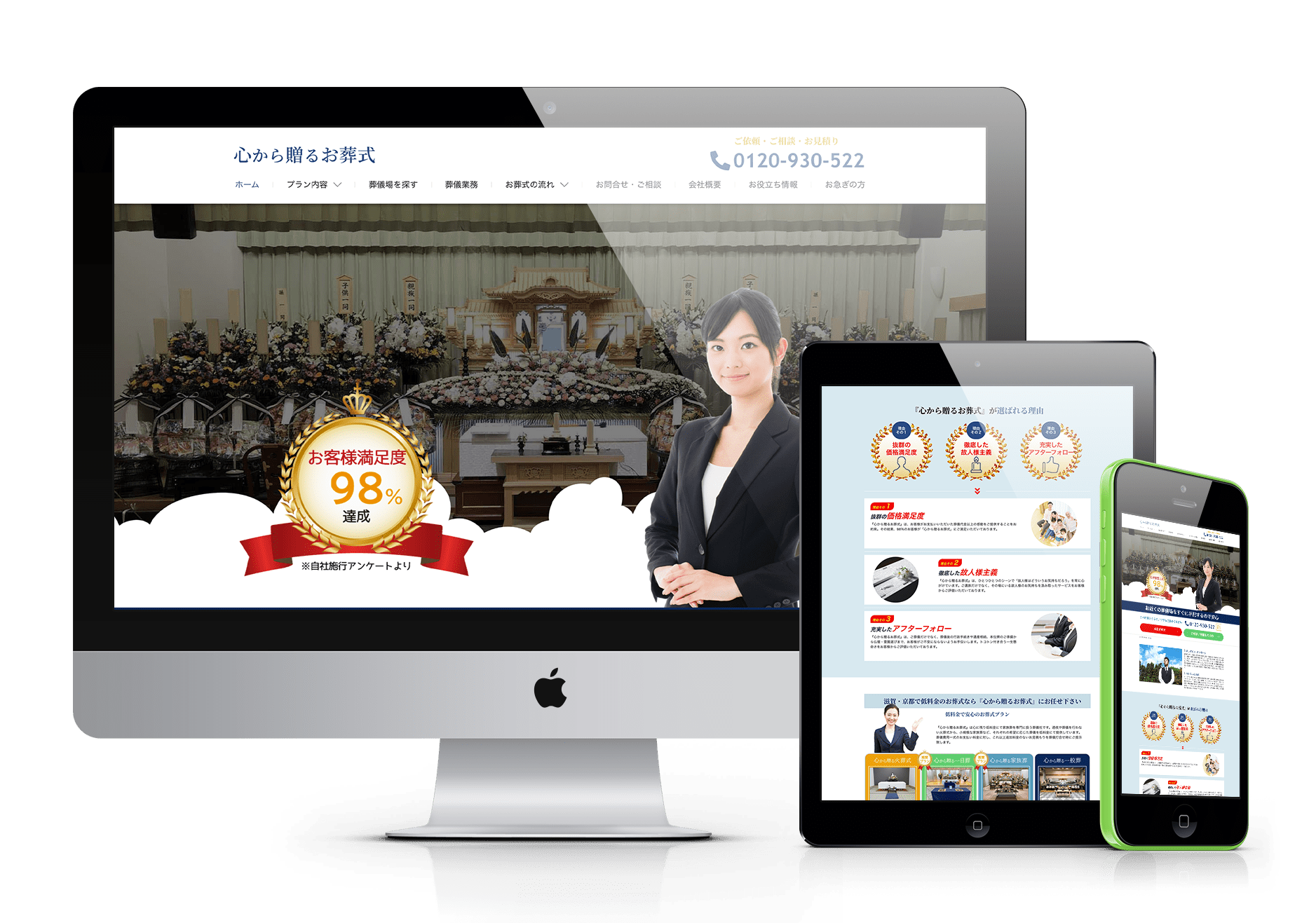
令和3年7月(2021年7月)、「心から残るお葬式」様の公式ウェブサイトリニューアルを担当させていただきました。リニューアルの目的は、デザインの刷新によるブランドイメージの向上はもちろんのこと、利用者にとってより分かりやすく、そして検索エンジンにとっても評価されやすいサイト構造を構築することにありました。
わずか2ヶ月で目標キーワード上位表示を達成!
「滋賀 葬儀 低料金」で検索順位5位を獲得!
滋賀県内で費用を抑えた葬儀をお探しの方々が検索する可能性の高い、この重要なキーワードで、検索結果の1ページ目、しかも5位という上位表示を達成しました。
現在も安定して5位~6位をキープ
この成果は一過性のものではありません。リニューアルから年月が経過した現在(※記事執筆時点)も、安定して5位~6位という高い順位を維持しており、継続的な集客効果が見込まれます。
「京都 葬儀 低料金」でも10位を獲得!
さらに、隣接する主要都市圏である京都においても、「京都 葬儀 低料金」というキーワードで検索順位10位(1ページ目)を獲得することができました。これにより、より広域での認知度向上とビジネスチャンスの拡大に貢献できています。
成功の要因(推察)
今回の結果は、単にデザインを変更しただけではなく、以下の点が複合的に作用した結果だと考えています。
ターゲットキーワードの明確化獲得!
「低料金」という具体的なニーズを持つユーザー層をターゲットとし、関連キーワードを戦略的にサイト内に配置しました。
質の高いコンテンツ
利用者の求める情報(サービス内容、料金体系、お客様の声など)を分かりやすく、丁寧に掲載しました。
内部SEOの最適化
検索エンジンがサイトの内容を正しく理解できるよう、タイトルタグ、メタディスクリプション、見出しタグなどを適切に設定しました。
モバイルフレンドリー
スマートフォンからのアクセスが主流となっている現代において、モバイル端末での表示と操作性を見直し、最適化しました。※弊社ではレスポンシブデザインを採用しています。
ユーザー体験(UX)の向上
サイト訪問者が迷わず目的の情報にたどり着けるよう、ナビゲーションや導線を改善しました。
適切なウェブサイトリニューアルとSEO施策は結果を生む
今回の「心から残るお葬式」様の事例は、ターゲットを明確にしたウェブサイトリニューアルと、それに伴う適切なSEO施策が、比較的短期間で具体的な成果(検索順位の上昇)につながることを示す、弊社にとっても大変嬉しい結果となりました。
特に「滋賀 葬儀 低料金」「京都 葬儀 低料金」といった、ユーザーの具体的な意図が反映されたキーワードでの上位表示は、ウェブサイトへのアクセス増加、そして最終的にはお問い合わせやご依頼の増加に直結する可能性があると考えられます。
SEOに関するご相談・お問いせわはこちら…
ウェブサイトのリニューアルをご検討中の方、SEO対策で思うような成果が出ていないと感じている方は、ぜひ一度ご相談ください。貴社のビジネスに貢献できる最適なソリューションをご提案させていただきます。
ウェビデザインでは、SEO対策について個別で相談を行なっています。サイトの内容や規模、ご希望のキーワードなど様々な要素がございますので、それぞれのお客様に合わせてプランをご提案いたします。まずはお気軽にご相談ください。