最終更新日
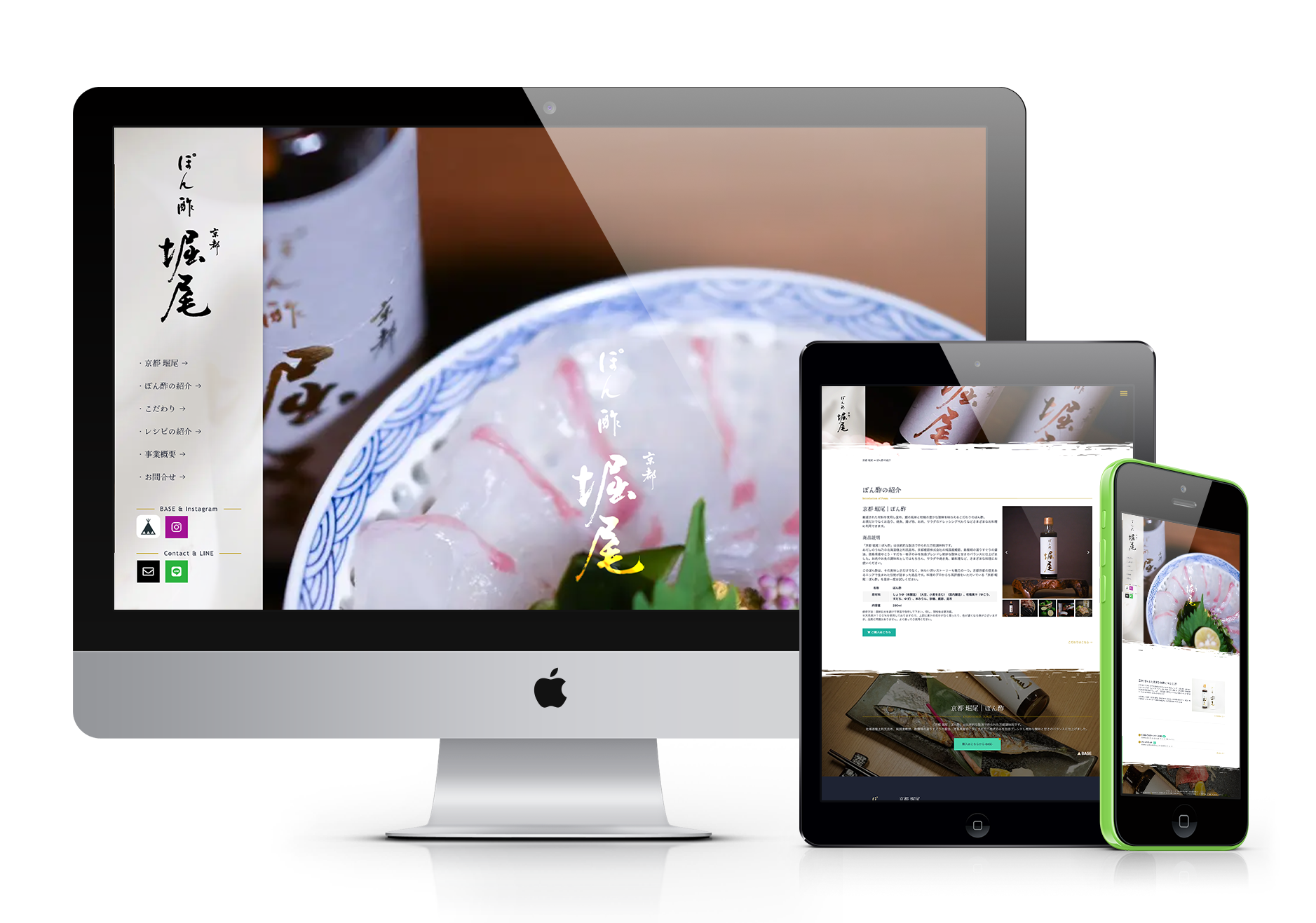
2023年12月にホームページ制作をさせていただいた【京都 堀尾】様。わずか6ヶ月後、「ぽん酢 京都」のキーワードでGoogle検索1位を獲得し、現在も1位~2位をキープしています。
- 「ぽん酢 京都」:検索順位1位
- 「ぽん酢 お土産 京都 」:検索順位1位
- 「ぽん酢 京料理」:検索順位1位
この驚異的な成果は、SEO対策はもちろんのこと、インスタグラム、インスタ広告、BASE、各種メディアを駆使した戦略がこの結果を生んだと思います。
SEO対策でキーワード選定とコンテンツ戦略を!
「ぽん酢 京都」という競合の多いキーワードで1位を獲得できた要因の一つに、徹底的なキーワード選定とコンテンツ戦略があります。
ターゲットキーワードの選定
「ぽん酢 京都」だけでなく、「ぽん酢 お土産 京都」「ぽん酢 京野菜」など、顧客の検索意図に合わせたキーワードを選定し各コンテンツに盛り込みました。
高品質なコンテンツ
ぽん酢の魅力やこだわり、京野菜との相性、おすすめレシピなど、ユーザーにとって有益な情報を発信するコンテンツを作成し、見やすく配置しました。
内部・外部対策
サイト構造の最適化、被リンク獲得など、SEOの内部・外部対策を徹底的に実施しました。
インスタ広告でターゲットを絞った広告配信
インスタ広告では、ターゲット層を絞り込み、効果的な広告配信を行っています。こちらはお客様で行なっておられます。
ターゲット層の明確化
ぽん酢に関心のある層、京野菜に関心のある層など、ターゲット層を明確化にして配信しています。
魅力的な広告クリエイティブ
ターゲット層に響く、魅力的な広告クリエイティブを作成。
効果測定と改善
広告の効果を測定し、改善を繰り返すことで、費用対効果を高める。
BASEでオンライン販売の強化
BASEでは、オンライン販売を強化し、全国の顧客に商品を届けています。
魅力的な商品ページ
商品の魅力を詳しく伝える、分かりやすく魅力的な商品ページを作成しました。
豊富な決済方法
クレジットカード、コンビニ決済、銀行振込など、多様な決済方法に対応しています。
迅速な発送
注文後、迅速に商品を発送し、顧客満足度を高める。
各種メディア露出による信頼性向上
各種メディアへの露出により、商品の信頼性を高め、認知度を向上させています。
今後の挑戦
【京都 堀尾 ぽん酢】様は、今後も更なる事業拡大を目指し、新たな商品開発や販路拡大に挑戦していくとのことです。
SEOに関するご相談・お問い合わせはこちら…
本格的なSEO対策についてはオーダーメイドになります。
サイトの内容や規模、ご希望のキーワードなど様々な要素がございますので、それぞれのお客様に合わせてプランをご提案いたします。まずはお気軽にご相談ください。