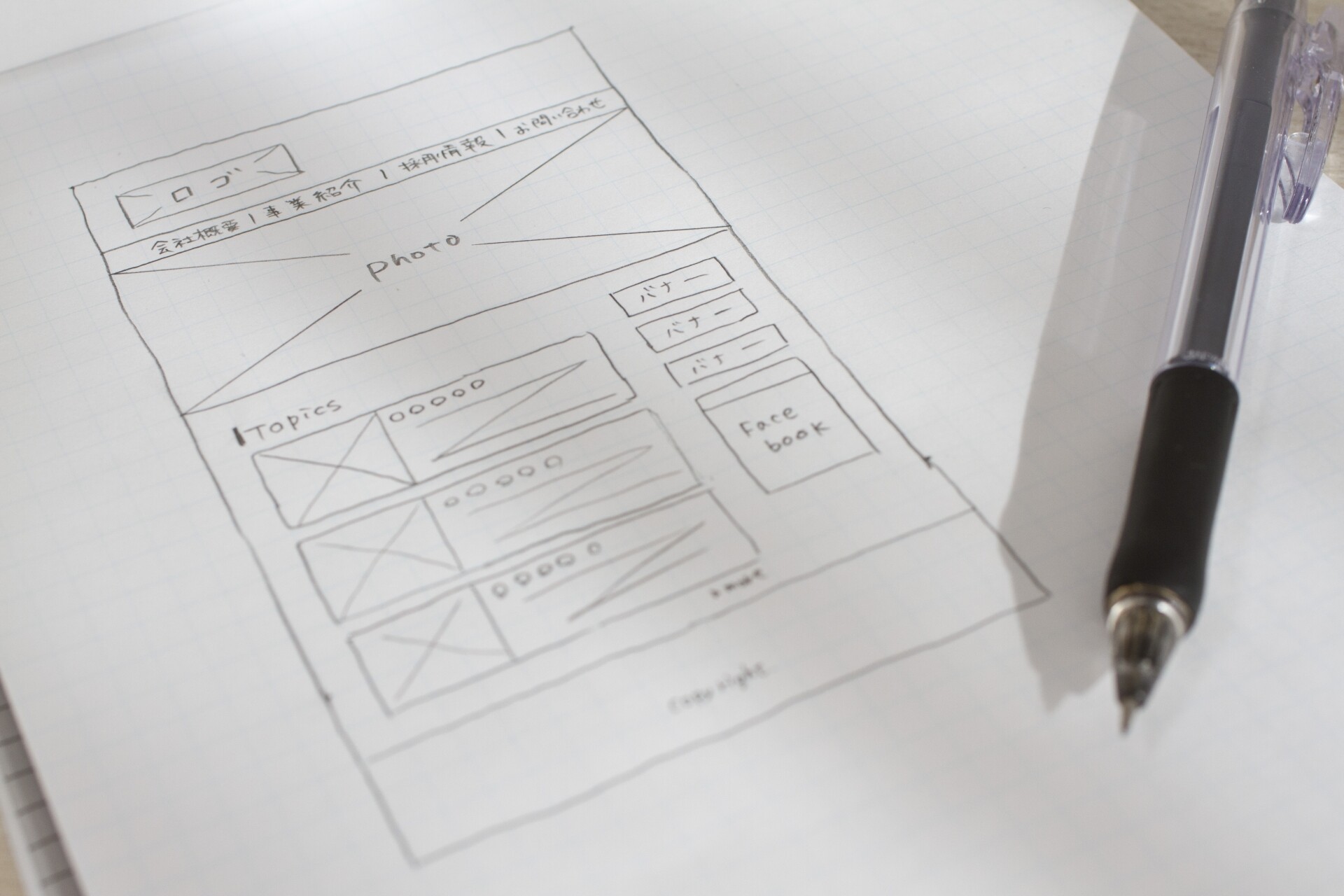
ホームページデザインには様々なパーツがあります。以下に一般的なホームページデザインのパーツをいくつか紹介します。
1・ヘッダー
ページの一番上に配置される部分で、企業名やロゴ、ナビゲーションメニューなどが含まれるのが一般的です。
2・スライダー
ホームページの目立つ場所に配置される大きな画像やビデオのスライドショーで、サイトの特徴やキャッチコピーを表示することができます。ヘッダーの下に配置されることが多いです。
3・特徴やサービスの紹介セクション
サイトのメインコンテンツの一部で、企業やサービスの特徴や利点を紹介するセクションです。通常、画像やアイコン、テキストが組み合わさって読みやすくなっています。
4・コンテンツ/記事
ウェブサイトのメインコンテンツで、記事や画像、動画などの形式で情報を提供します。
5・お問い合わせフォーム
ユーザーがお問い合わせや連絡をするためのフォームを配置しています。
6・ソーシャルメディアのアイコンやリンク
ソーシャルメディアのアイコンやリンクを配置することで、SNSアカウントへの誘導やフォローを促すことができます。
7・フッター
ページの一番下に配置される部分で、サイトの連絡先情報、著作権表示、プライバシーポリシーなどが含まれまることが多いです。
8・メニュー
ナビゲーションメニューやドロップダウンメニューを配置し、ユーザーがサイト内のページに移動できるようにします。
9・ボタンやリンク
コールトゥアクション(CTA)としてのボタンやリンクを配置し、ユーザーに特定の行動を促します。
10・バナー
Webページのトップ部分やサイドバーなどに配置される、広告やメッセージを伝えるための画像やテキストの領域のことを指します。ホームページのバナーは、Webサイトのブランディングやプロモーションを目的として、一般的に目立つ場所に配置されます。
バナーの種類
広告バナー
特定の製品やサービスを宣伝するために使用されます。
ブランディングバナー
ロゴやブランド名を含むブランディングバナーは、企業や組織のブランドイメージを強化するために使用されます。
ニュースバナー
ニュースやお知らせを伝えるためのニュースバナーや、特定のキャンペーンやイベントを宣伝するためのキャンペーンバナーなどもあります。
ホームページのバナーは、視覚的に魅力的であり、ユーザーの興味を引くようなデザインやコンテンツが重要です。また、適切なサイズや配置、目的に合ったメッセージや画像を使用することが求められます。ホームページのバナーは、Webサイトのデザインやユーザーエクスペリエンスを考慮して、効果的に活用されることが一般的です。
まとめ
これらは一般的なホームページデザインのパーツの一部ですが、実際のホームページデザインには目的やコンセプトに応じて様々なパーツが組み合わされることがあります。また、動画背景やアニメーション、インタラクティブな要素など、より高度な技術やデザインのパーツもなども利用して魅力的なホームページを制作することも可能です。このようなパーツやデザインはオプションで有料なのが一般的です。当社も一部有料になるものもございますので、お気軽にご相談下さい。
お問合せはこちらのフォームよりお願いいたします…